AJAX笔记
AJAX概念
定义:AJAX是异步的JavaScript和XML。也就是XMLHttpTequest对象与服务器通信。
概念:AJAX是浏览器与服务器进行数据通信的技术
axios使用
引入
https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
使用axios函数
axios({
url:'目标资源地址'
}).then((result)=>{
//对服务器返回的数据做后续处理
})URL
定义:统一资源定位符,简称网址,用于访问网络上的资源
组成:http:(协议)//hmajax.itheima.net(域名)/api/province(资源路径)
http协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式
域名:标记服务器在互联网中的方位
资源路径:标记资源在服务器下的具体位置
URL查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名=值1&参数名2=值2
axios查询参数
语法:使用提供的params选项
axios({
url:'目标资源地址',
params:{
参数名:值
}
}).then(result=>{ //对服务器返回的数据做后续处理
})常用请求方法
请求方法:对服务器资源,要执行的操作
GET:获取数据(默认值)
POST:数据提交
PUT:修改数据
DELETE:删除数据
PATCH:修改数据(部分)
axios请求配置
语法:url:请求的 URL 网址
method:请求的方法,GET可以省略(不区分大小写)
data:提交
axios({
url: '目标资源地址',
method: '请求方法',//'GET'可以省略
data: {
参数名: 值
}
}).then((result) => {
// 对服务器返回的数据做后续处理
})axios错误处理
语法:在 then 方法的后面,通过点语法调用 catch 方法,传入回调函数并定义形参
axios({
// 请求选项
}).then(result => {
// 处理数据
}).catch(error => {
// 处理错误
})HTTP协议
规定了浏览器发送及服务器返回内容的格式
请求报文:浏览器按照 HTTP 协议要求的格式,发送给服务器的内容
请求报文的格式
请求报文的组成部分有:
1. 请求行:请求方法,URL,协议
2. 请求头:以键值对的格式携带的附加信息,比如:Content-Type
3. 空行:分隔请求头,空行之后的是发送给服务器的资源
4. 请求体:发送的资源
响应报文:服务器按照 HTTP 协议要求的格式,返回给浏览器的内容
1.
响应行(状态行):协议、HTTP 响应状态码、状态信息
2.
响应头:以键值对的格式携带的附加信息,比如:Content-Type
3.
空行:分隔响应头,空行之后的是服务器返回的资源
4.
响应体:返回的资源
HTTP响应状态码
1xx:信息
2xx:成功
3xx:重定向信息
4xx:客户端错误
5xx:服务端错误
接口文档
接口文档:描述接口的文章 (后端工程师)
接口:使用 AJAX 和服务器通讯时,使用的 URL,请求方法,以及参数
form-serialize插件
作用:快速收集表单元素的值
const form=document.querySelector('.info-form')
const data=serialize(form,{hash:true,empty:true})图片上传
1.获取图片文件对象
2.使用FormData 携带图片文件
const fd=new FormData()
fd.append(参数名,值)3.提交表单数据到服务器,使用图片url 网址
AJAX原理-XMLHttpRequest
定义:XMLHttpRequest对象用于与服务器交互,通过他可以在不刷新页面的情况下请求特定URL,获取数据
使用:
1.创建XMLHttpRequest 对象
2.配置请求方法和请求url地址
3.监听loadend 事件,接收响应结果
4.发起请求
const xhr=new XMLHttpRequest()
xhr.open('请求方法','请求url地址')
xhr.addEventListener('loadend',()=>{
//响应结果
console.log(xhr.response)
//对响应结果做后续处理
})
xhr.send()查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2
数据提交
//告诉服务器传递的是JSON字符串
xhr.setRequestHeader('Content-Type','application/json')
const user={username:'用户名',password:'密码'}
//准备数据并转成JSON字符串
const userStr=JSON.stringify(user)
xhr.send(userStr)Promise
用于表示一个异步操作的最终完成(或失败)及其结果值
//创建Promise对象 const p=new Promise((resolve,reject)=>{ //执行异步任务并传递结果 //成功调用:resolve(值),触发then()执行 //失败调用:relect(值),触发catch()执行 }) //接收结果 p.then(result=>{ //成功 }).catch(error=>{ //失败 })Promise三种状态
待定(pending):初始状态,既没有被兑现,也没有被拒绝
已兑现(fulfilled):意味着,操作成功完成
已拒绝(rejected):意味着,操作失败
注意:Promise对象一旦被兑现/拒绝
就是已敲定了,状态无法再被改变
封装_简易axios
1.定义myAxios函数,接收配置对象,返回Promise 对象
2.发起XHR 请求,默认请求方法为GET
3.调用成功/失败的处理程序
4.使用myAxios 函数,获取省份列表展示
function myAxios(config){
return new Promise((resolve,reject)=>{
//XHR请求
//调用成功/失败的处理程序
})
}
myAxios({
url:'目标资源地址'
}).then(result=>{
}).catch(error=>{
})同步代码&异步代码
同步代码:逐行执行,需原地等待结果后,才继续向下执行
异步代码:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发一个回调函数
Promise-链式调用
概念:依靠then() 方法会返回一个新生成的Promise 对象特性,继续串联下一环任务,直到结束
细节:then() 回调函数中的返回值,会影响新生成的Promise 对象最终状态和结果
好处:通过链式调用,解决回调函数嵌套问题
async函数&await
概念:在async 函数内,使用await 关键字取代then 函数,等待获取Promise 对象成功状态的结果值
async function getData() {
// 在async函数内,使用await关键字,获取Promise对象"成功状态"结果值
const pObj = await axios({
url: "http://hmajax.itheima.net/api/province",
});捕获错误-try...catch
async function getData() {
// 用try包裹可能发生错误的
try {
const pObj = await axios({
url: "http://hmajax.itheima.net/api/province",
});
const pname = pObj.data.list[0];
const cObj = await axios({
url: "http://hmajax.itheima.net/api/city",
params: { pname },
});
const cname = cObj.data.list[0];
const aObj = await axios({
url: "http://hmajax.itheima.net/api/are",
params: { pname, cname },
});
const areaName = aObj.data.list[0];
document.querySelector(".province").innerHTML = pname;
document.querySelector(".city").innerHTML = cname;
document.querySelector(".area").innerHTML = areaName;
} catch (error) {
// 如果try里面有一行代码出错,则下面的代码停止执行
console.dir(error.response.data);
console.dir(error.message);
}
}事件循环
定义:执行代码和收集异步任务的模型,在调用栈空闲,反复调用任务队列里回调函数的执行机制,就叫事件循环
onsole.log(1)
setTimeout(()=>{
console.log(2)},0)
console.log(3)
setTimeout(()=>{
console.log(4)},2000)
console.log(5)//控制台输出:13524原理:

