Javascript
基本
内外部js书写方式
内部:
<body>
<!-- 内部 -->
<script>alert('努力')</script>外部:

输出
<script>
// 警示框输出
alert('你好JS')
// 文档输出
document.write('Javascript我来了')
// 控制台输出
console.log('它,会魔法把'); 输入
// 输出
prompt('请输出语句')变量
声明变量
<script>
let num=20
let uname='张三'
document.write(num)
document.write(uname)
</script>输入输出变量
<script>
let name=prompt('请输入姓名')
document.write(name)输入的值为字符串类型
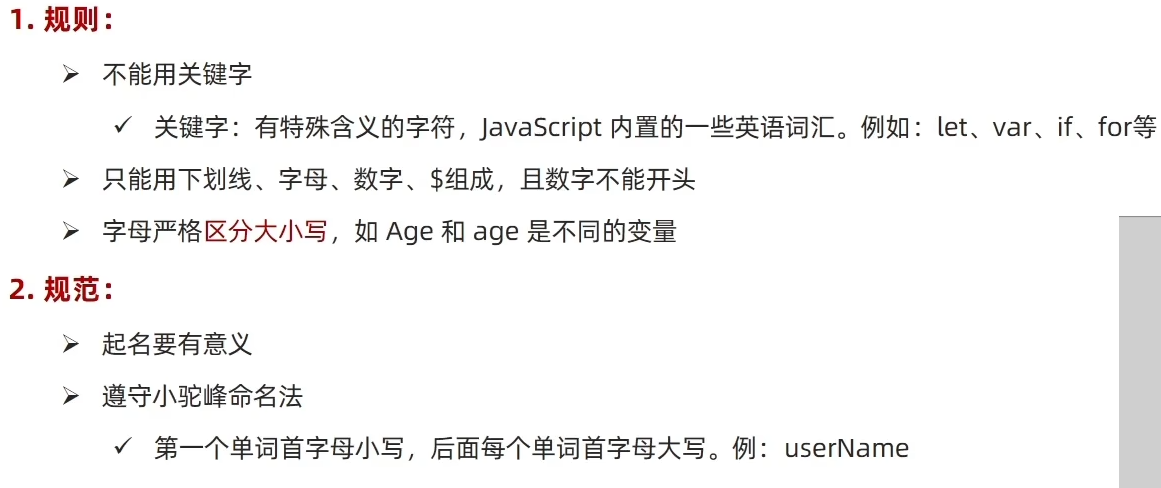
变量命名规则

数组
定义数组
<script>
let arr=['星期一','星期二','星期三','星期四','星期五','星期六','星期日']
console.log(arr[6]);
</script>添加数据
push:在数组末尾添加新元素
unshift:在数组开头添加新元素
<script>
let arr=['pink','green']
arr.push('deeppink','linghtpink')
arr.unshift('zyc')筛选数据
<script>
let arr=[1,3,5,10,20]
// 声明新数组
let newArr=[]
// 遍历旧数组
for(let i=0;i<arr.length;i++){
if(arr[i]>=10)
// 满足条件就追加给新数组
newArr.push(arr[i])
}
</script>删除数据
pop:删除最后一个元素
shift:删除第一个元素
<script>
let arr=[1,2,3]
arr.pop()
arr.shift()
</script>splice(起始位置,从起始位置开始删除元素个数删除指定元素)

数字类型与算术运算符
js是弱数字类型的,不分正数和小数,负数
在定义数字类型变量时,一定要赋值后再参与运算
<script>
let r=prompt('请输入数字')
let re=3.14*r*r
document.write(re)
</script>
字符串类型

