寒假项目开发心得(1) - 项目组件的梳理
组件梳理
1. a-form
作用:
包裹整个表单,提供表单的全局配置和管理。
支持表单验证、重置等功能。
常用属性:
model:绑定表单数据对象。rules:定义表单字段的验证规则。label-col:设置标签列的栅格配置。wrapper-col:设置输入框列的栅格配置。
示例代码:

2. a-row
作用:
创建行容器,将表单项按行排列。
提供栅格系统,支持灵活的布局控制。
常用属性:
gutter:设置行内元素之间的间距(水平或垂直)。type:设置行的类型(如flex,用于弹性布局)。
示例代码:

3. a-form-item
作用:
定义表单中的每一个字段项。
提供标签、输入框以及验证提示信息。
常用属性:
label:设置表单项的标签文本。name:指定表单项对应的字段名,用于验证和获取值。rules:为当前表单项定义验证规则。colon:是否显示冒号(默认为true)。required:是否必填项(默认为false)。
示例代码:

4. a-input
作用:
提供文本输入框,用于用户输入文本数据。
常用属性:
v-model:value:双向绑定输入框的值。placeholder:设置输入框的占位符文本。
示例代码:

5. DictSelect
作用:
提供字典选择功能,从后端API获取选项并展示给用户选择。
常用属性:
keyCode:字典的键码。v-model:value:双向绑定选择的值。placeholder:设置选择框的占位符文本。
示例代码:

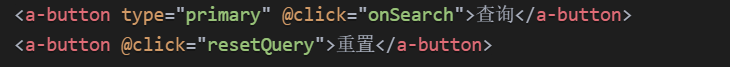
6. a-button
作用:
提供按钮组件,用于触发各种操作。
常用属性:
type:设置按钮的样式(如primary,danger等)。@click:绑定点击事件处理函数。
示例代码:

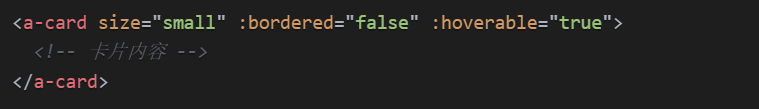
7. a-card
作用:
提供卡片容器,用于包裹内容,增强视觉效果。
常用属性:
size:设置卡片大小(如small)。bordered:是否显示边框。hoverable:是否启用悬停效果。
示例代码:

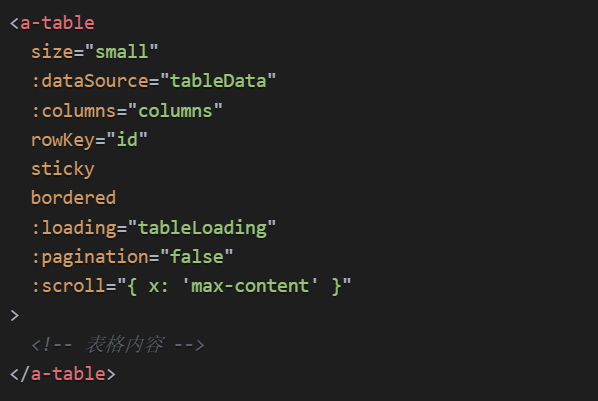
8. a-table
作用:
提供表格组件,用于展示数据列表。
常用属性:
dataSource:表格的数据源。columns:表格的列配置。rowKey:唯一标识每一行的字段名。loading:是否显示加载状态。pagination:分页配置。scroll:设置表格滚动行为。
示例代码:

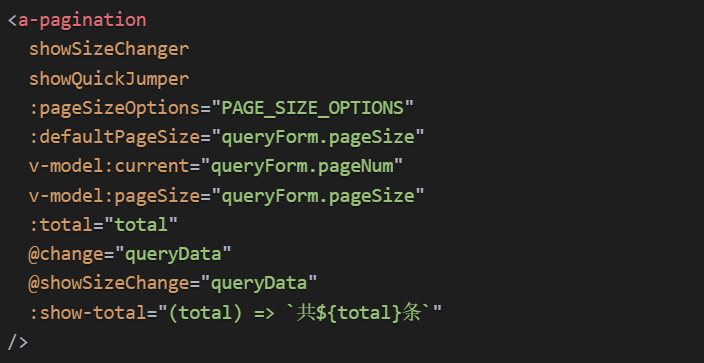
9. a-pagination
作用:
提供分页组件,用于分页展示大量数据。
常用属性:
pageSizeOptions:分页大小选项。defaultPageSize:默认分页大小。v-model:current:绑定当前页码。v-model:pageSize:绑定分页大小。total:总记录数。showSizeChanger:是否显示分页大小选择器。showQuickJumper:是否显示快速跳转输入框。
示例代码:

