静态网页设计思路及技术实现
一.整体布局思路框架
首先看到一个网页我们要浏览全局,对网页要有一个整体的布局思路,简单来说就是在整个网页,在一个大盒子里面放若干个小盒子,这里我一网易云首页为例,画一个简单的盒子模型摆放。

以这个图为例,要注意的点就是,整个网页存在两个版心,w,以及www。w是在网页居中的,宽度有限制,为了就是网页主体内容能在居中区域显示。而www,也是为了达到这个效果,但是在,做网页底部区域的时候,它们和主体区域居中区域完全不一样,所以要设置两个不同的版心。一般的版心都是不设置长度的,只设置宽度。在用margin :0 atuo就可以达到居中效果。
二,细节部分技术实现
这里我们也是以网易云网页为例,
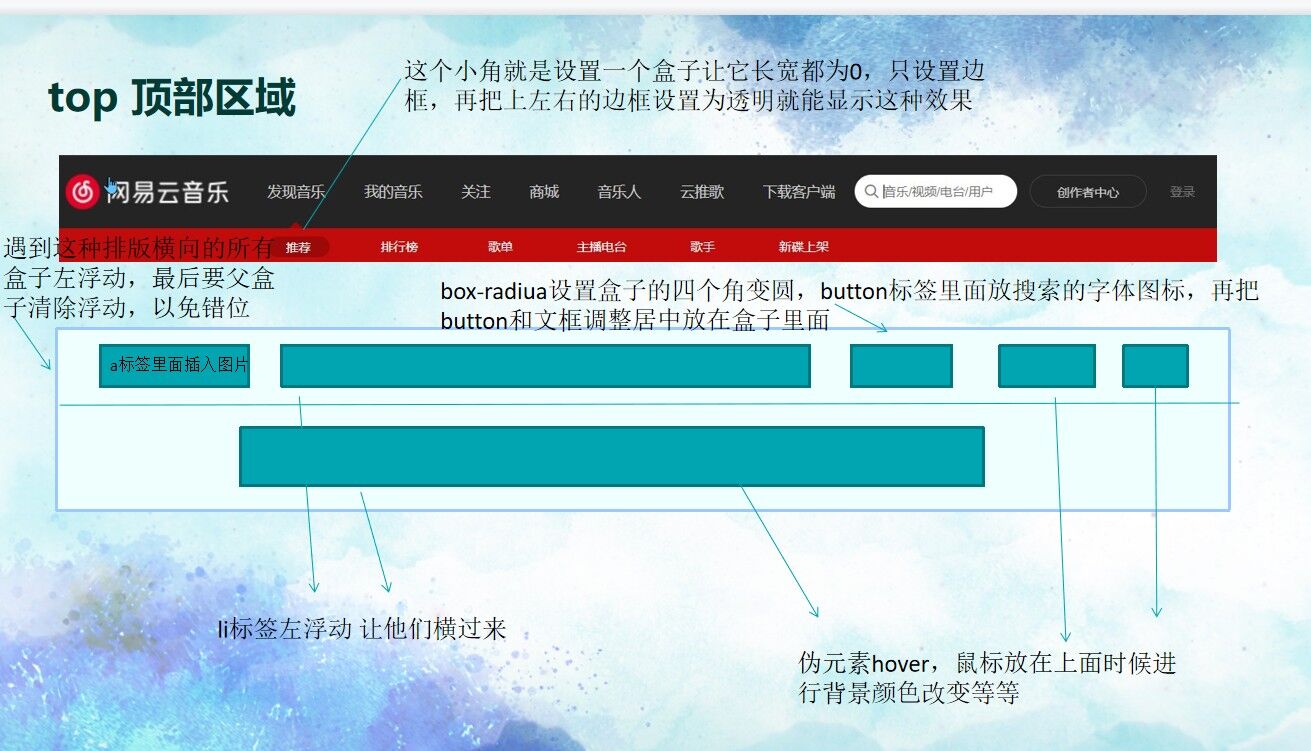
1.top区域

