JavaScript基础+DOM(上)
JavaScript的介绍
书写位置与注释
内部:
直接写在html里面,用script标签包住
Script需要写在body标签的里面。
页面弹出对话框:alert(‘内容’)
外部:
在所需的html里写上<script src=”地址”></script>,也是写在html的body标签里面。
注意在这个标签里面不要写内容。(类似CSS外部标签的引用 <link rel="stylesheet" href="style.css">)
行内:
在标签内部直接写js——<button onclick=”alter(‘内容’)”></button>
js的注释:与c和java的注释一样
js的结束符为分号;(可以省略)
js的输入与输出
输出:
document.write(内容)
作用:像body内输出内容
注意:如果在内容里写标签,会解析成网页的元素
alert(内容)
页面弹出警告的对话框
console.log(内容)
控制台输出(程序员)
输入:
prompt(内容)
变量
定义:存储数据的容器
变量是声明:let 变量名(标识符)
声明变量优先const(特别是数组和对象)
当基本数据类型的值或者引用类型的地址改变时,用let命名
变量的赋值:变量名=字面量(数据)
赋值号左右要有空格
声明和赋值可以一起(与C一样)
更新变量:重新赋值(与C一样)
声明多个变量,逗号隔开(与C一样)
输入存入变量:let 变量名 = prompt(内容)
变量命名规则(与C一致)
不能用关键字
数字,字母,下划线,$组成,数字不能放开头
严格规范大小写
起名时候第一个单词开头小写,后面每个单词大写(可以不遵循)
常量
声明:const 常量名=赋值数据
注意:常量不允许重新赋值,且声明式必须赋值
数据类型
基本数据类型:
number 数字型
算数运算符+||-||*||/||%
其中%和*||/的优先级相同
NaN代表计算错误,任何对NaN的操作都是返回Nan
string 字符串型
引号成对使用`` || '' || ""
字符串拼接:+(数字相加,字符相连)只要其中一个对象是字符串+就是拼接的意思。
模版字符串:输出的内容 ——外面用反引号;`` 里面${变量名}。
boolean 布尔型
undefined 未定义型(不确定时候推荐用const,然后后面改)
=undefined,只声明不赋值
null 空类型
=null,赋值了,但是值为空
可能是存放对象,和object一起用
引用数据类型
object 对象
检测数据类型
写法:typeof 变量名||typeof (变量名)
类型转换
前提:使用表单、prompt获取的数据都默认是字符串类型的
隐式转换
+两边只要有一个是字符串,都会把另外一个转换成字符串
除了+以外的计算运算符,-||*||/||%等都会把数据转换成数字
+作为正号解析(只有+和一个字符串)可以转换成数字型
显式转换
Number(数据)
转成数字类型,Number(变量名||函数)
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number),即不是一个数字。
NaN也是number类型的数据,代表非数字
parseInt(数据)
只保留整数
只能提取前面的数字,如果开头为非数字就输出Nan
parseFloat(数据)
可以保留小数
只能提取前面的数字,如果开头为非数字就输出Nan
运算符
赋值运算符 +=、-=、*=、/= 、%=
一元运算符++在前 i先加;++在后 i 后加(s=0,i=0)
s=i++ +2->i=0,s=2
s=++i + 2->i=2,s=2
比较运算符
==: 左右两边值是否相等
===: 左右两边是否类型和值都相等
!==: 左右两边是否不全等(不等于)
字符串比较,是比较的字符对应的ASCII码
从左往右依次比较
如果第一位一样再比较第二位,以此类推
NaN不等于任何值,包括它本身涉及到"NaN“ 都是false
逻辑运算符&&、||、!
