框架前置课
AJAX入门

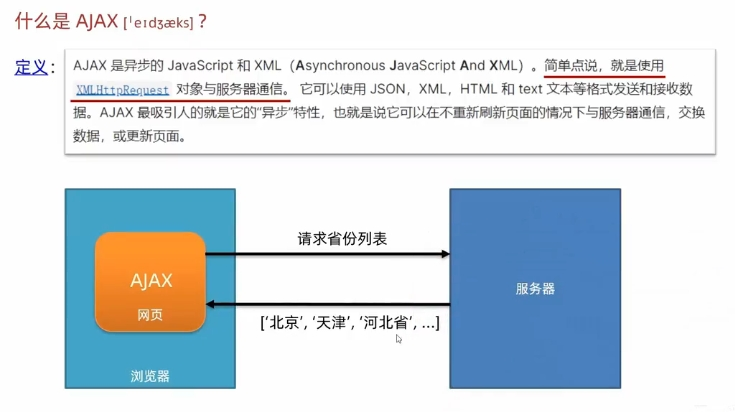
Ajax就是浏览器与服务器进行数据通信的技术
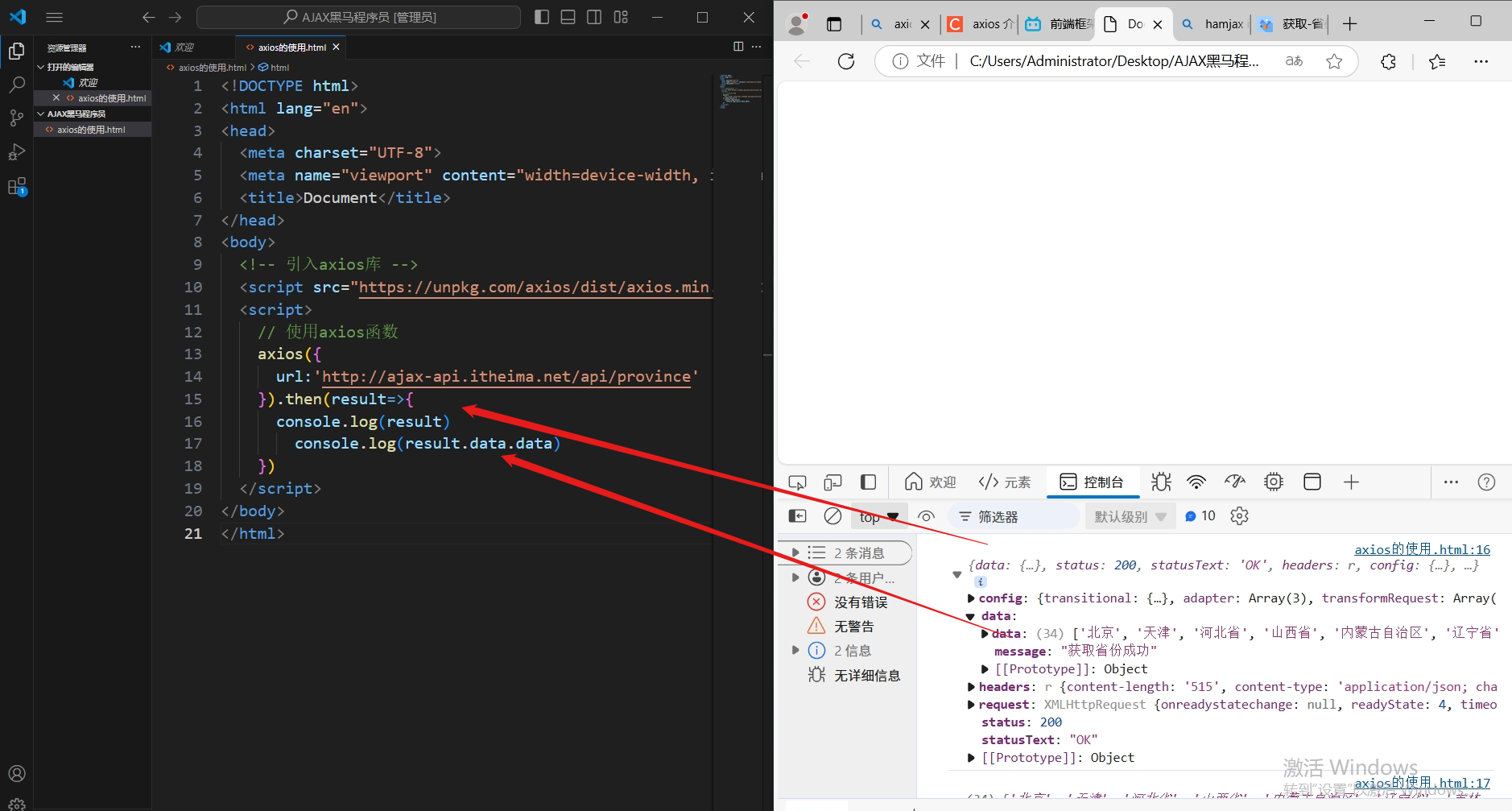
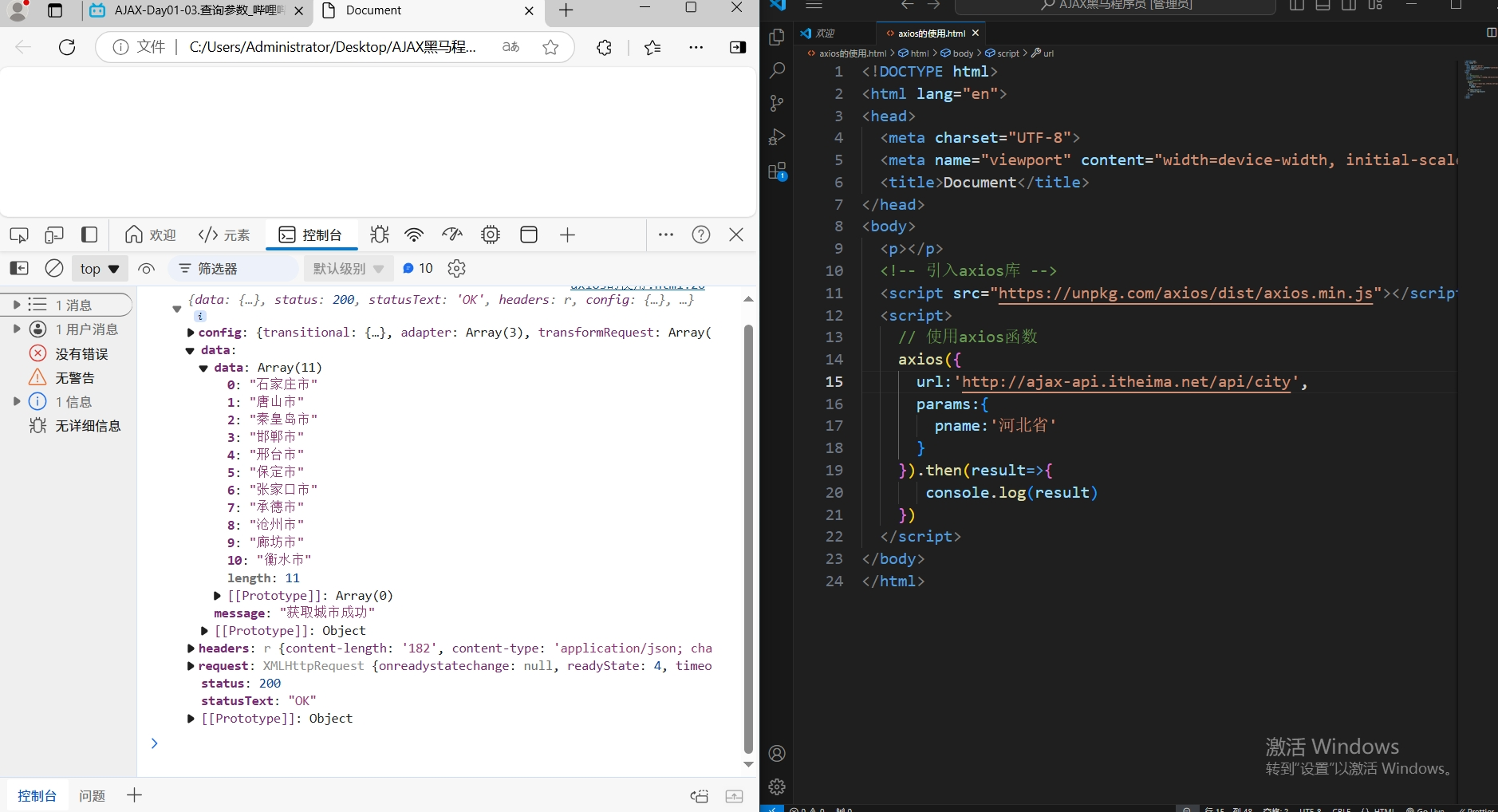
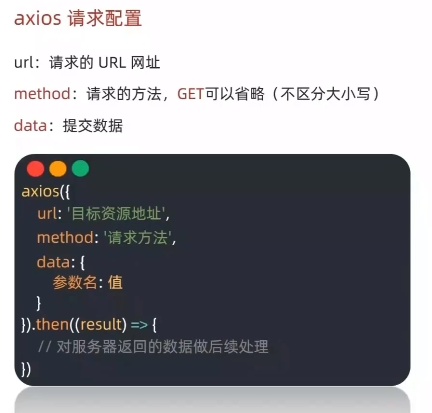
axios用法

