京东页面布局实现
整体中心区域:margin:0 auto 居中且设置宽度
以盒子展开:垂直方向以标准流展开,左右方向以浮动展开
.header盒子:布局广告栏,给该盒子指定大小,设背景色为粉色,用img标签添加照片,右上角图片覆盖用绝对定位和相对定位,使用偏移量来调整位置
.body_header盒子:该盒子用于上方导航,该导航内部又细分左右盒子,左右盒子里面分别使用无序列表,li标签浮动,使用a hover伪类选择器来实现鼠标指到后字体颜色变换

.search盒子:该盒子里面有四个div,左右两边的放图片,中间搜索框用表单的input标签
.application 盒子:该盒子里面又分为左中右三个盒子,对其做浮动,左边盒子用无序列表和伪类选择器hover实现,
中间div里面分成两个模块,上和下,上面div以无序列表浮动实现,下面div里面装有三个盒子对其浮动,右边盒子让其右浮动,该盒子里面又有六个块级元素

.select_nav盒子:以无序列表标签实现,并且使用左边框boder-left来设置竖杠,通过background-color给精选设置红色

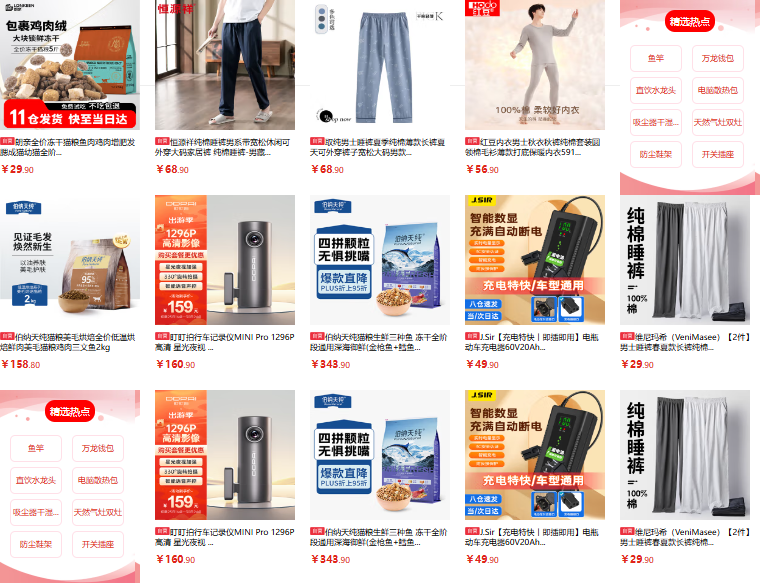
.allgoods盒子:该盒子只给宽度,未给高度,通过浮动,自动撑开盒子,注意此时会影响后面的盒子,所以给了清除浮动(双伪元素),可以使用额外标签法,overflow:hidden等其他方法,里面的精选热点部分使用背景布局,伪类选择器和无序列表,img中通过title属性,当鼠标放置图片时显示一些提示内容

.desc盒子:里面细分四个盒子,每个盒子里面的图片使用精灵图来实现,通过background:实现对精灵图的提取

.footer盒子:通过无序列表和a链接来实现这些内容,其中通过外边距调整位置

以上页面制作的注意点:
标准流盒子要给高度
记得加像素
css代码要优化