HTML笔记
第一部分:前期准备
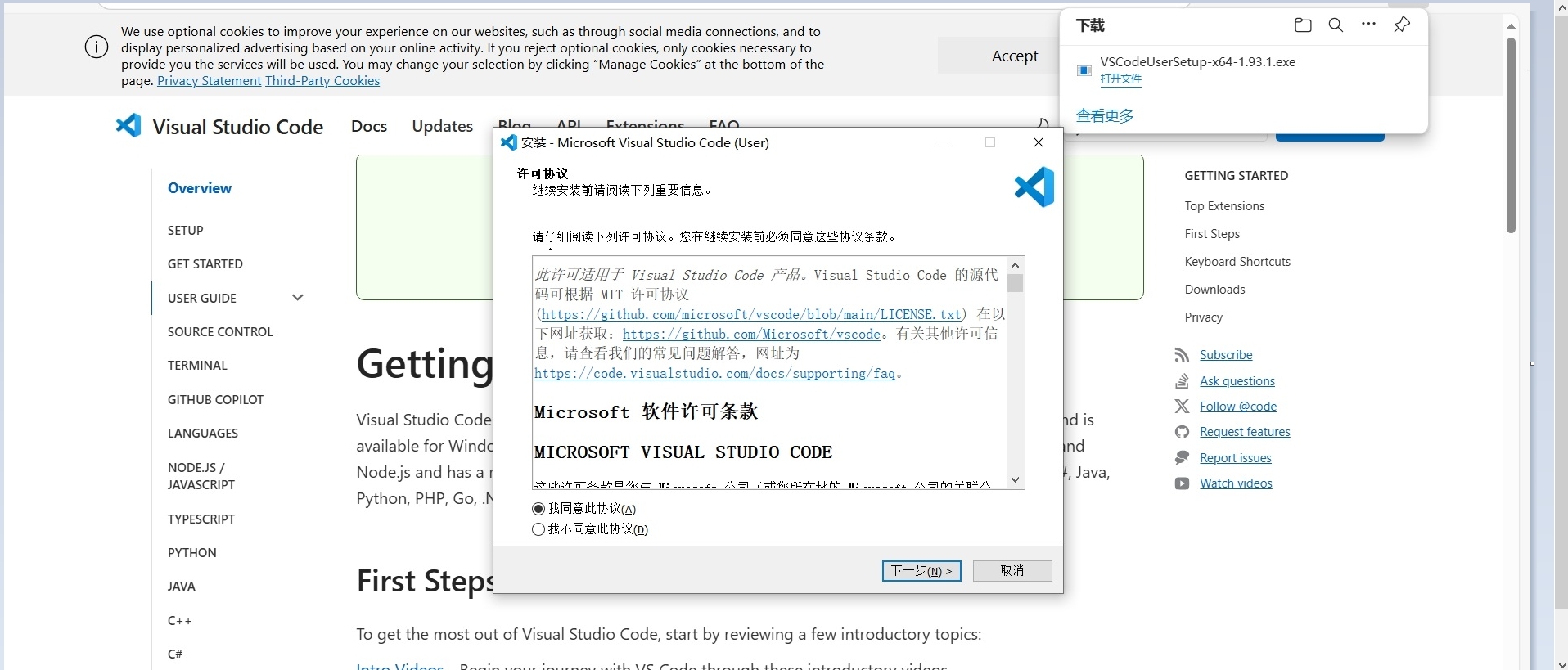
1.下载vscode编辑器:
地址Download Visual Studio Code - Mac, Linux, Windows ,正常安装即可
2.插件安装:点击扩展,搜索一下这几个插件:
Chinese (Simplified) (简体中文)

作用:官方中文补丁(18px
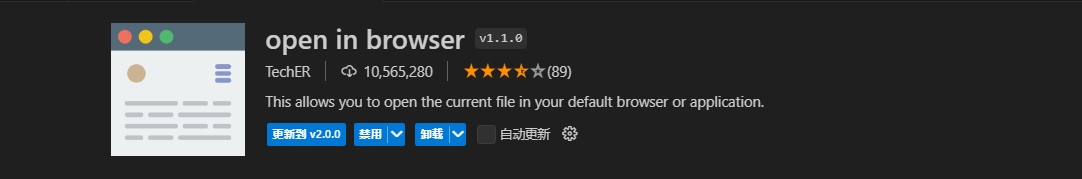
open in browser

作用:一键打开浏览器网页,方便查看网页布局情况
使用:右击找到如图内容点击后自动跳转到浏览器

Live Server

作用:实时修改网页内容,在vscode内修改完内容,在原网页刷新,网页内容也发生改变
3.初始化:
在桌面新建一个文件夹
将文件夹托进vscode
此时,在“打开的编辑器”下方就会出现“新建文件夹”
点击新建文件夹,新建文件
输入 文件名.html
在第一行输入一个” !“再回车,这样就得到了一个HTML的基本结构了
记得每次写完代码后Ctrl+s保存