第一个打印处对象的结构
第二个打印出这个对象内我要获取的数据(省份)result对象里的data属性里面的data数据

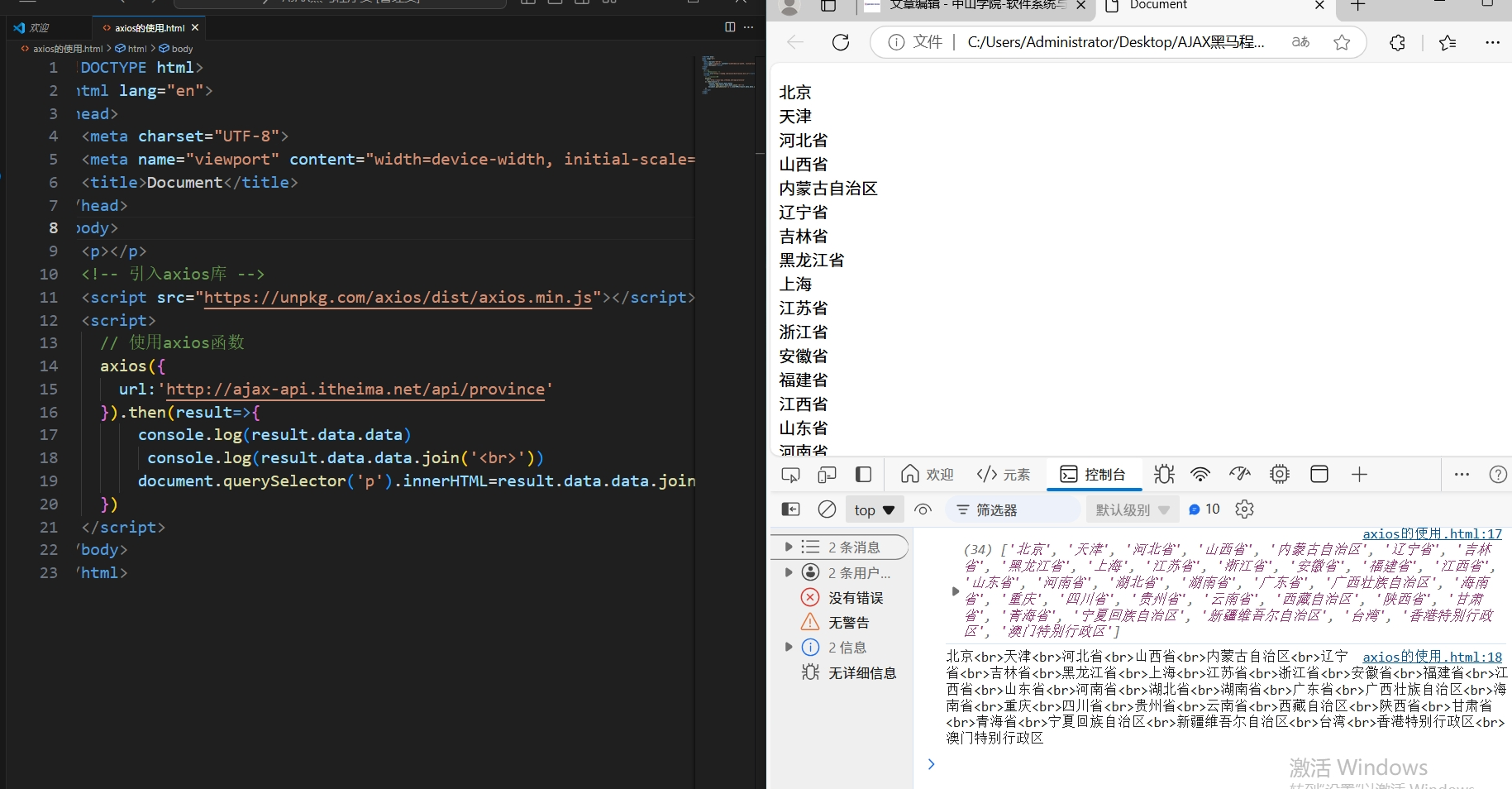
将其与js结合
 URL
URL
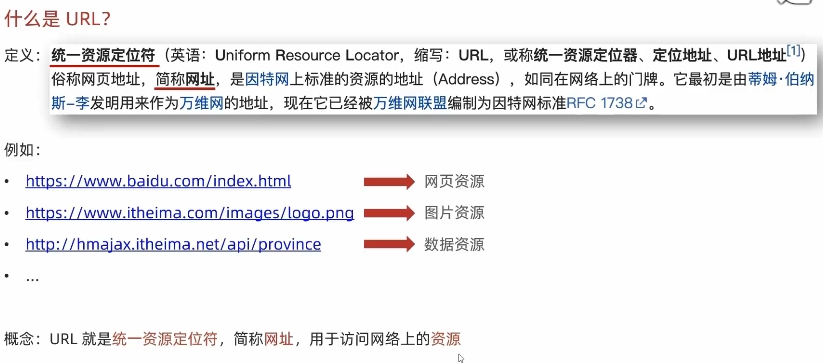
什么是URL