在设置完整个网页的布局之后,我们设置小区域,也是要进行盒子拆分。就像上图所示,这种明显不同区域横着摆放,只要把,他们都装在一个个小盒子里面,再把全部盒子浮动就可以实现。但是在我真正做的时候,有发现一个很大的问题,就是你在使用过多float的时候会导致,盒子排版出问题,就算你父盒子清除浮动,在父盒子下面的盒子,文字输出的时候会出现错位,我经过很多次调试,怎么更改也没用。但是后面我发现一个投巧的办法就是,你在两个盒子,m-top盒子与b-top盒子之间插入一个盒子,这个盒子只要长度设置到一定的长度,下面的盒子文字显示就可以恢复正常,再把这个居中的盒子背景颜色调成上盒子的颜色,就可以解决这个问题。其他细节问题,上图有解释。
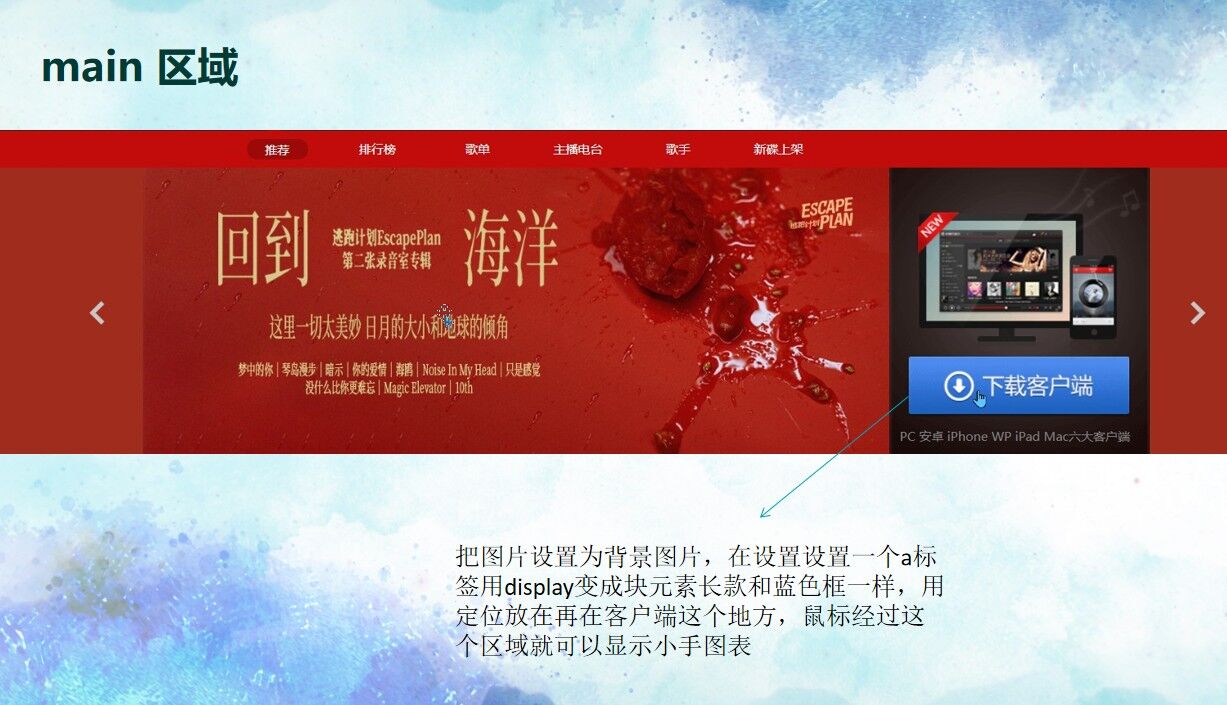
2.main区域