没有保存时,vscode会有文字与小白点提示
第二部分:认识HTML5的文档结构
<!DOCTYPE html>声明是指文档声明,位于文档首行,用于向浏览器说明当前文档使用的标准规范,源码表示当前使用HTML5标准
<html lang="en"><html>标签又称根标签,用于告知浏览器其自身是一个HTML5文件。<html>标签标志着一个HTML5文档的开始,</html>标志着HTML5文档的结束,此外源码内lang=“en”意思为定义网页环境为英文,定义为中文:lang=“zh-CN”,不定义也没有什么影响
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head><head>标记内储存网页的各种基本信息,其标记的是文档的头部,文档头部一般包括以下几个元素
网页标题:<title>...</tiltle>可以标记网页的标题

网页元信息:<meta charset="UTF-8">表示将网页文档的字符编码设置为“utf-8
网页视口:”
<body>标签的内容就是文档主体,网页所有的文本,图像,音频,和链接等内容都必须写咋<body>内,<body>内的信息是最终展示给用户的
第三部分:文本、图像
标签和段落
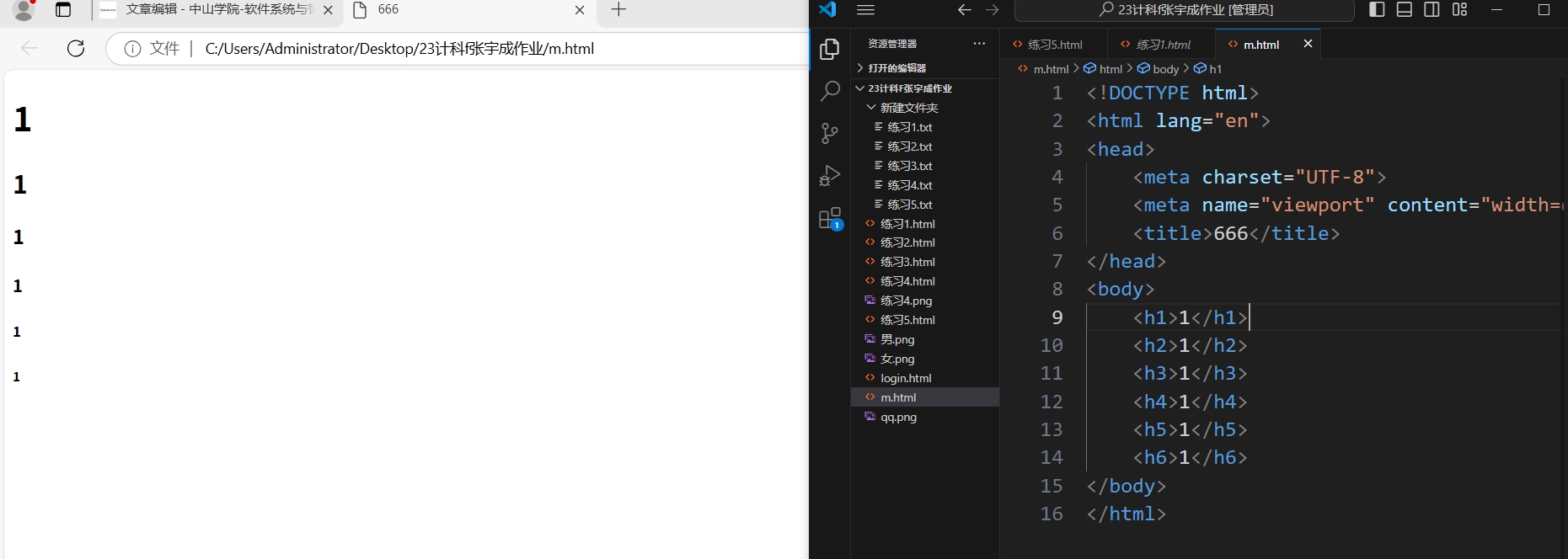
标签:1.在HTML5中,可用<h1>-<h6>标签分别标记6个级别标题,<h1>最大最粗级别最高,<h6>最小最细级别最低