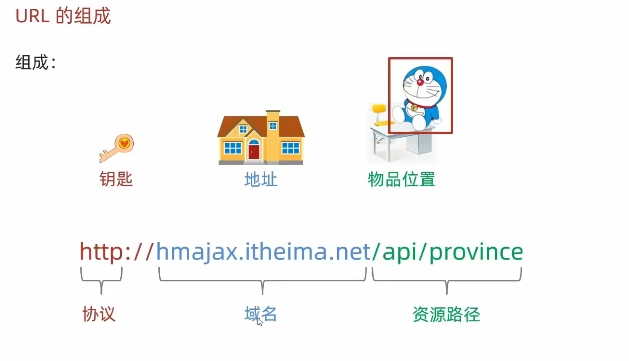
URL的组成

就像到房子里找机器猫:协议就是钥匙,地址就是域名,资源路径就是机器猫的位置
协议

域名(服务器的名字)

资源路径(资源在服务器内的位置)

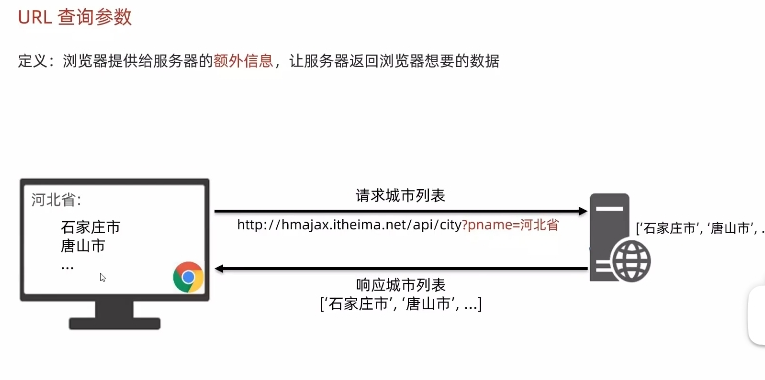
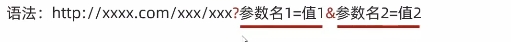
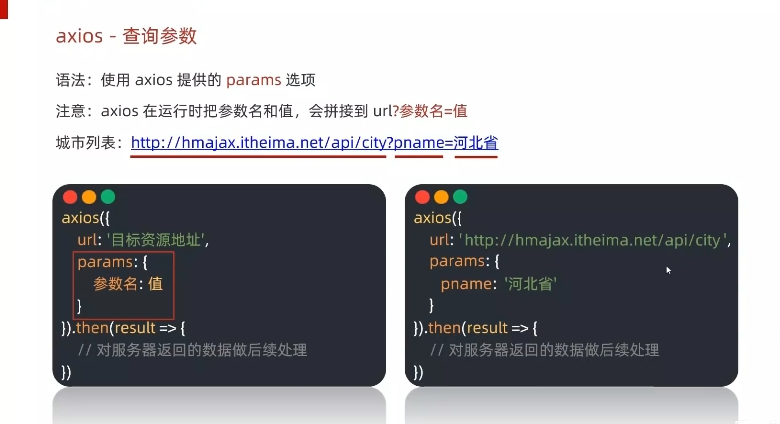
URL查询参数

