Vue(基础版)
Vue基础
特点:
js框架
简化DOm操作
响应式数据驱动
使用Vue的基础
1.导入开发版本的Vue.js
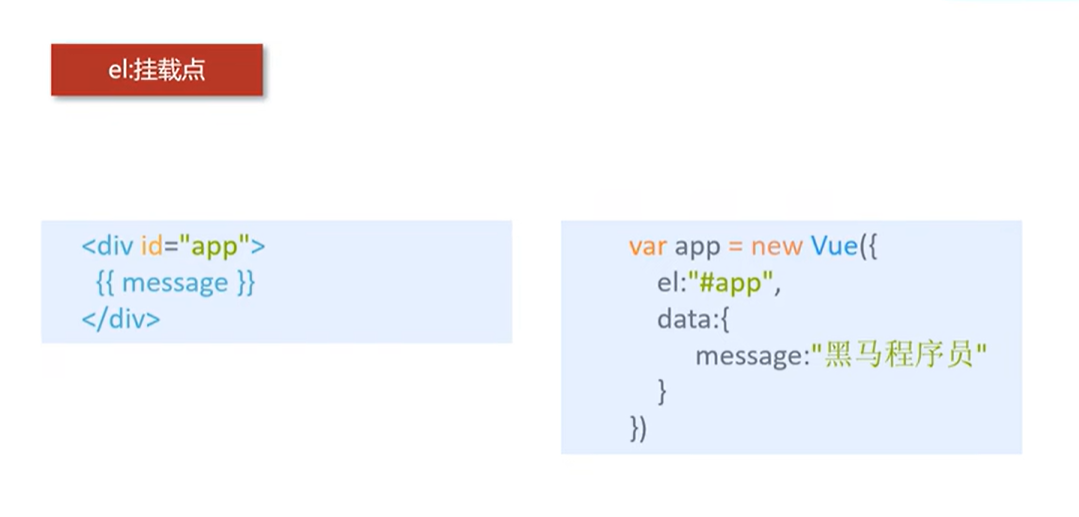
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>2.创建Vue实例对象,设置el属性和data属性




3.使用简洁的模板语法把数据渲染到页面上

本地应用
大纲
通过Vue实现常见的网页效果
学习Vue指令,以案例巩固知识点(Vue指令指的是,以v-开头的一组特殊语法)
指令
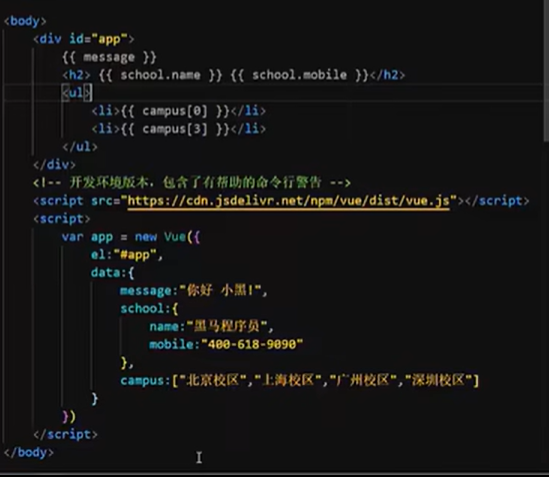
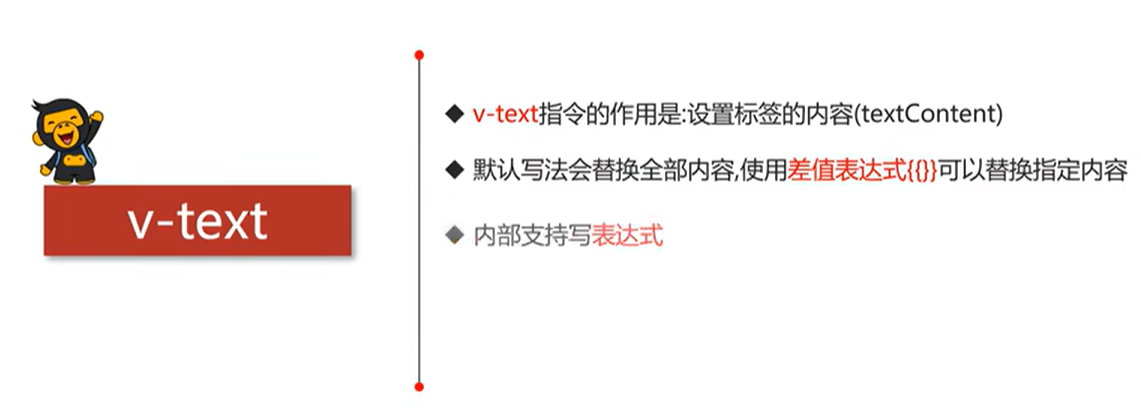
1.v-text