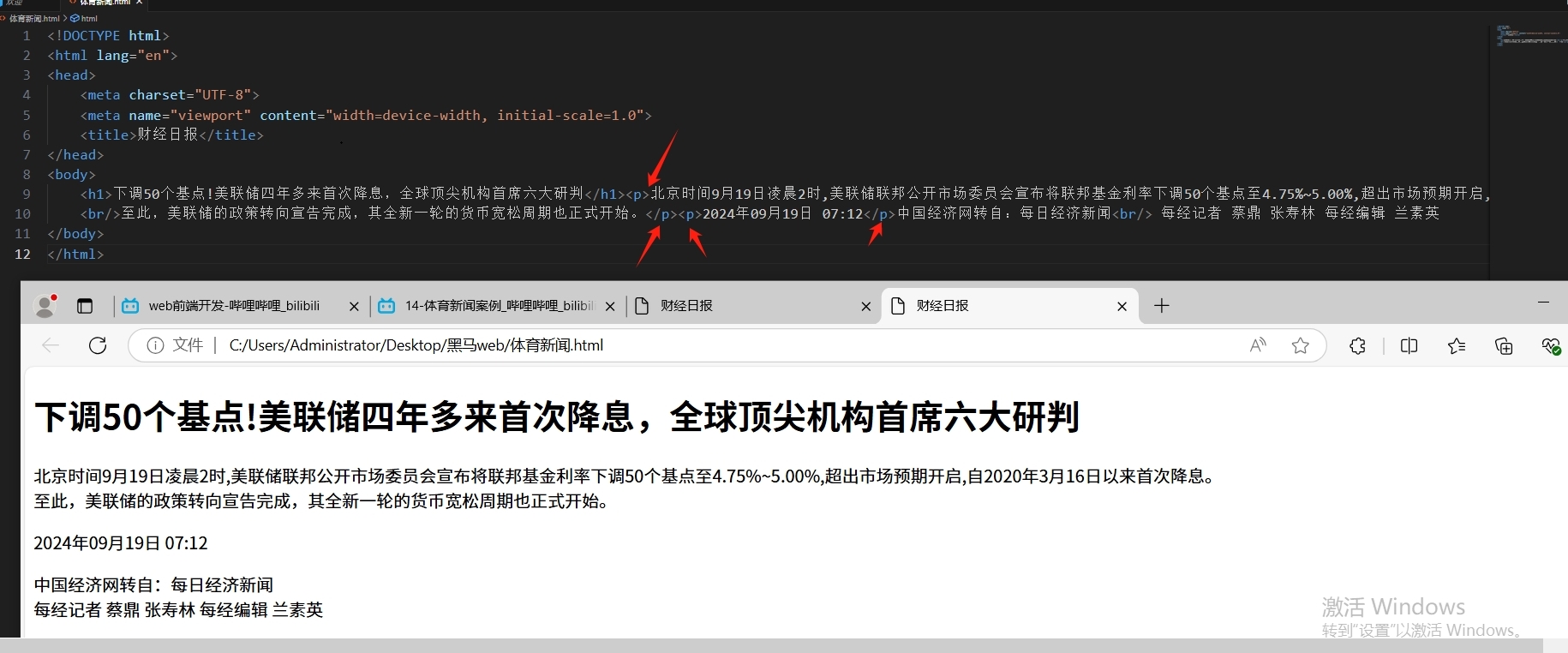
段落:1.网页的正文部分一般使用段落文本显示,在HTML5使用<p>标签标记段落文本