以上图所示,如果想要做,按左键/右键,主页图片会变,想要实现这个效果的话。我认为可以在点击右键/左键的时候,运用transation标签,将背景颜色和图片更换,而且有一个缓慢更换的效果,但是按照这个方法。在当前图片时候,按就可以用hover到下一张图片,这样一环接一环,应该可以实现上面的效果。但是做不到,不按的时候自动轮播,我觉得当前我学的内容,好像也无法做到这个效果。
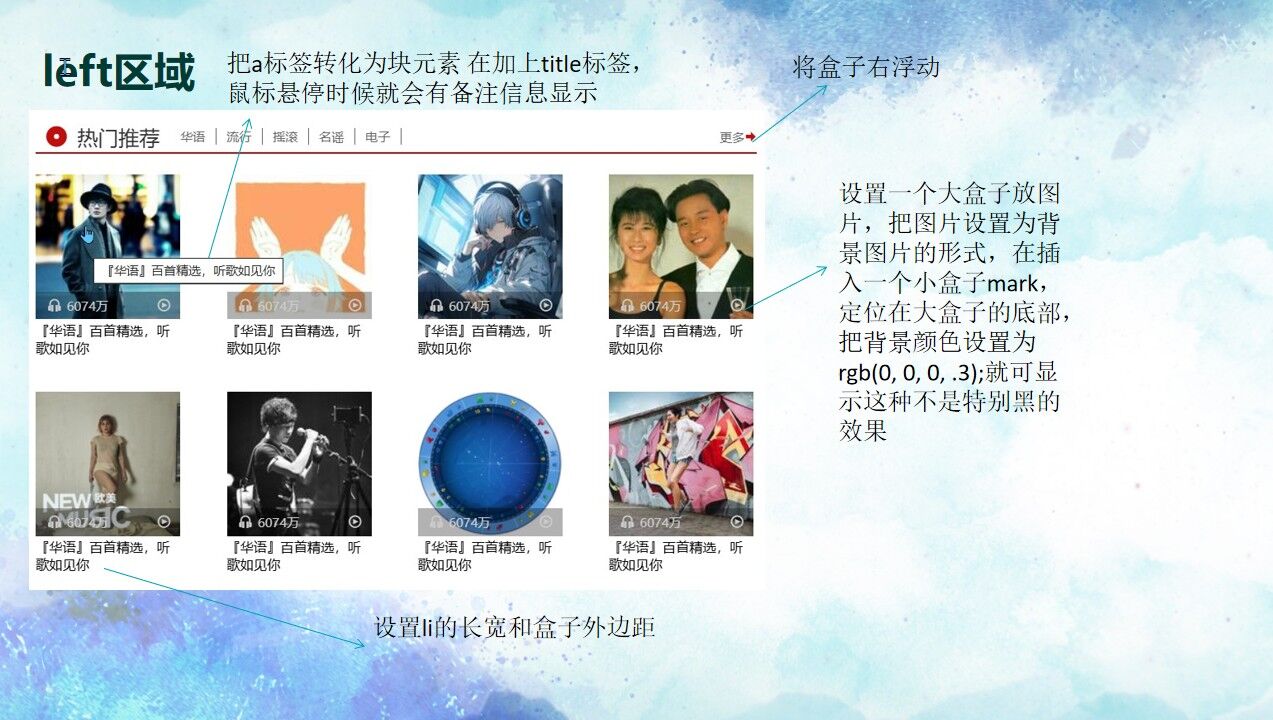
3.right区域

在处理这个部分的时候,很多时候,设置li盒子排版很难,达到预计效果,比如说多一个li会掉到下一行。这个时候通过计算一行li长度和外边距长度,将ul的margin为负值,加宽整个大盒子,就可以很好解决排版的问题。因为这个ul列表大盒子,多的padding区域在父盒子的外面了。这个时候把ul标签左浮动,就可以不会压住底下父盒子显示的边框。
4.榜单区域

这个地方因为单单把li盒子变色,做不到整一个区域变色。我就想打把li放在一个盒子里面。代码如下
<ol>
<div class="d1">
<li><a href="#" title="Falling night(逃离)">Falling night(逃离)</a></li>
</div但是这样子写,在设置只有1,2,3的数字序号就会很麻烦,像下图这个样子
.d1 li:first-child,
.d3 li:first-child,
.d2 li:first-child {
list-style: decimal;
color: #c72b2a;
}在设计完成之后我想还不如不用ol列表直接放盒子,也可以做到。这样子设置,除了在li里面写内容可以自动加数字,其他,比如用ntj-child(n-4)一键设置用不到,这个方法也算一个笨办法。