宏任务&微任务
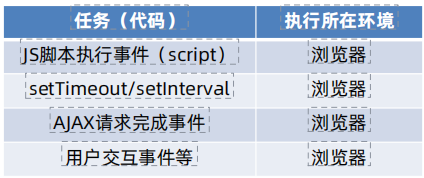
宏任务:由浏览器环境执行的异步代码

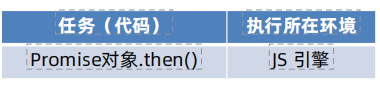
微任务:由JS 引擎环境执行的异步代码

注:Promise 本身是同步的,而then和catch回调函数是异步的
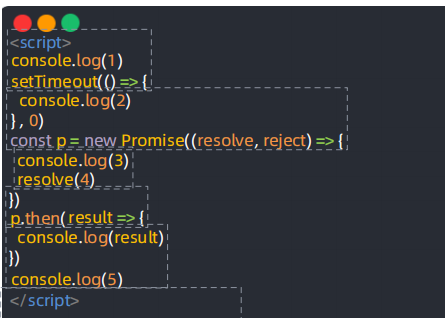
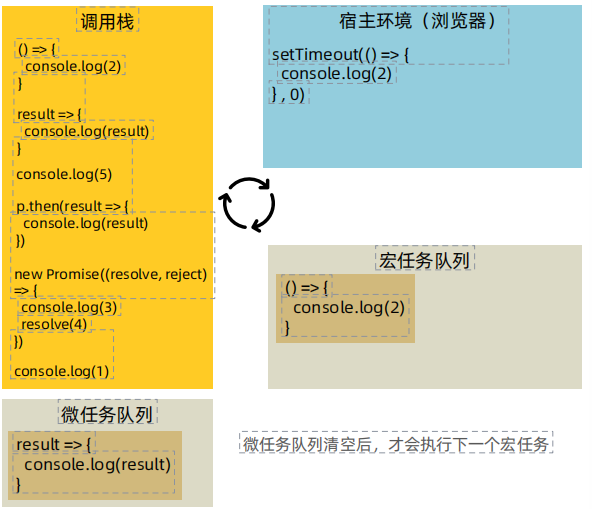
执行顺序

控制台打印:13542
原理:

注:微任务队列清空后,才会执行下一个宏任务
Promise.all静态方法
概念:合并多个Promise 对象,等待所有同时成功完成(或某一个失败),做后续逻辑
语法:
const p=Promise.all([Promise对象,Promise对象,...])
p.then(result=>{
//result结果:[Promise对象成功结果,Promise对象成功结果,...]
}).catch(error=>{
//第一个失败的Promise对象,抛出异常
})