首先第一个h2里面的数据改变即使h2里面还有其他内容都会被改变成message的内容,第二个h2里只改变括号里的message的内容会保留深圳
其次要想添加字符串要一个+然后用”“括起来,如果前面有了”“,就用‘’

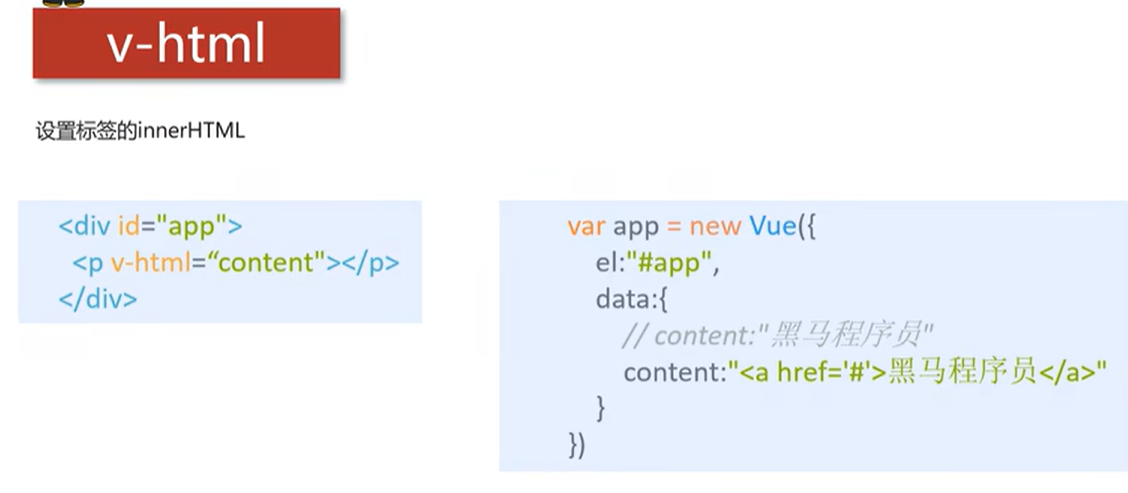
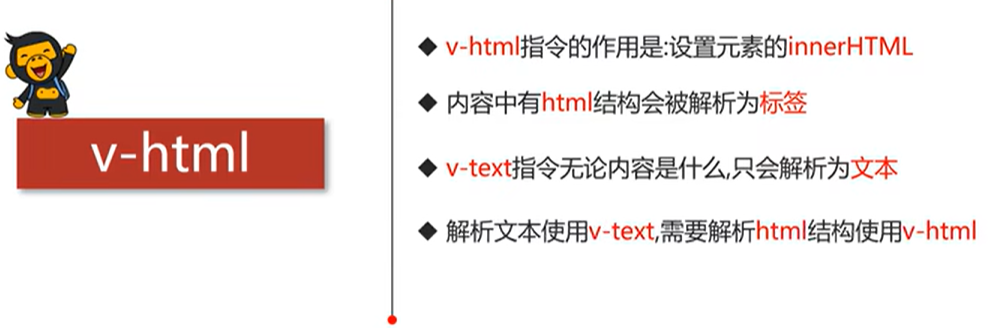
2.v-html


