前端开发BOM管理页面
实现效果:
1.点击新建、编辑按钮根据是否传递id值区分路由跳转到图2/图3,编辑BOM表单回显原有数据。
2.引入选择物料组件,保存数据。

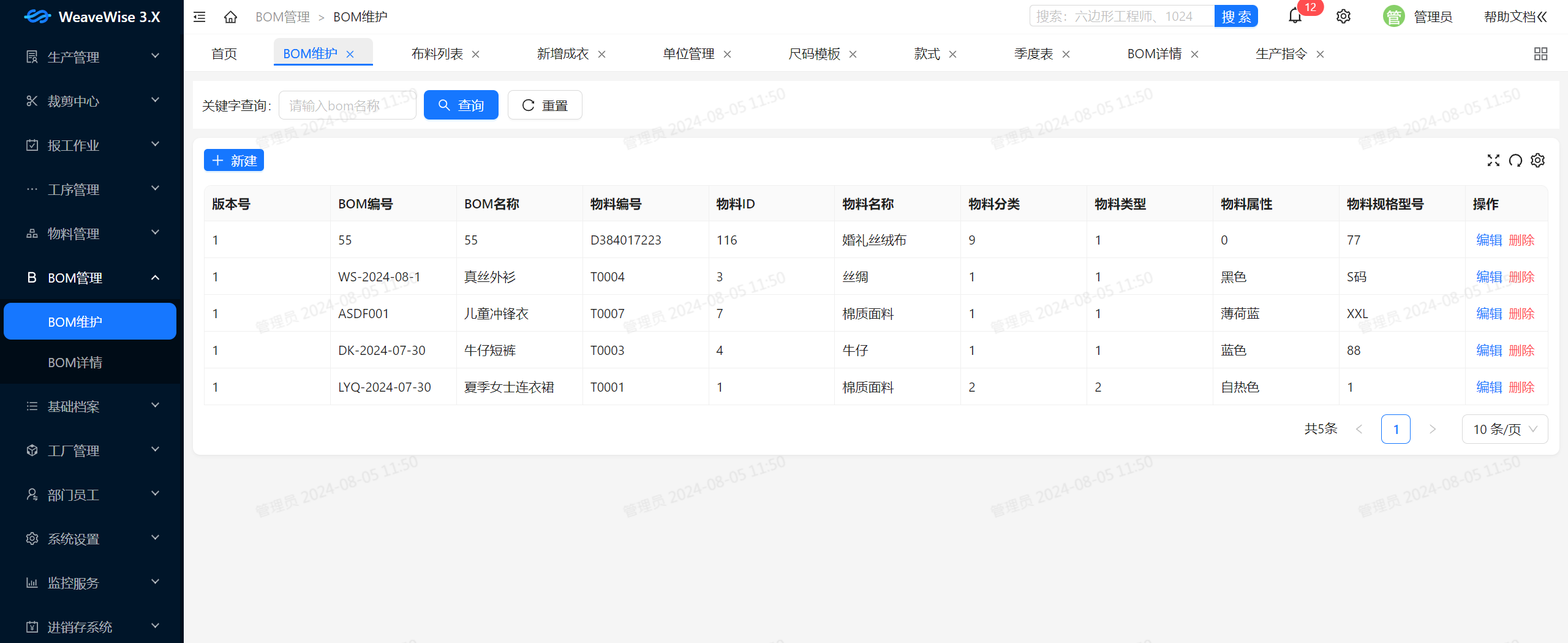
图1-BOM表单
 图2-新建BOM表单
图2-新建BOM表单

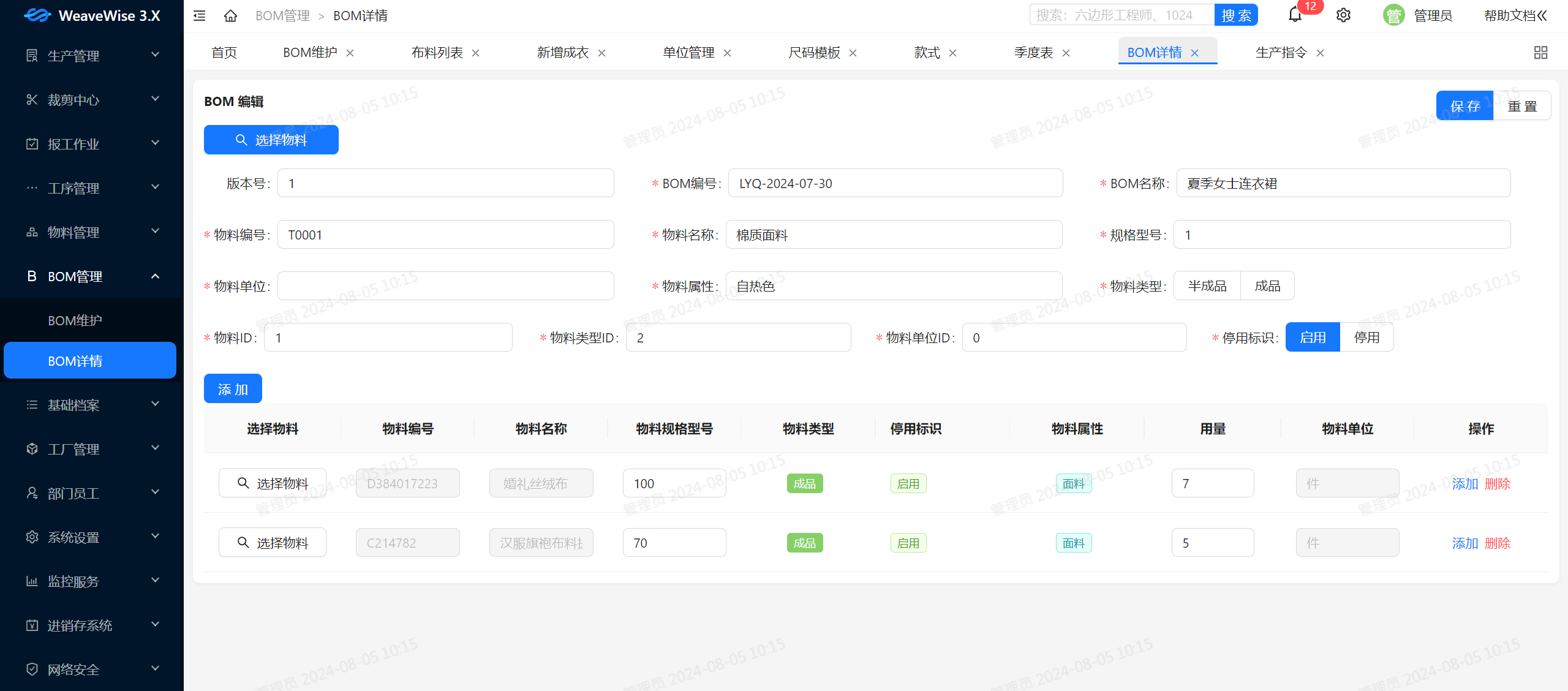
图3-编辑BOM表单

