Echarts在容器中的自适应
问题:Echarts图表在容器中会随着整体的变化而变化,但在全屏状态下或者变化较大时,会出现误差。
解决办法:
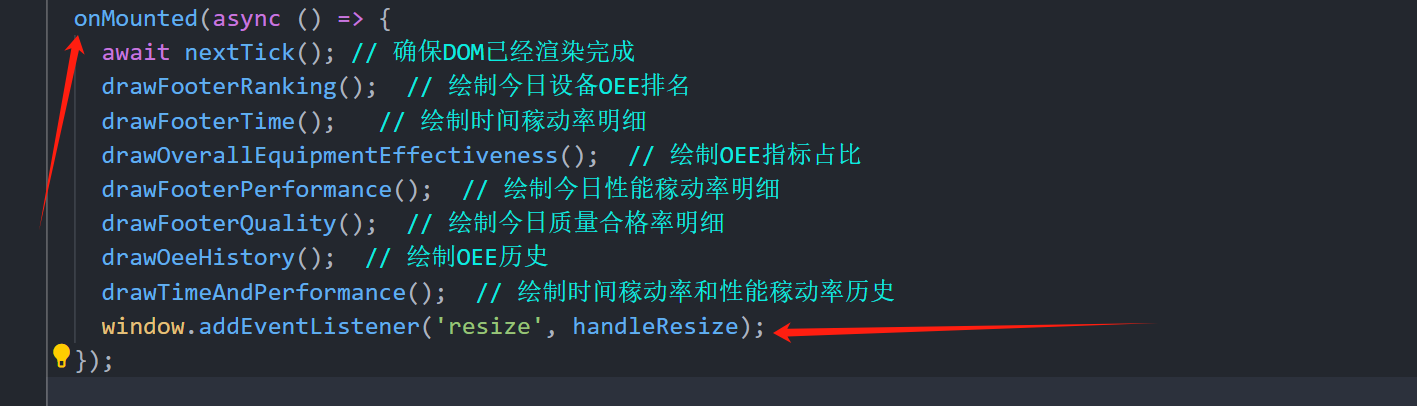
用vue3的生命周期钩子,在组件挂载是会执行回调函数,然后添加窗口大小调整事件监听器,实现窗口大小变化时调整图表大小。代码如下:

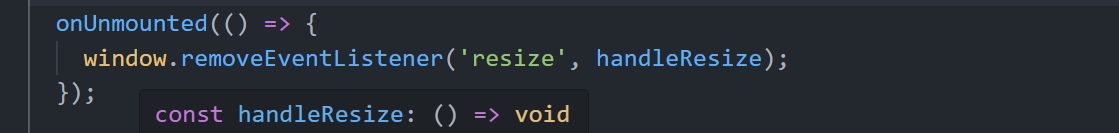
在使用组件卸载时的生命周期钩子,用于移出窗口大小调整事件监听器,如:

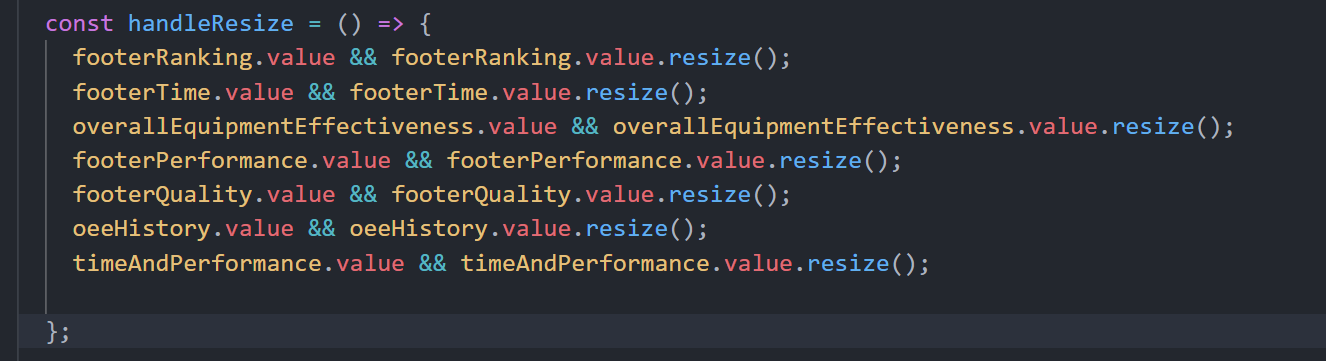
调用handleResize函数,对于每个图表引用(如 footerRanking, footerTime 等),如果它们存在,则调用其 resize 方法以调整图表大小以适应新的窗口尺寸。如下:

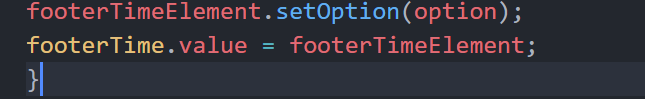
最后,在配置项后面进行赋值:将ECharts实例footerTimeElement赋值给footerTime这个ref对象的value属性。通过footerTime.value来访问这个ECharts实例。如下:

Echarts在容器中的自适应
http://localhost:8090//archives/echartszai-rong-qi-zhong-de-zi-gua-ying