运算优先级
()>一元运算符(++、--、!)>算术运算符>关系运算符(><>=)>相等运算符(==、===、!==、!=)>逻辑运算符(先&&,后||)>赋值运算符>逗号运算符
表达式和语句
表达式:因为表达式可被求值,所以它可以写在赋值语句的右侧。
语句:而语句不一定有值,所以比如 alert() for和break 等语句就不能被用于赋值
程序三大流程控制语句
分支语句
单分支if{}
双分支if{} else{}
多分支if {} else if{} else{}
三元运算符
条件 ? 满足条件执行的代码 :不满足条件执行的代码
switch语句
switch(数据){
case 值1:
代码1
case 值2:
代码2
default:
代码
}
断点调试
按F12打开开发者工具
2.点到sources一栏
3.选择代码文件
循环
while||for||循环嵌套
循环退出
continue退出本次循环,一般用于排除或者跳过某一个选项的时候,可以使用continue
break退出整个循环,一般用于结果已经得到,后续的循环不需要的时候可以使用
数组
声明数组
声明数组:
let 数组名=[赋值的数据,逗号隔开]
let 数组名=new Array(值)
let 数组名=[内容为空] 数组名[0.....]=值
输出数组:输出语句(数组名[索引号])
当中文作为赋值数据的时候要用引号括起来,''||""
输出数组的长度:输出语句(数组名.length)
操作数组(增 删 改 查)
增:数组添加新的数据
arr.push(新增的内容)
方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度
arr.unshift(新增的内容)
方法将一个或多个元素添加到数组的开头,并返回该数组的新长度
删除:
数组名. pop() 方法从数组中删除最后一个元素,并返回该元素的值。无参。
数组名. shift() 方法从数组中删除第一个元素,并返回该元素的值。无参。
数组名. splice(start,deleteCount) 方法 删除指定元素
start:指定修改的开始位置(从0计数)可换
deleteCount:
表示要移除的数组元素的个数
可选的。 如果省略则默认从指定的起始位置删除到最后
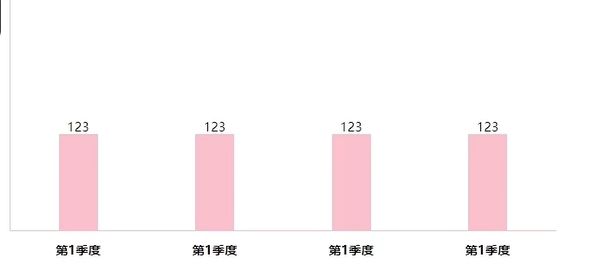
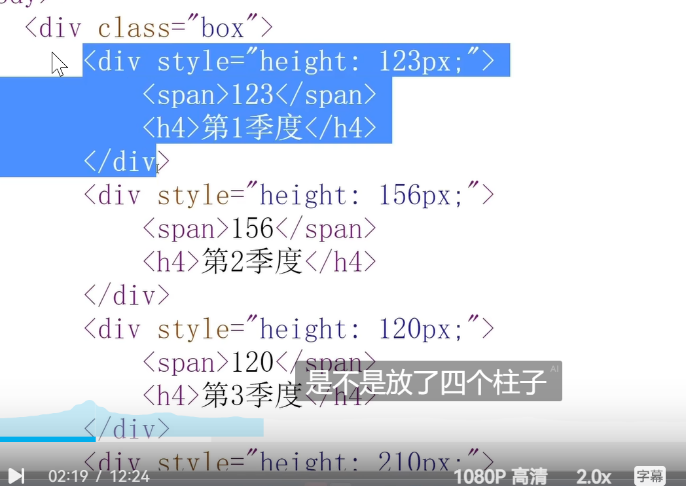
案例:根据数据生成柱形图

html:大盒子包含4个柱形盒子
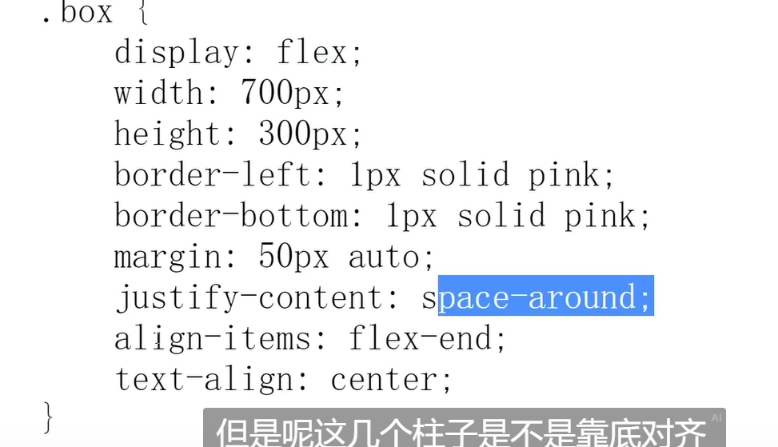
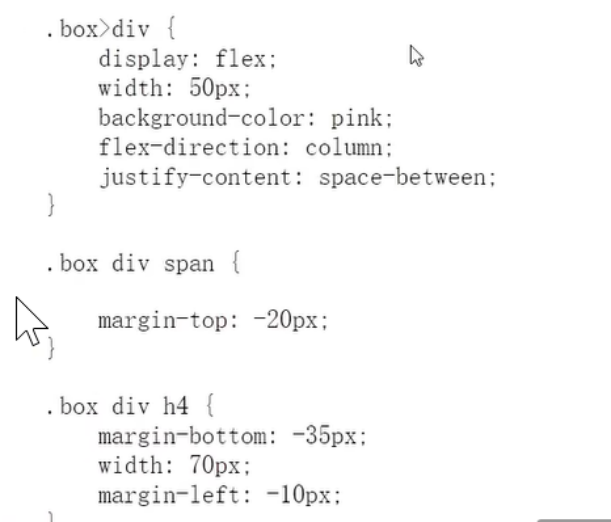
 CSS:
CSS:justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。(justify-content: space-around; /* 均匀排列每个元素,每个元素周围分配相同的空间 */)
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。(align-items:flex-end 元素位于容器的结尾。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。)
justify-content: space-between; /* 均匀排列每个元素首个元素放置于起点,末尾元素放置于终点 */
flex-direction 属性规定灵活项目的方向。
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。flex-direction:column灵活的项目将垂直显示,正如一个列一样。


js:把html放在script里数组,循环改一下高度
数组排序
冒泡排序(外for:length-1;里for:length-i-1)
函数(数组名.sort(function(a,b){re})
数组名.sort()
升序——数组名.sort(function(a,b){return a-b})
降序——数组名.sort(function(a,b){return b-a})
函数
函数名命名
命名建议:function 函数名(形参){}
常用动词约定
can 判断是否可执行某个动作
