JSAPI
const

DOM
什么是dom

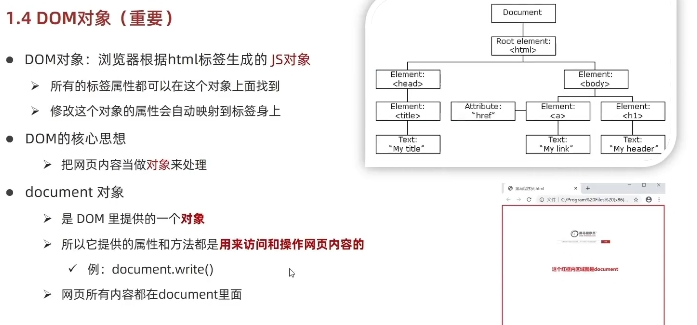
dom对象


在html里div是一个标签,在js内,获取div后,div就是一个dom对象,之后在js内修改这个div的属性
获取dom对象
<style>
.box{
width: 100px;
}
#nav{
width: 100px;
}
</style>
<body>
<div>abc</div>
<div class="box">123</div>
<p id="nav">12345</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
// 获取匹配的第一个元素
// ()里写css选择器
const box=document.querySelector('div')
console.log(box)
// 标签选择器
const box1=document.querySelector('.box')
console.log(box1)
// 类选择器
const p=document.querySelector('#nav')
// id选择器
const li=document.querySelector('ul li:first-child')
// li里面的第一个
console.log(li)
const lis=document.querySelectorAll('li')
// 选择所有的
console.log(lis)
</script>innerText与innerHTML修改文本内容


<div class="box">123</div>
<div class="box1">123</div>
<script>
const box=document.querySelector('.box')
const box1 = document.querySelector('.box1')
box.innerText='<strong>abc</strong>'
box1.innerHTML='<strong>123</strong>'
innerText不识别标签,输出为<strong>abc</strong>
获得表单里的内容:类名.innerHTML
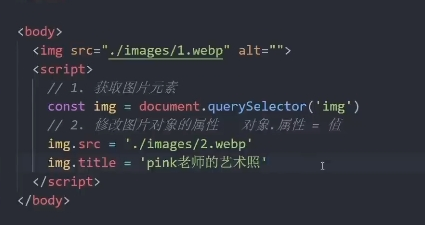
修改常见属性(src,a,herf)

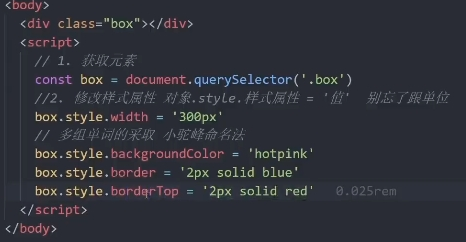
修改样式属性(颜色,大小,背景,边框)
通过style

对象.style.样式属性='值'
在Css中用“-"连接的样式,去掉-,把-后第一个字母大写
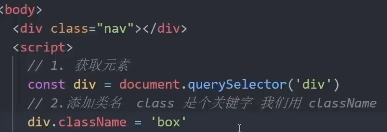
className操作Css

之前div是nav内的样式,现在改为box内的样式

className可以把之前的属性替换,如果要保留之前的 可以: div.className='nav box'
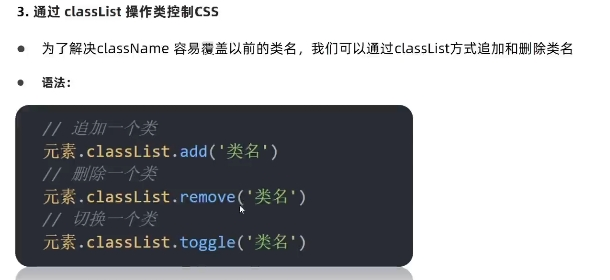
classList操作Css

元素(dom对象).classList.toggle(")
有这个类就删掉,没有这个类就添加
修改表单属性




将文本类型修改为密码框类型


选中复选框


禁用按钮
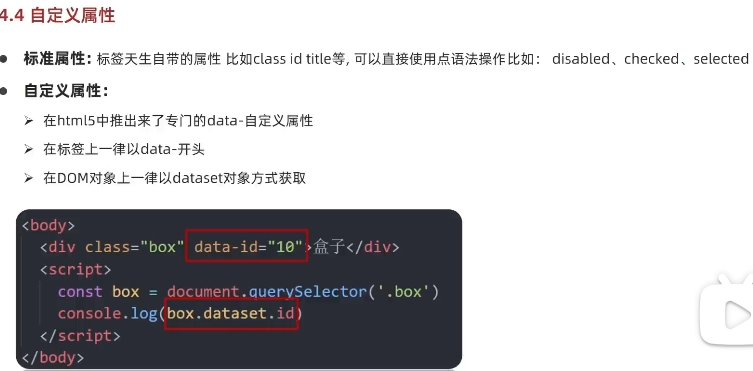
自定义属性

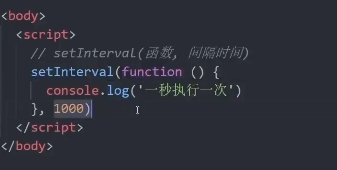
间歇函数(定时器)
打开计时器

时间间隔单位为ms 1s=1000ms

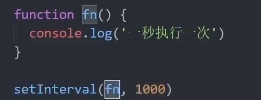
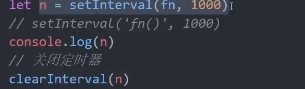
如果不是匿名函数,那么使用间歇函数时,调用函数不要加括号
关闭

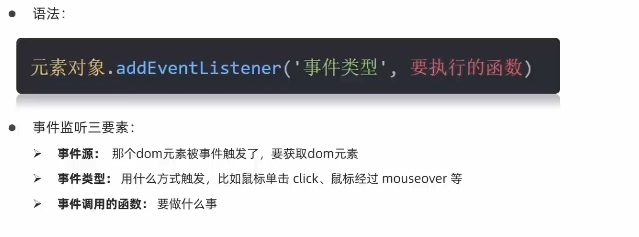
事件
事件监听

用法

事件类型

轮播图
获取对象
<div class="box">
<div class="img"><img src="1.jpg" alt=""></div>
<h2 class="title">图片1</h2>
<button class="next">></button>
<button class="pevr"><</button>
<ul class="silder">
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<script>
// 数组对象
const picture=[
{ src: '1.jpg', title: '图片1', backgroundColor:'pink'},
{ src: '2.jpg', title: '图片2', backgroundColor: 'red' },
{ src: '3.jpg', title: '图片3', backgroundColor: 'green' }
]
// 获取对象
const a=document.querySelector('img')
// 构造dom对象,控制图片的改变,此时a=img
a.src=picture[1].src//a(img)里的src元素改为对象数组picture内的元素
</script>JSAPI
http://localhost:8090//archives/jsapi