在html中 class都用双引号,为了区分,JS中就使用单引号,单引号会找离自己最近的构成一组

在html与js交互时,若要设置宽度或高度,那么px前面的是字符串类型而不是数字类型


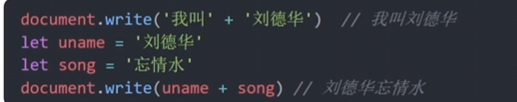
字符串相加

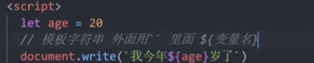
模板字符串

反引号 ` `(键盘1的左边)
模板字符串可以保存文本格式


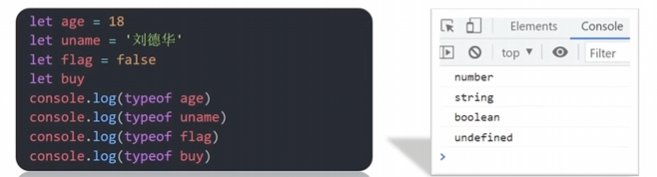
检测数据类型typeof

typeof作为一种运算符存在,和加减乘除一样
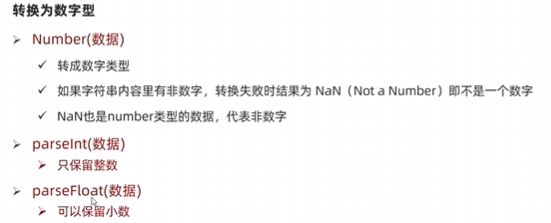
转换
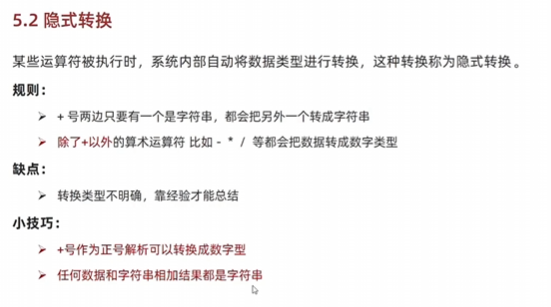
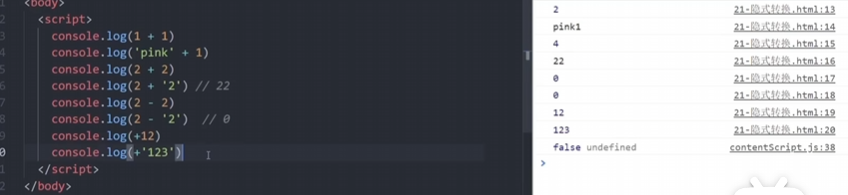
隐式转换



比较运算符”==“会把字符串型改为数字型(只判断值)再来比较所以返回true,
但是”===“比较全等(数值和类型是否相等),不会转换,所以是false
”!==“判断是否不全等!
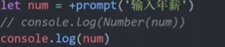
显式转换

可以用+号代替Number()

运算符顺序

此外运算符都是字符串
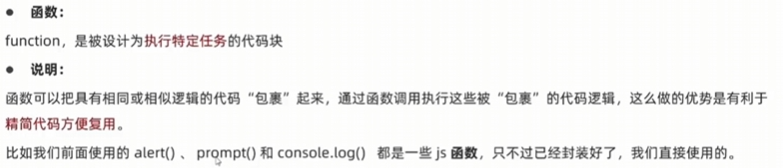
函数
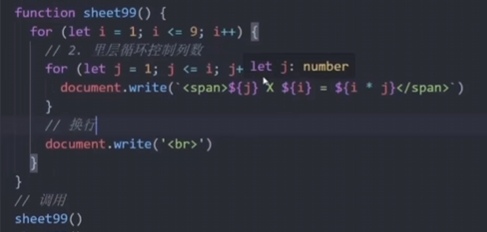
封装与调用


上部分为执行一次“输出99乘法口诀表”的代码块,用function+函数名()包裹
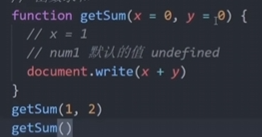
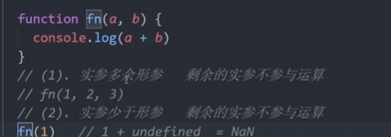
传参

形参数字类型设置为0,数组类型设置为【】当没有参数传进来时也不会报错
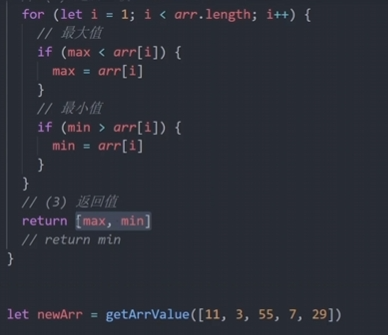
返回多个值

return后接一个数组,然后再用一个新数组保存
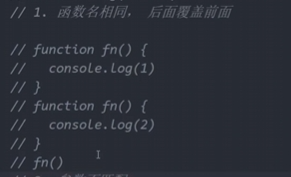
函数注意事项


Javascript
http://localhost:8090//archives/javascript