10. a-modal
作用:
提供模态框组件,用于弹出对话框展示内容或进行交互操作。
常用属性:
title:模态框标题。open:是否显示模态框。maskClosable:是否允许点击遮罩关闭模态框。destroyOnClose:关闭时销毁DOM节点。@cancel:取消按钮点击事件。@ok:确定按钮点击事件。
示例代码:

11. a-tag
作用:
提供标签组件,用于标记和分类信息。
常用属性:
color:设置标签的颜色。closable:是否可关闭标签。
示例代码:

12. a-space
作用:
提供间距组件,用于在多个元素之间添加间距。
常用属性:
size:设置间距大小(如small,middle,large)。
示例代码:

13. a-textarea
作用:
提供多行文本输入框,用于用户输入较长的文本内容。
常用属性:
v-model:value:双向绑定输入框的值。placeholder:设置输入框的占位符文本。
示例代码:

14. a-date-picker
作用:
提供日期选择器组件,用于用户选择日期和时间。
常用属性:
show-time:是否显示时间选择。valueFormat:设置返回值格式。v-model:value:双向绑定选择的日期时间值。placeholder:设置选择框的占位符文本。
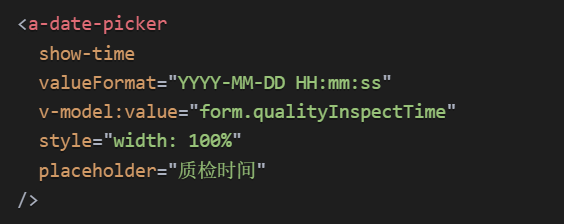
示例代码:

15. a-input-number
作用:
提供数字输入框,用于用户输入数值。
常用属性:
v-model:value:双向绑定输入框的值。min:设置最小值。max:设置最大值。placeholder:设置输入框的占位符文本。
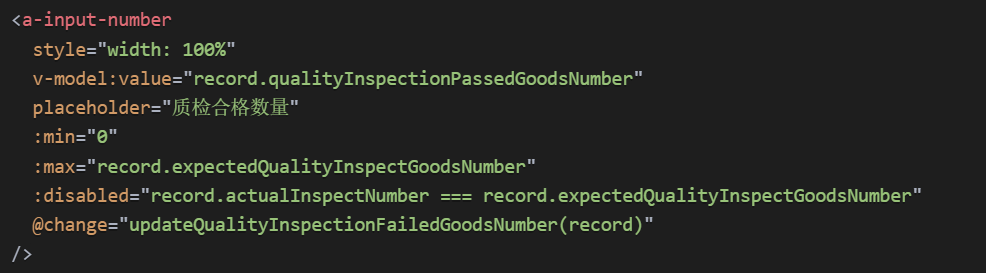
示例代码:

16. a-select
作用:
提供下拉选择框,用于用户选择选项。
常用属性:
v-model:value:双向绑定选择的值。options:选择项列表。placeholder:设置选择框的占位符文本。
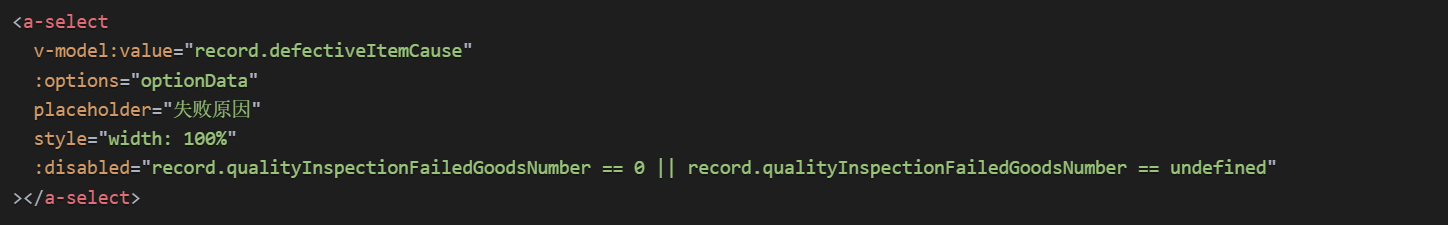
示例代码:

17. a-upload
作用:
提供文件上传组件,用于用户上传文件。
常用属性:
accept:设置允许上传的文件类型。maxUploadSize:设置最大上传文件大小。buttonText:设置上传按钮的文本。default-file-list:设置默认已上传文件列表。listType:设置文件列表类型(如picture-card)。@change:绑定文件变化事件。folder:设置文件存储路径。
示例代码:

18. a-divider
作用:
提供分割线组件,用于分隔不同部分的内容。
常用属性:
orientation:设置分割线的方向(如left,right,center)。
示例代码:

总结:
通过组件渲染数据十分的高效且方便,熟悉组件的各种属性和方法,能够帮助我们更加高效的开发。许多组件的内置方法能够让我们少定义和写很多代码和逻辑。