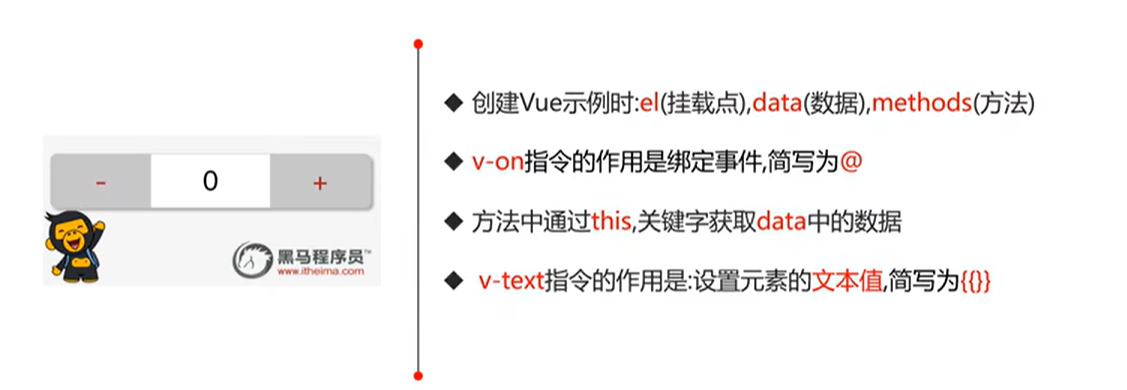
3.v-on基础


4.计数器


5.v-show


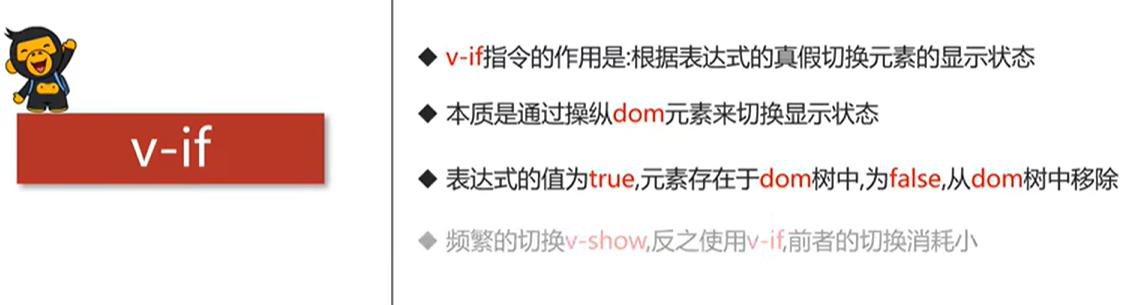
6.v-if


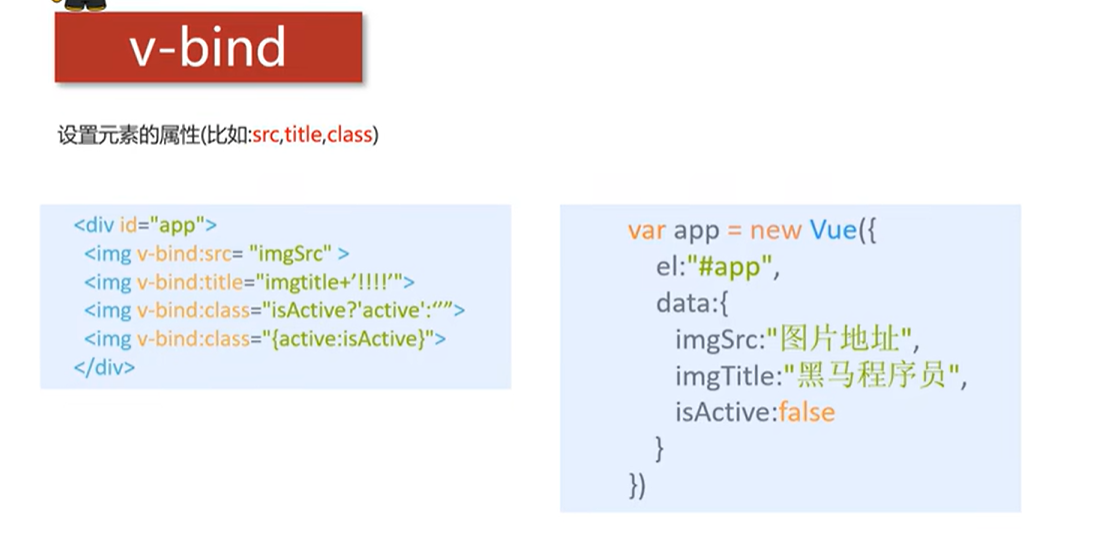