浏览器发送限制信息,返回想要的数据


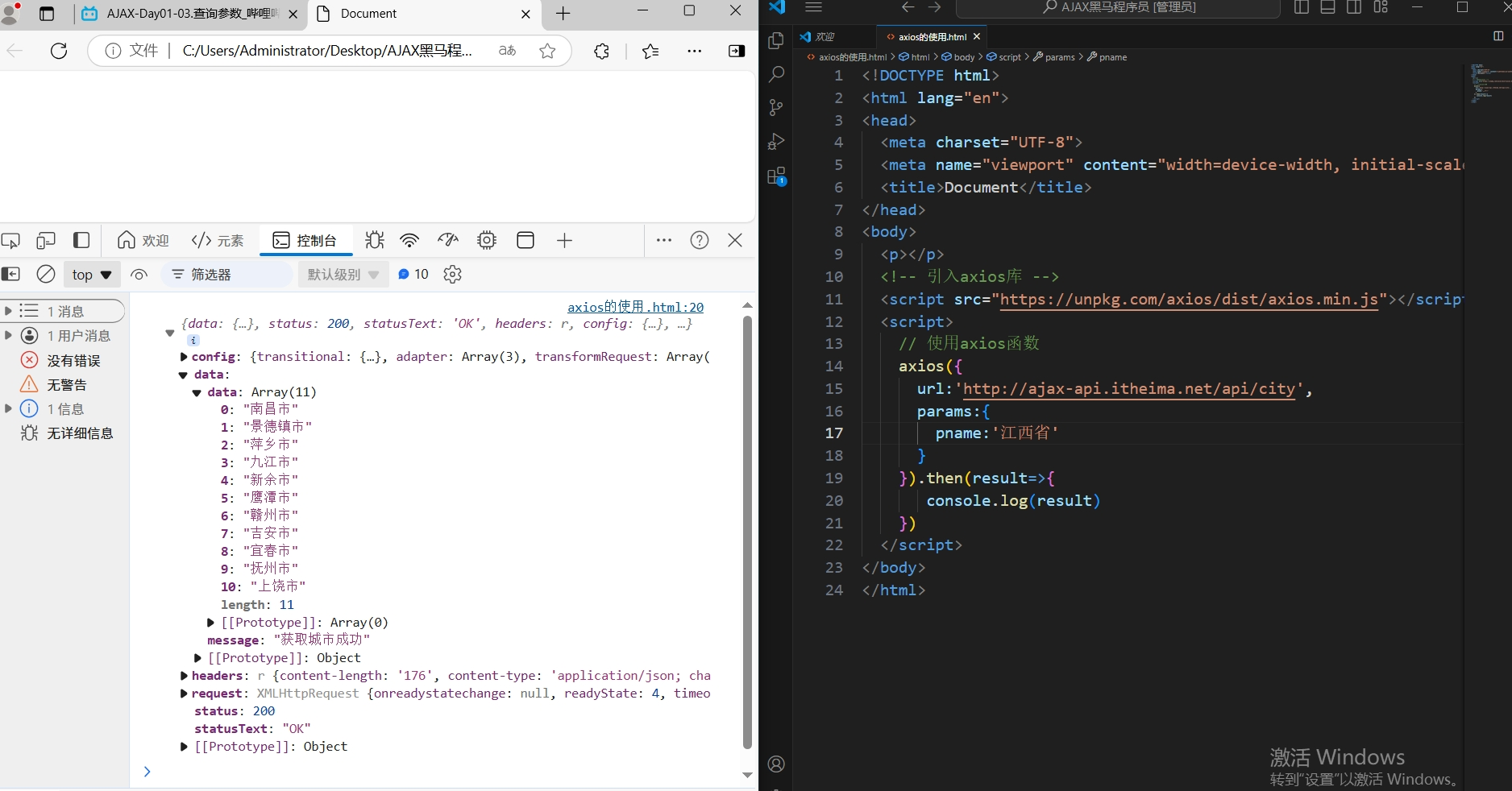
param会自动拼接字符串,把pname拼接到URL后面
更改pname的内容,可以得到不同的城市