has 判断是否含义某个值
is 判断是否为某个值
get 获取某个值
set 设置某个值
load 加载某个值
函数的调用语法:函数名(实参)
封装一个数组函数 function 函数名(数组名[])
函数传参
多个数据用逗号隔开
参数默认值(可以默认为 0,这个默认值只会在缺少实参参数传递时 才会被执行,所以有参数会优先执行传递过来的实参, 否则默认为undefined)
函数返回值
return 数据
return [数值1,数值2]
两个相同的函数后面的会覆盖前面的函数
在Javascript中 实参的个数和形参的个数可以不一致
如果形参过多 会自动填上undefined
如果实参过多 那么多余的实参会被忽略 (函数内部有一个arguments,里面装着所有的实参)
函数一旦碰到return就不会在往下执行了 函数的结束用return,需多个return值是用return数组:return [数值1,数值2]
输出用盒子装(在script)
const div =document.querySelector('div')
div.innerHTML =max(变量名)
作用域
全局变量:函数外部let 的变量(全局变量在任何区域都可以访问和修改)
局部变量:函数内部let的变量(局部变量只能在当前函数内部访问和修改)
局部变量或者块级变量 没有let 声明直接赋值的当全局变量看(不建议)

函数内部的形参可以当做局部变量看
访问原则:在能够访问到的情况下 先局部, 局部没有在找全局(采取就近原则的方式来查找变量最终的值)
匿名函数
函数表达式
将匿名函数赋值给一个变量,并且通过变量名称进行调用 我们将这个称为函数表达式
语法:let 变量名=function()
调用:变量名()
区别:函数表达式必须先声明,在使用;具体函数的调用可以写到任何位置
立即执行函数
避免全局变量之间的污染
(function(形参){})(实参)
(function(形参){}(实参))
逻辑中断
运算符短路
console.log(假 && 2)、console.log(真 || 假)->后一个不执行,返回假值
console.log(真 && 真)返回最后一个真值
console.log(真 || 真)返回第一个真值
转换为Boolean型
显示转换:‘’ 、0、undefined、null、false、NaN 转换为布尔值后都是false, 其余则为 true
隐式转换:
1. 有字符串的加法 “” + 1 ,结果是 “1”
2. 减法 - (像大多数数学运算一样)只能用于数字,它会使空字符串 "" 转换为 0
3. null 经过数字转换之后会变为 0
4. undefined 经过数字转换之后会变为 NaN
5. NaN经过数字转换之后会变为 NaN
断点调试:进入函数内促看执行过程 F11
对象
对象声明语法:let 对象名 = {} || let 对象名 =new Object()
属性
属性都是成 对出现的,包括属性名和值,它们之间使用英文 : 分隔
多个属性之间使用英文 , 分隔
属性就是依附在对象上的变量(外面是变量,对象内是属性)
属性名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
对象内容为空:let obj=null
操作对象
属性-查:
对象名.属性名
如果属性名带字符:对象名.['属性名']
对象[‘属性’] 方式, 单引号和双引号都阔以
也可以用于其他正常属性,比如:
[]语法里面的值如果不添加引号 默认会当成变量解析
属性-改||属性-增
对象名.新属性 = 新值
属性-删 (少用)
delete 对象名.属性
方法
声明——方法(形参)
方法是由方法名和函数两部分构成,它们之间使用 : 分隔;多个属性之间使用英文 , 分隔
方法名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
调用方法—— 对象.方法(实参)
动态新增方法——对象名.方法名=function(){}
遍历对象
for(let k in 对象名){
//调用对象属性
console.log(对象名.属性名)
console.log(对象名[k])——全部属性,k为字符串类型的下标||索引号
k 是获得对象的属性名, 对象名[k] 是获得 属性值
}
遍历数组对象
把对象设置为数组中的一个值
可以直接用for循环,调用数组名[i].属性名