7.v-bind


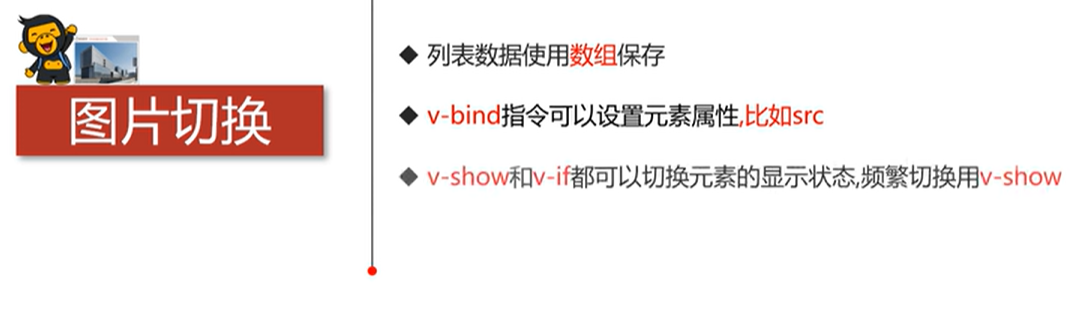
8.图片切换


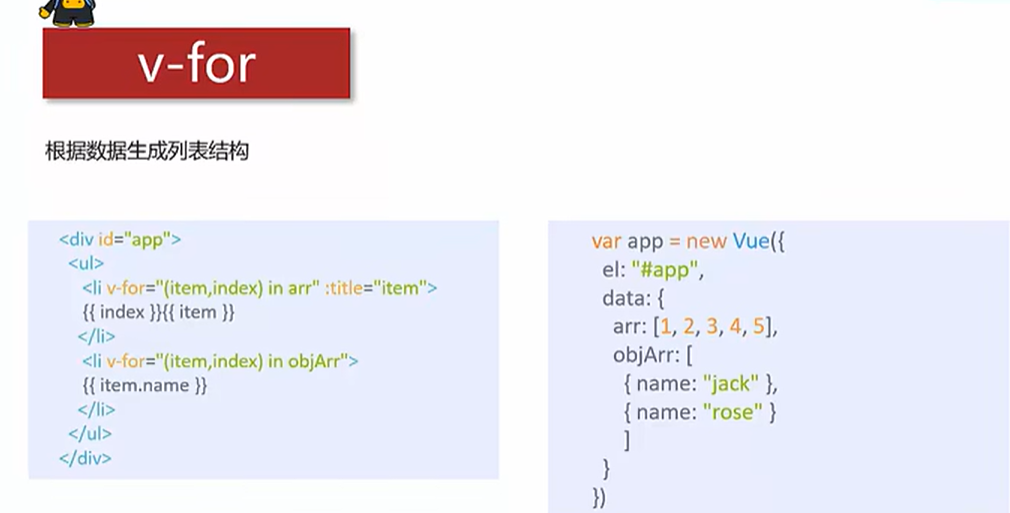
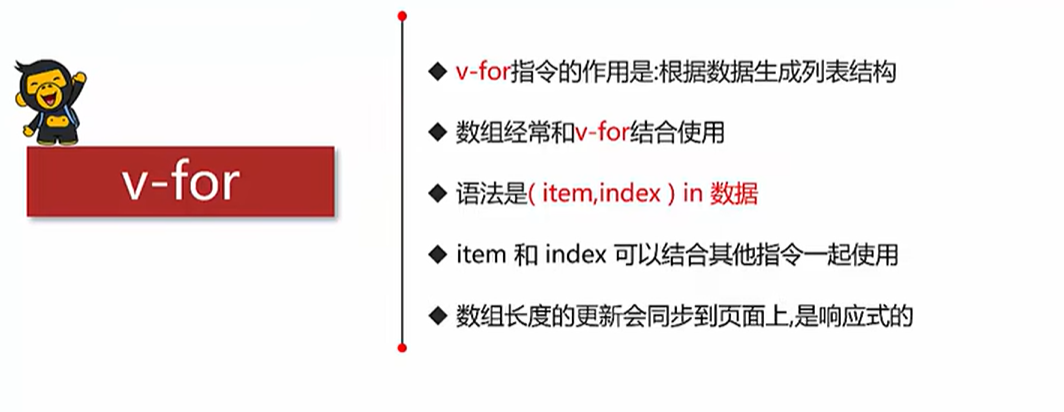
9.v-for