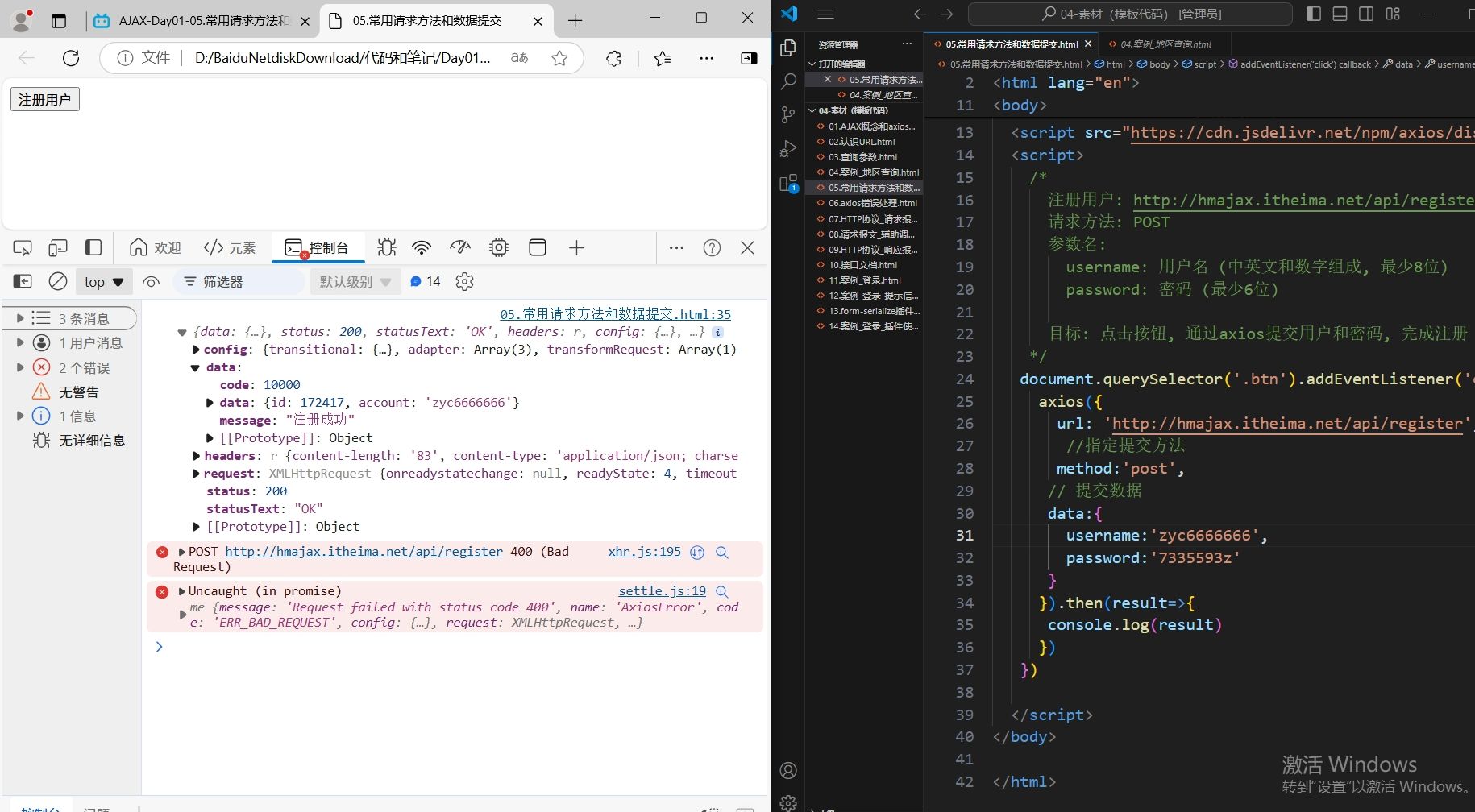
提交数据到服务器


例如,注册账号到服务器

这样就设置好了一个账户,并且重复注册不成功

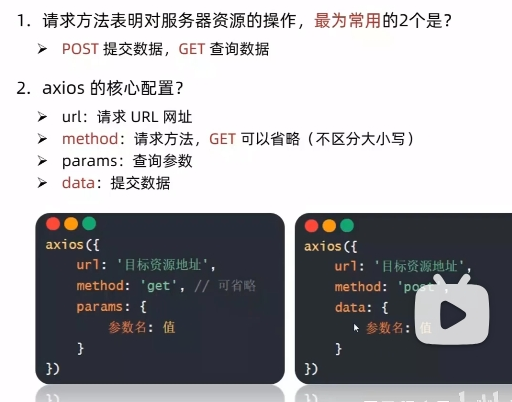
URL查询数据时,method这一行可以不要写
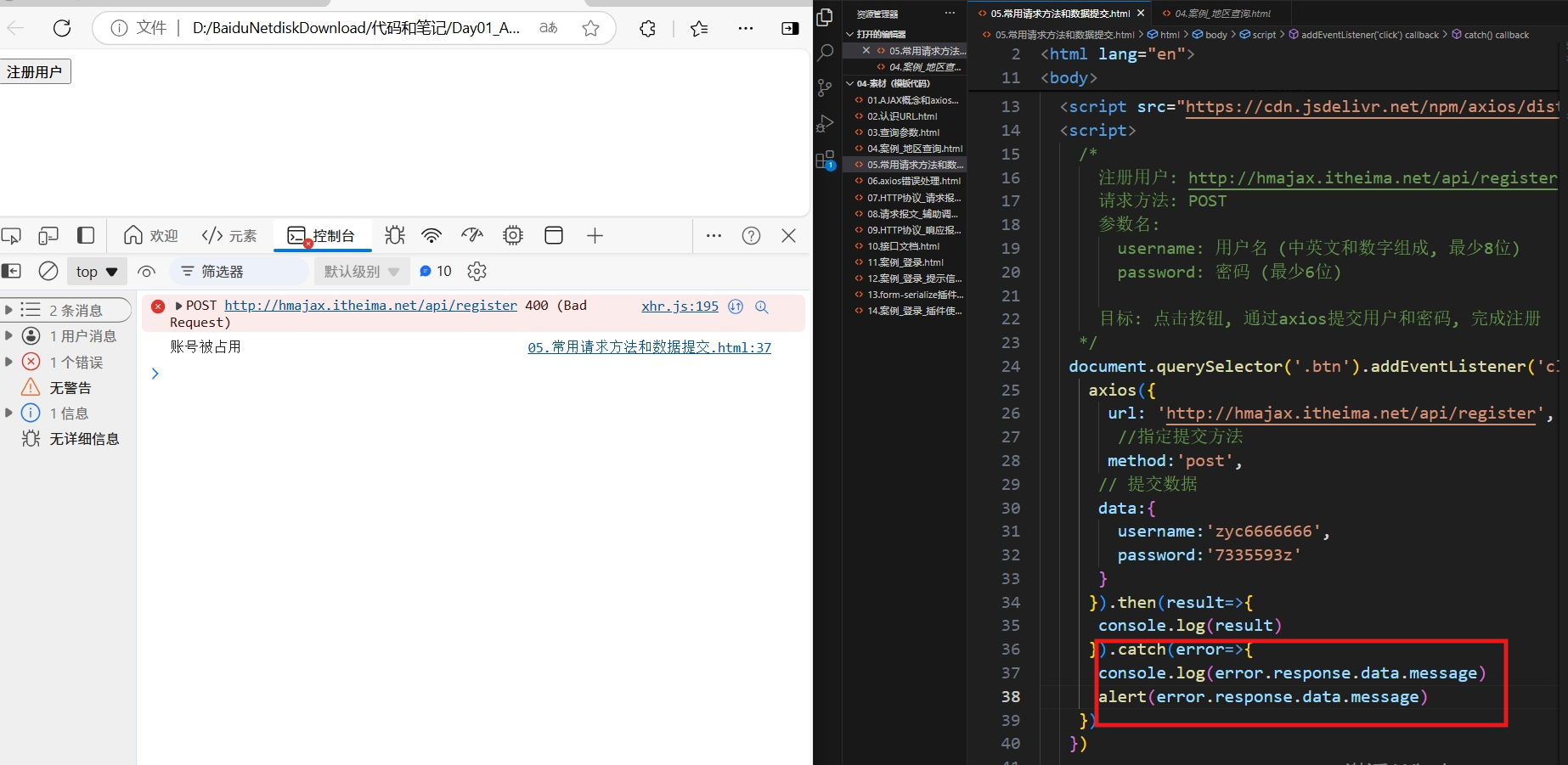
axios错误处理

获取错误信息,如果交互成功了,那么就会调用then里的函数,失败就调用catch
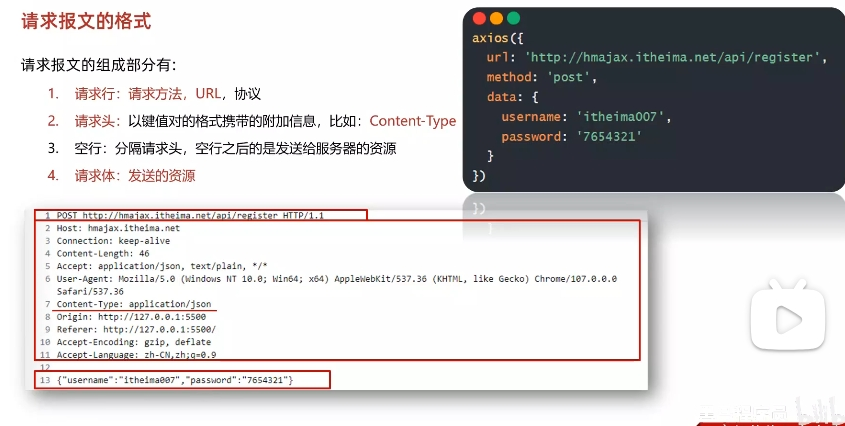
HTTP协议-请求报文

