构建动态交叉表
一、概述
在数据分析和信息管理领域,交叉表(Cross-tabulation),也称为交叉矩阵表或条件表,是一种强大的数据展示工具。它允许用户以表格的形式,通过行和列的交叉点来观察不同变量之间的关系。。裁床单信息管理是一个典型的例子,它需要展示不同颜色和尺寸的裁床单数量。本文将通过一个Vue 3和Ant Design Vue的实践案例,详细介绍如何构建一个动态交叉表来管理裁床单信息。
二、交叉表实现
(1)模板编写:在Vue组件中,使用Ant Design Vue的组件来构建用户界面。这包括一个模态框(<a-modal>),一个表单(<a-form>),以及一个表格(<a-table>)。
<template>
<a-modal :open="visibleFlag" ...>
<a-form ref="formRef" :model="form" :rules="rules" ...>
<!-- 表单内容 -->
</a-form>
<a-table :dataSource="groupedDetails" :columns="columns" bordered>
<template #customRenderCell="{ record }">
{{record.data.details.num}}
</template>
</a-table>
<template #footer>
<!-- 操作按钮 -->
</template>
</a-modal>
</template>
(2)脚本设置:使用Vue的Composition API来管理状态和逻辑。这包括响应式状态(reactive)、引用(ref)、延迟执行(nextTick)和观察者(watch)。
<script setup>
import { reactive, ref, nextTick, watch } from 'vue';
import { message } from 'ant-design-vue';
// 其他导入...
const form = reactive({ /* 表单默认值 */ });
const groupedDetails = ref([]);
const columns = ref([]);
// 其他状态定义...
</script>
(3)数据初始化:实现 initTable 函数来初始化交叉表的列和数据。动态列和分组数据的生成是此函数的关键部分。
列是根据数据中的尺寸和颜色动态生成的。
动态列和分组数据:
使用 reduce 方法对数据进行分组,以填充交叉表的单元。function initTable() {
columns.value = [{
title: '颜色',
dataIndex: 'styleColor',
key: 'styleColor',
width: 100,
}];
// 动态添加列
sizes.value.forEach(size => {
columns.value.push({
title: size,
dataIndex: size,
key: size,
scopedSlots: { customRender: 'customRenderCell' },
});
});
// 根据颜色分组数据
groupedDetails.value = colors.value.reduce((acc, color) => {
const groupedBySize = groupedDetails.value
.filter(item => item.styleColor === color)
.reduce((sizeAcc, item) => {
sizeAcc[item.size] = item.num;
return sizeAcc;
}, {});
acc.push({
styleColor: color,
...groupedBySize,
});
return acc;
}, []);
(4)数据获取:通过 fetchDetailsData 异步获取数据,并初始化交叉表。这包括调用API,处理返回的数据,并调用initTable来更新表格。
async function fetchDetailsData() {
const response = await cutBedSheetApi.viewDetails(Id.value);
if (response && response.data && response.data.details) {
groupedDetails.value = response.data.details;
sizes.value = Array.from(new Set(groupedDetails.value.map(item => item.size)));
colors.value = Array.from(new Set(groupedDetails.value.map(item => item.styleColor))); initTable();
} else { message.error('获取数据失败:' + (response.msg || '')); } }
(5)观察者模式
使用 watch 监听数据ID的变化,以重新获取和展示数据:
watch(Id, (newVal) => {
if (newVal !== null) {
fetchDetailsData();
}
});
三、数据驱动
交叉表的数据来源于后端API,通过fetchDetailsData函数获取并动态构建列和行数据。这种数据驱动的方式确保了表格内容的实时性和准确性。
四、结论
本文详细介绍了如何使用Vue 3和Ant Design Vue构建一个动态交叉表来管理裁床单信息。通过动态交叉表,我们能够展示不同颜色和尺寸的裁床单数量。
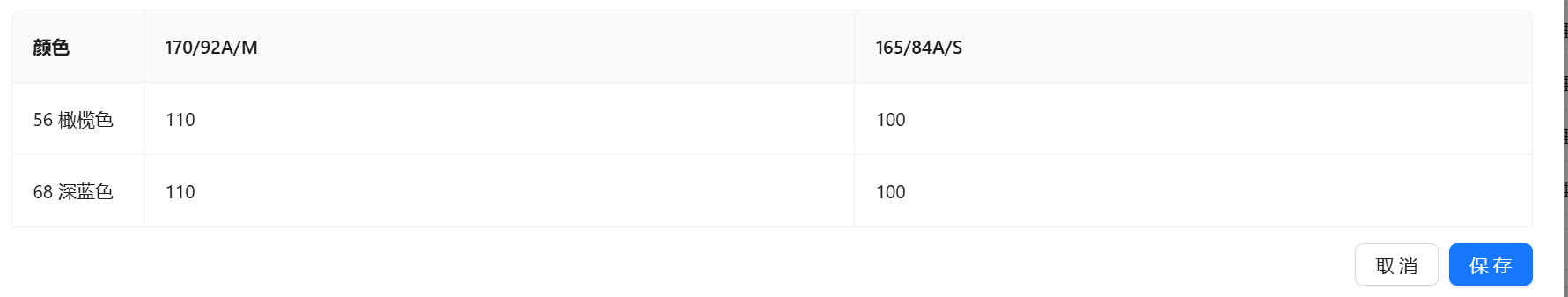
五、效果