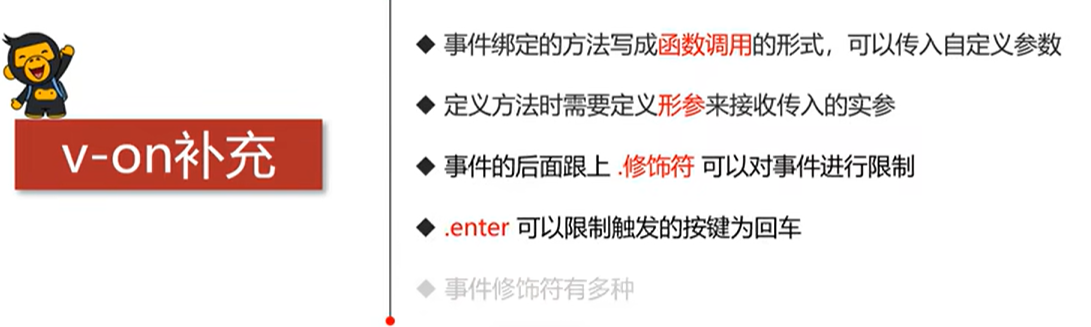
10.v-on补充


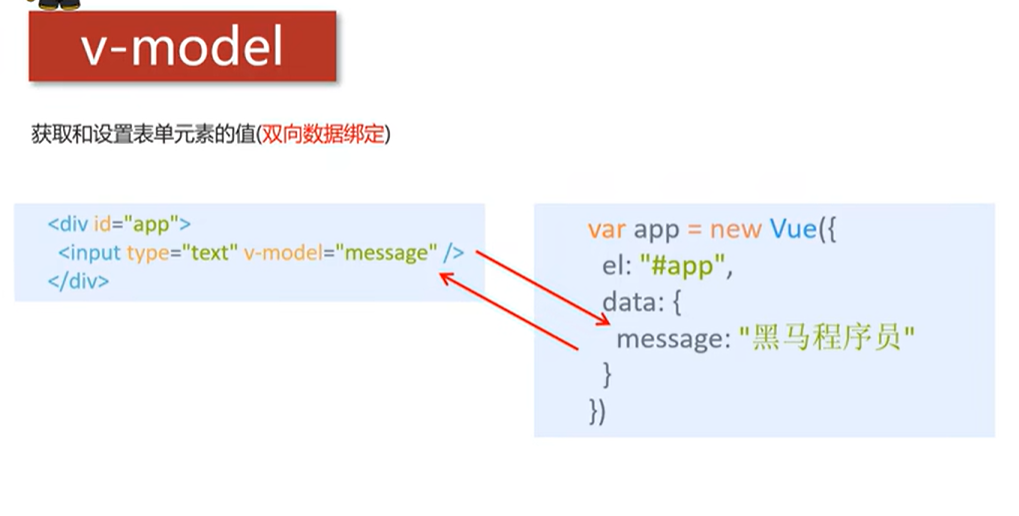
11.v-model


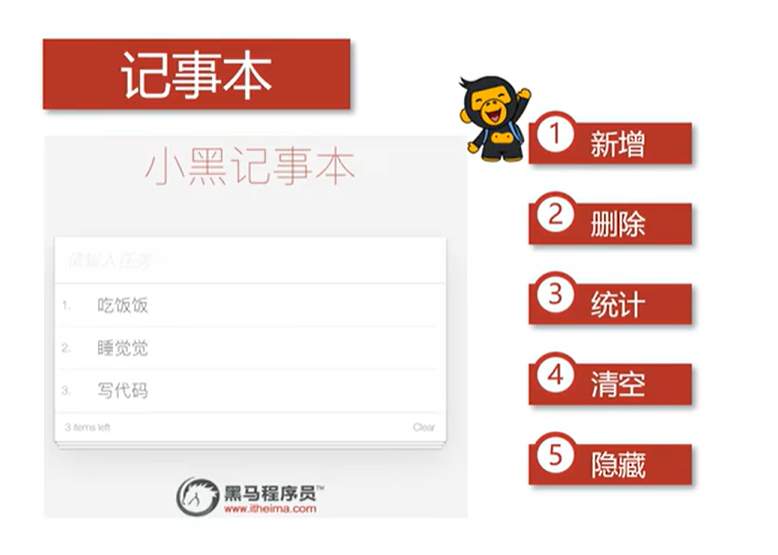
12.小黑记事本

1.新增

2.删除

3.统计

4.清空

5.隐藏


网络应用