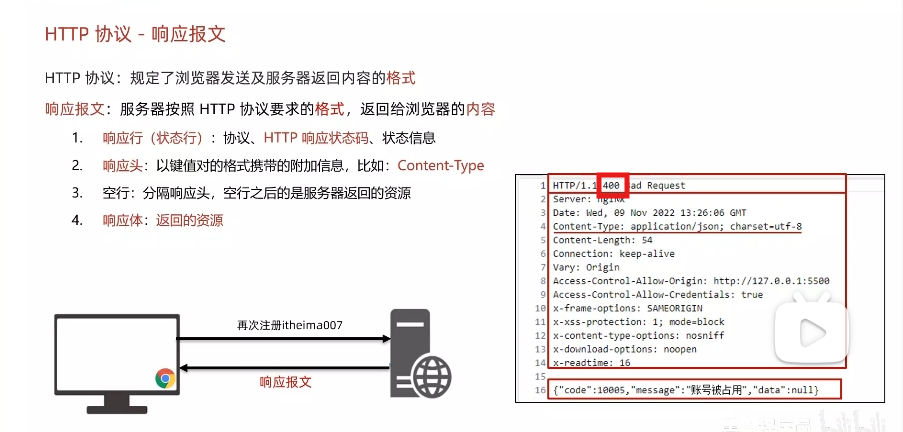
HTTP协议-相应报文

400为HTTP响应状态码

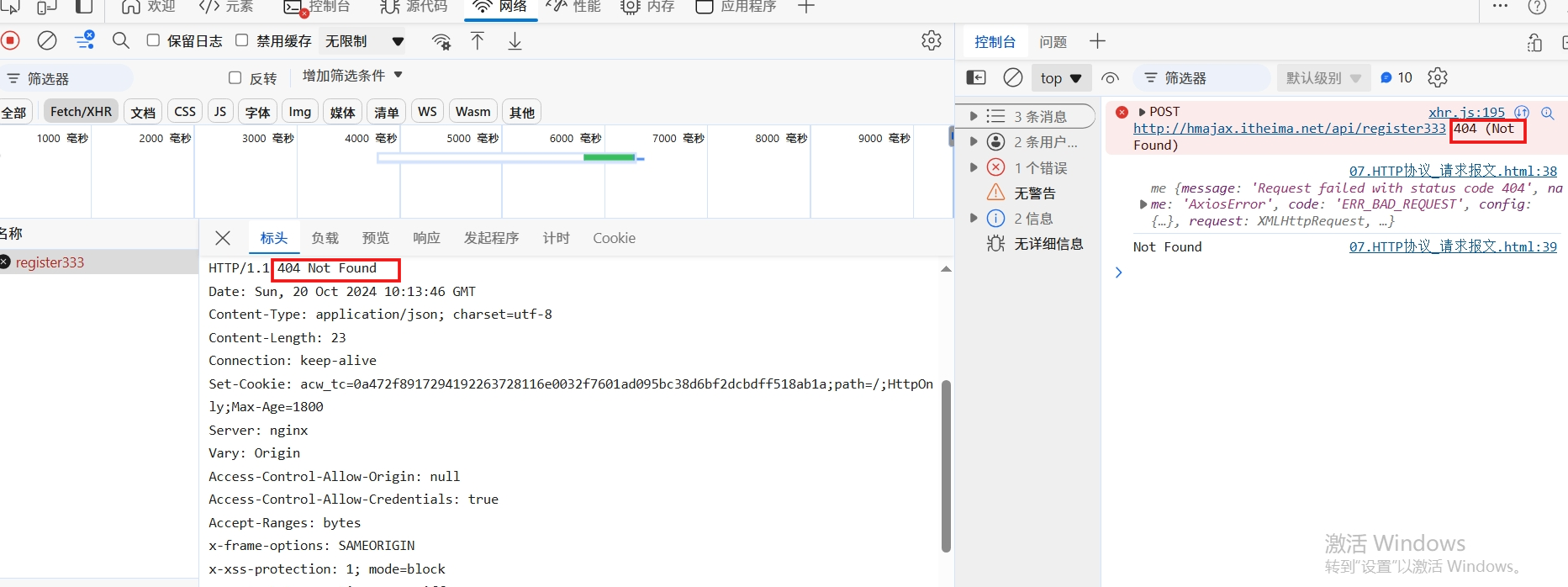
未找到资源网站返回404

接口文档

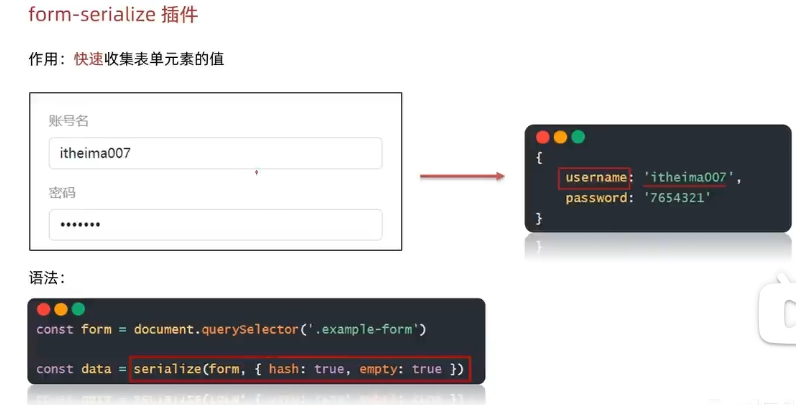
form-serialize插件
作用

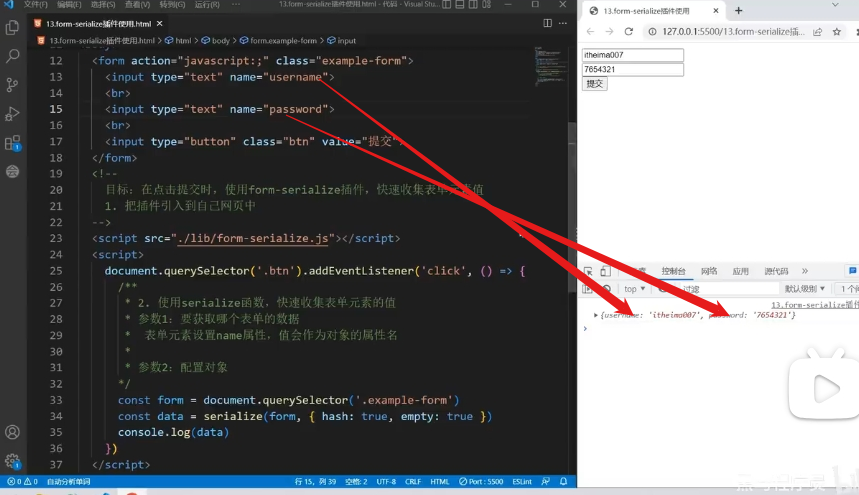
省略了下面获取对象的代码

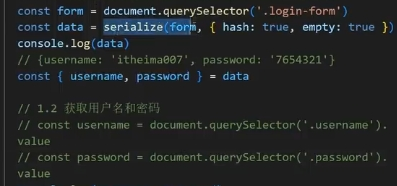
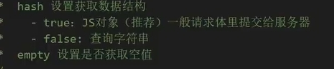
使用

获取表单,并且类名叫data

把表单内所有的元素打包成一个类,方便访问

获得的类里面的属性名就是表单的名字(一般设置为接口文档的参数名)