内置对象
Math
random:生成0-1之间的随机数(包含0不包括1)
生成N-M之间的随机数
Math.floor(Math.random() * (M - N + 1)) + N
let random = Math.floor(Math.random() *arr.length)
ceil:向上取整——ceil(数字)
floor:向下取整——floor(数字)
与parseInt的区别是floor(不能出现非数字)
round:四舍五入——round(数字)
max:找最大数
min:找最小数
pow:幂运算——pow(x,y) =x的y平方
abs:绝对值
sqrt:平方根
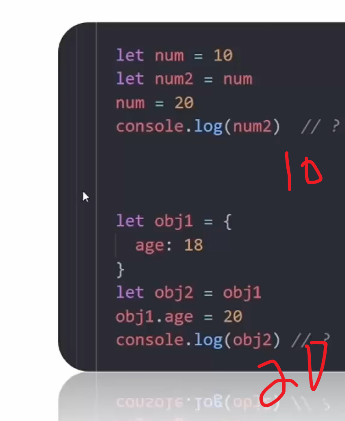
基本数据类型和引用数据类型
值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array(数组)、Date等
DOM
文档对象模型
操作网页内容功能(特效||用户交互)
DOM树
体现标签与标签之间的关系
通过树状结构表现出HTML文档的关系
DOM对象:根据HTML文档,浏览器生成的js对象(修改 js对象会自动映射到标签上去)
核心思想:把网页内容当做对象来处理
document对象
是DOM提供的一个对象
属性和方法都是用来访问和操作网页内容的
网页里的内容都在document里面
获取DOM元素(根据CSS选择器)
选择第一个元素:const 变量名=document.querySelector(‘CSS选择器*n’)->括号里是字符串,必须加引号
返回值:CSS选择器匹配的第一个元素(对象)
获取对象后直接修改 变量名 .style.CSS操作函数=‘新值’
选择多个元素:const 变量名=document.querySelectorAll(‘CSS选择器*n’)
CSS选择器匹配的对象集合(类似于数组)->伪数组
伪数组:有长度,有索引号的数组。但是没有数组方法
不能直接修改,可以通过循环遍历(下标) 一次修改里面元素
修改DOM元素
属性
innerText属性
先获取->变量名.innerTest='...'
将文本内容添加/更新到任意标签位置
显示纯文本,不解析标签
innerHTML属性
先获取->变量名.innerHTML='标签内写内容'
将文本内容添加/更新到任意标签位置
解析标签
style属性
先获取对象->变量名.style.CSS操作函数(属性)=‘新值’
如果属性有-连接,需要转换成小驼峰命名法:margin-top==marginTop
赋值记得带单位
操纵类名
className='CSS类名 (+另一个CSS类名)'
使用新值换旧值,如果需要添加一个类名,需要保留之前的类名
classList(追加和删除功能不影响以前类名)
追加一个类:先获取对象->变量名.classList.add(‘类名’)->类名不加点,并且是字符串
删除一个类:先获取对象->变量名.classList.remove(‘类名’)->~
切换一个类:先获取对象->变量名.classList.toggle(‘类名’)->~
有这个类名就删掉,没有这个类名就添加
表单元素属性
设置:先获取对象->变量名.属性名=新值
表单.value ='用户名'
表单.type='CSS属性值'
button比较特殊,需要innerHTML改表单的属性->选择器.innerHTML=‘新值’
自定义属性
标签一律以data-开头的类名:data-自定义属性
在DOM对象上一律以dataset对象方式获取
先获取对象->变量名.dataset.自定义属性
定时器-间歇函数
开启定时器
setInterval(函数,间歇时间)->单位是ms,返回的是一个id数字
立即执行函数:setInterval(function 函数名(){},1000)
定义函数后调用:setInterval(函数名,间隔时间的数字) 调用的函数不要加小括号
关闭定时器
clearInterval(let定义的变量名)
let变量名=setInterval(函数,间隔时间) clearInterval(变量名)函数名不要加括号
禁用按钮:在HTML标签写上disabled属性
关闭禁用:类名.disabled=false
事件监听
语法:元素对象.addEventListener(‘数据类型’,要执行的函数(){})