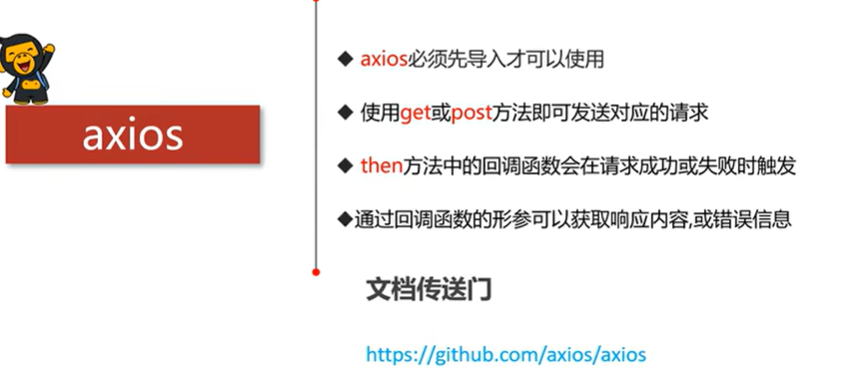
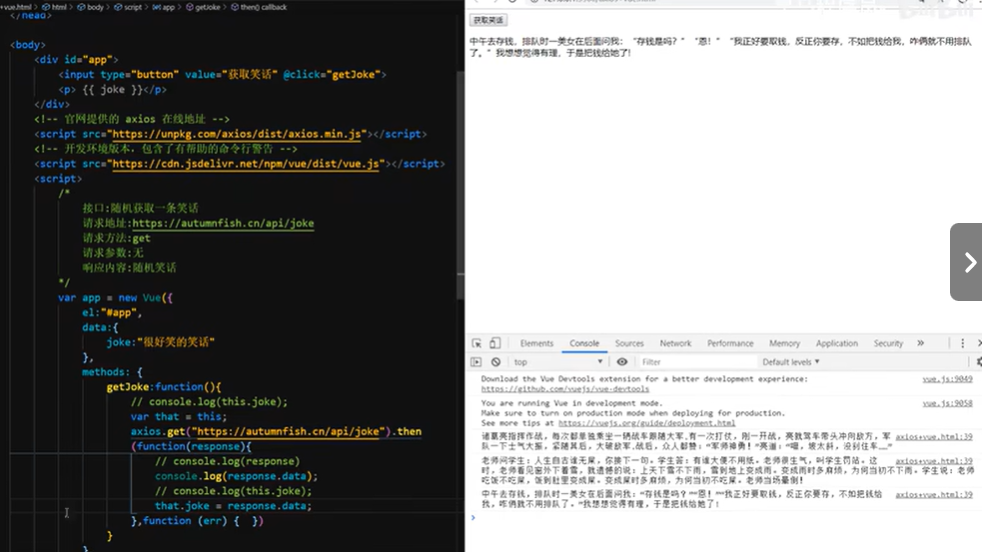
axios基本使用

axios+Vue


例子——天知道

1.回车查询


2.点击查询


Vue(基础版)
http://localhost:8090//archives/hei-ma-tou-tiao-shu-ju-guan-li-ping-tai