将data对象解构到相对应的同名类内,这样就等价于于设置了一个叫username的类,类内容为itheima007,并且可以通过类.属性名来继续操作
 es6语法可以简写
es6语法可以简写
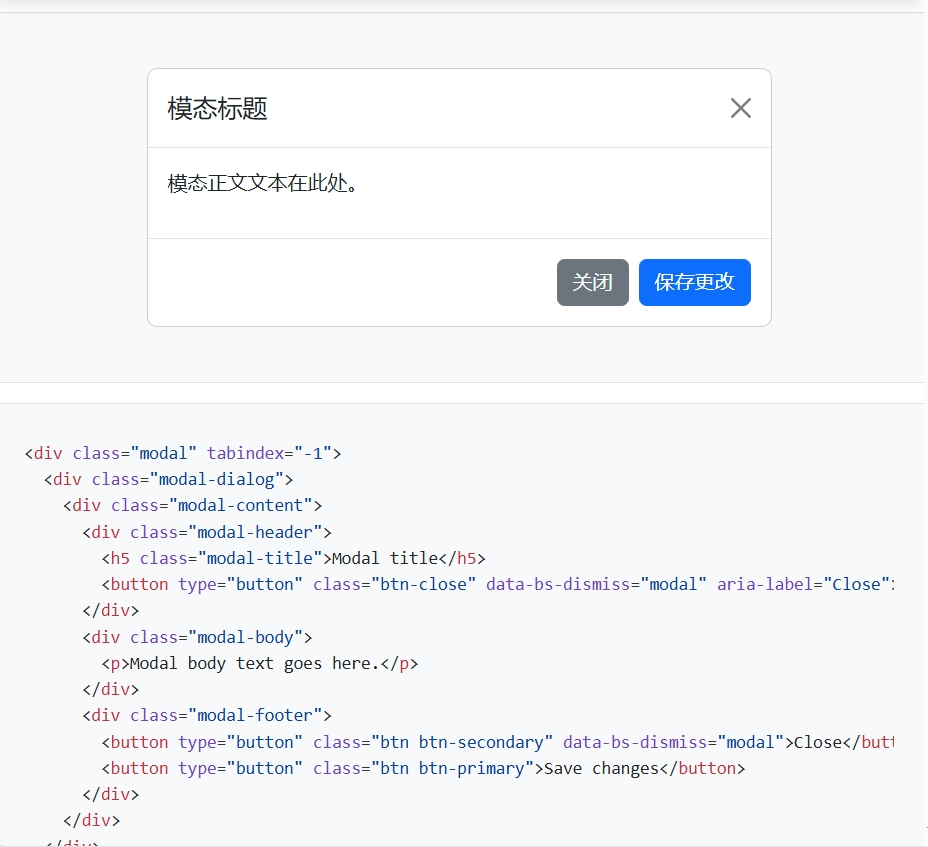
bootstrap弹窗
<!-- 引入bootstrap.css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head><!-- 引入bootstrap.js -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script>复制这段代码到文件

运用自定义属性控制弹框出现

给按钮添加data-bs-toggle="modal" data--bs-target="css属性名"
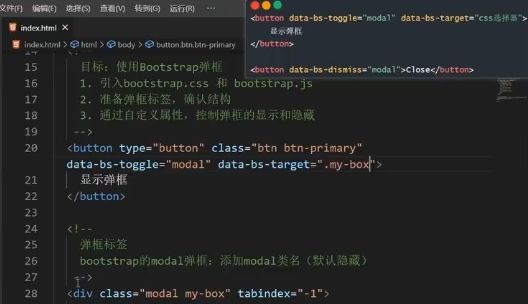
<button type="button" data-bs-toggle="modal" data--bs-target=".my-box" class="btn btn-primary">
显示弹框
</button>关闭弹窗绑定的按钮,自定义属性为data-bs-dismiss=“弹框类名”
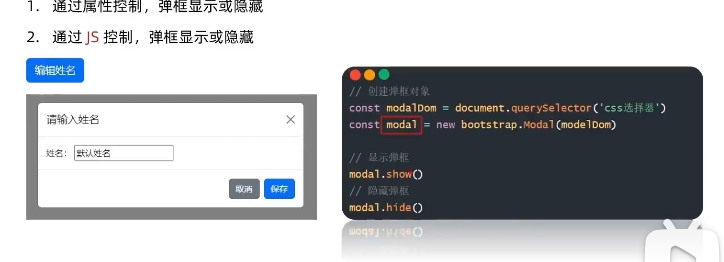
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>运用js控制(获取框内表单数据)

bootstrap内置show()和hide()方法
上传图片
选择文件表单格式
<input type="file" class="upload">

<script>
/**
* 目标:图片上传,显示到网页上
* 1. 获取图片文件
* 2. 使用 FormData 携带图片文件
* 3. 提交到服务器,获取图片url网址使用
*/
document.querySelector('.upload').addEventListener('change',e=>{
//获取图片
console.log(e.target.files[0]);
//使用 FormData 携带图片文件
const fd=new FormData()
// ('键',值)
fd.append('img', e.target.files[0])
axios({
url:'http://hmajax.itheima.net/api/uploadimg',
method:'POST',
data:fd
}).then(result => {
console.log(result);
const imgurl = result.data.data.url
document.querySelector('.my-img').src = imgurl//显示图片
})
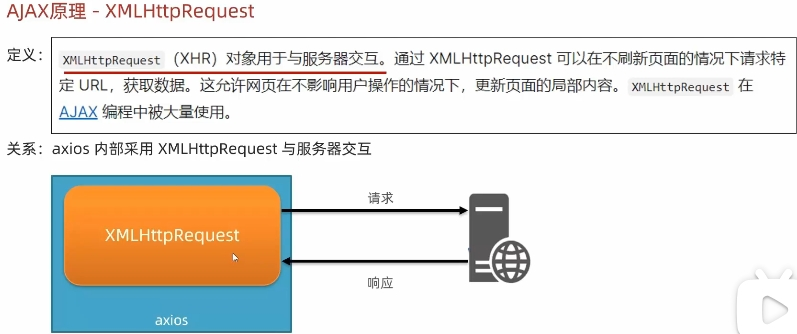
</script>XMLHttpRequest(XHR)