2.<p>与<br>的区别:<p>让两行之间有空隙,但<br>没有
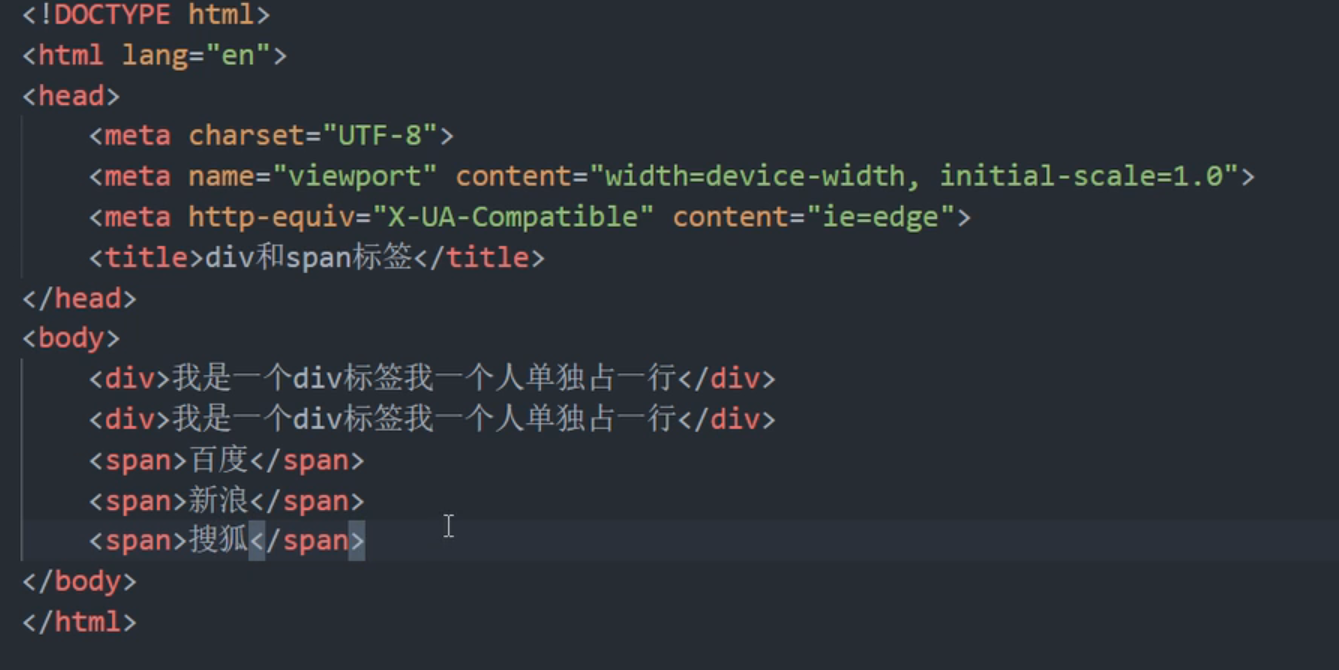
3.<div>与<span>:
一个<div>只能出现在一行<div>...</div>之外的内容只会显示在下一行
一行内可以有多个<span>,类似一个小盒子排版在一行内

结果
文本格式化标签
强调<strong>标签标记的文本会呈现加粗效果‘
<ins>标签标记的文本会添加下划线效果
<del>标签标记的文本会添加删除线效果
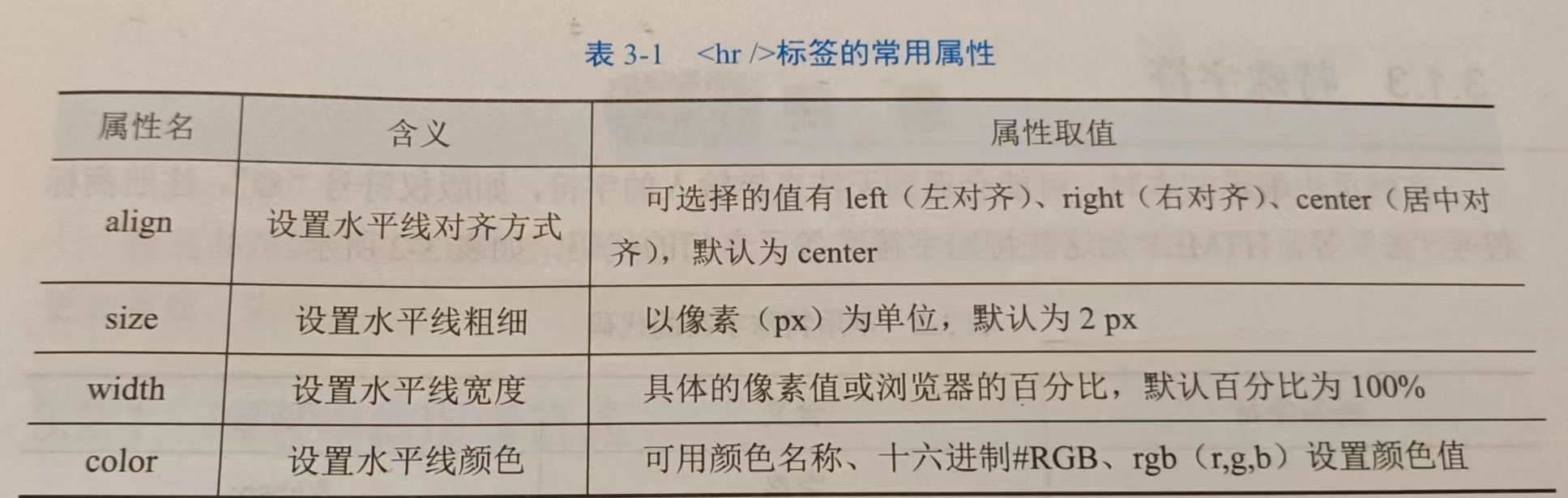
<hr>标签创建横跨越网页的水平线