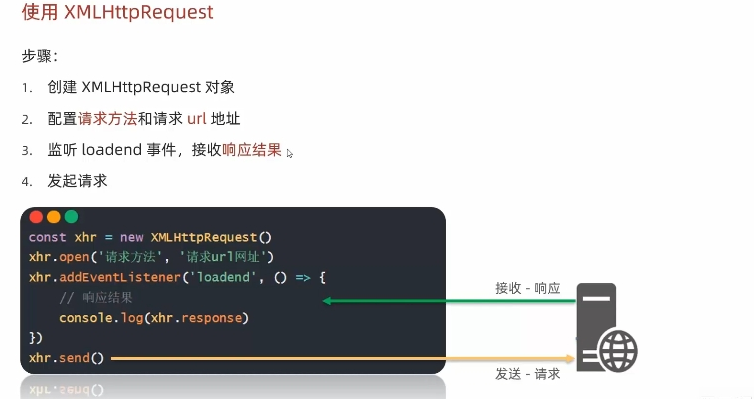
使用XHR

// 创建XMLHttpRequest方法
const xhr=new XMLHttpRequest()
// 方法与url网址
xhr.open('get','http://hmajax.itheima.net/api/province')
//监听loadend事件,接受相应结果reponse
xhr.addEventListener('loadend',()=>{
//返回的不是对象,而是JSON字符串
console.log(xhr.response);
//JSON字符串转变量
const data=JSON.parse(xhr.response)
console.log(data);
// 数组data.list
console.log(data.list);
//数组转字符串
console.log(data.list.join('<br>'));
document.querySelector('p').innerHTML= data.list.join('<br>')
})
//发送方法
xhr.send()XHR的查询方法
document.querySelector('.sel-btn').addEventListener('click', () => {
// 2. 收集省份和城市名字
const pname = document.querySelector('.province').value
const cname = document.querySelector('.city').value
// 3. 组织查询参数字符串
const qObj = {
pname,
cname
}
// 查询参数对象 -> 查询参数字符串
const paramsObj = new URLSearchParams(qObj)
const queryString = paramsObj.toString()
console.log(queryString)
// 4. 使用XHR对象,查询地区列表
const xhr = new XMLHttpRequest()
xhr.open('GET', `http://hmajax.itheima.net/api/area?${queryString}`)
xhr.addEventListener('loadend', () => {
console.log(xhr.response)
const data = JSON.parse(xhr.response)
console.log(data)
const htmlStr = data.list.map(areaName => {
return `<li class="list-group-item">${areaName}</li>`
}).join('')
console.log(htmlStr)
document.querySelector('.list-group').innerHTML = htmlStr
})
xhr.send()
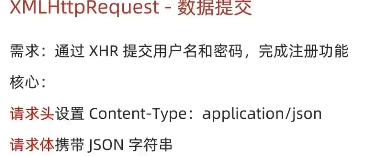
})XHR的数据提交

<script>
/**
* 目标:使用xhr进行数据提交-完成注册功能
*/
document.querySelector('.reg-btn').addEventListener('click', () => {
const xhr = new XMLHttpRequest()
xhr.open('POST', 'http://hmajax.itheima.net/api/register')
xhr.addEventListener('loadend', () => {
console.log(xhr.response)
})
// 设置请求头-告诉服务器内容类型(JSON字符串)
xhr.setRequestHeader('Content-Type', 'application/json')
// 准备提交的数据
const userObj = {
username: 'itheima008',
password: '7654321'
}
const userStr = JSON.stringify(userObj)//将对象转为JSON字符串
// 设置请求体,发起请求
xhr.send(userStr)
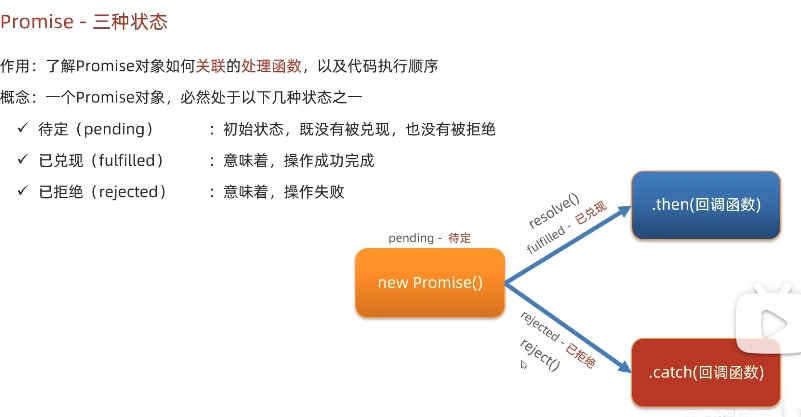
})Promis


<script>
/**
* 目标:使用Promise管理异步任务
*/
//创建promise对象
const p=new Promise((resolve,reject)=>{
//执行异步代码
setTimeout(()=>{
resolve('请求成功')
reject(new Error('请求失败'))
}, 2000)
})
//获取结果
p.then(result=>{
console.log(result);
}).catch(error=>{
console.log(error);
})
</script>promise状态
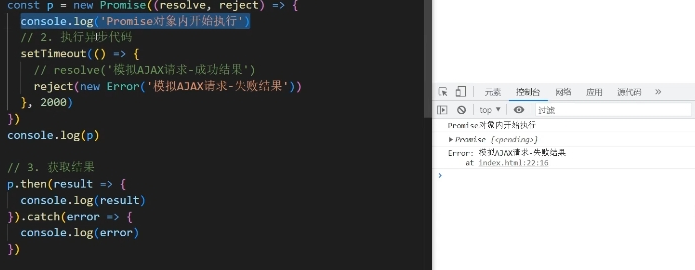
当promise的padding状态创建时,其内部的代码立刻执行


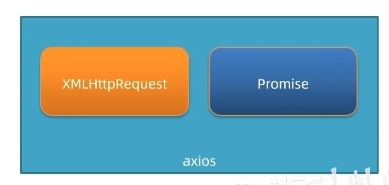
XHR与Promise
<script>
/**
* 目标:使用Promise管理XHR请求省份列表
* 1. 创建Promise对象
* 2. 执行XHR异步代码,获取省份列表
* 3. 关联成功或失败函数,做后续处理
*/
const p=new Promise((resolve,reject)=>{
//执行XHR异步代码
const xhr=new XMLHttpRequest()
xhr.open('get','http://hmajax.itheima.net/api/province')
xhr.addEventListener('loadend',()=>{
//2xx开头的都是响应成功
if(xhr.status>=200&&xhr.status<=300){
resolve(JSON.parse(xhr.response))
}else{
reject(new Error(xhr.response))
}
})
xhr.send()
})
p.then(result=>{
console.log(result.list);
document.querySelector('p').innerHTML=result.list.join('<br>')
}).catch(error=>{
console.log(error);
})
</script>
框架前置课
http://localhost:8090//archives/kuang-jia-qian-zhi-ke