图4-选择物料组件
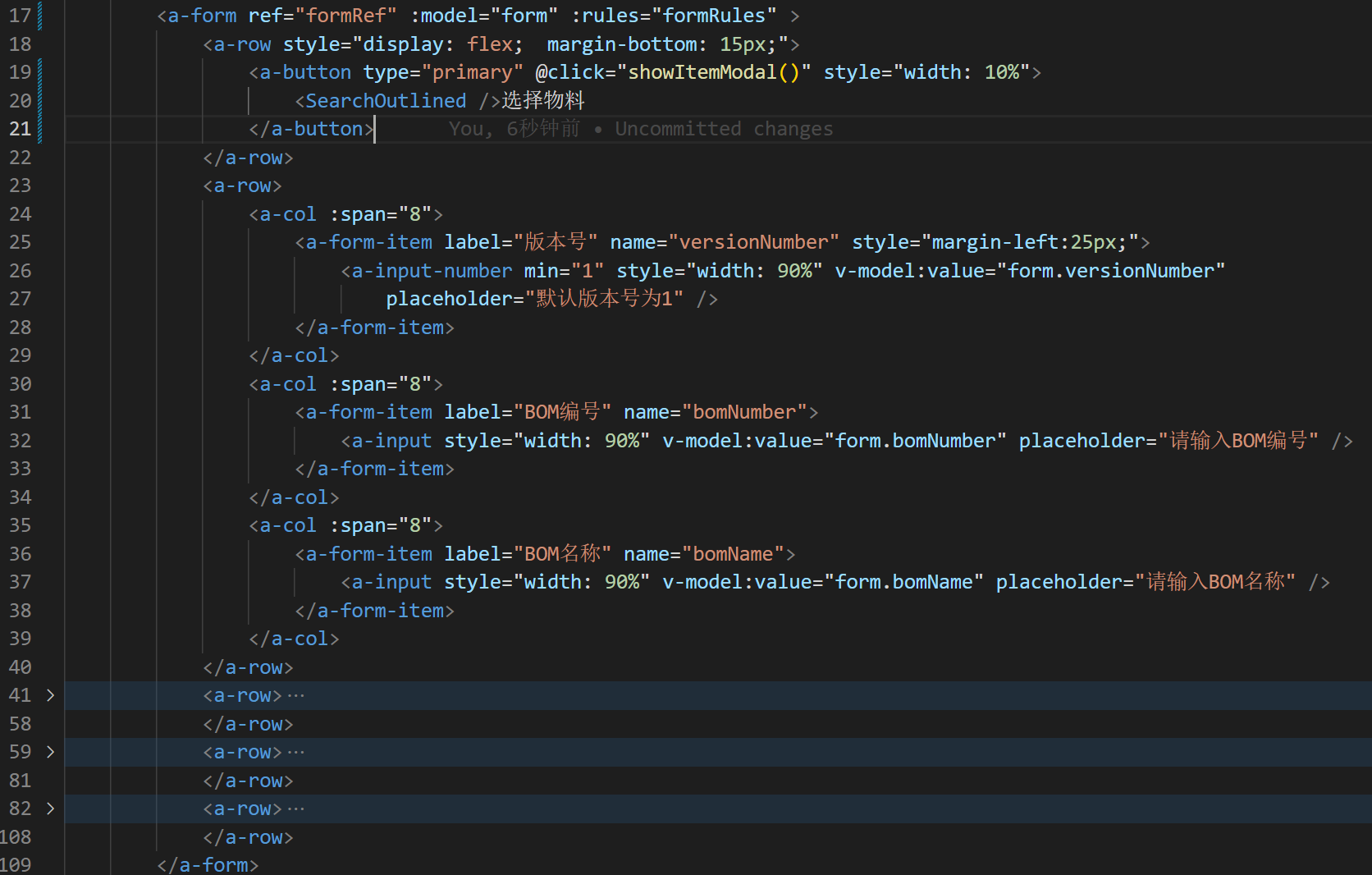
一,基于Ant-Design-Vue的Grid 栅格页面布局
概述:
Grid栅格是基于行(Row)和列(Col)两个组件相互配合来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。下面简单介绍一下它的工作原理。
使用:
使用`row`来建立水一行,平方向每行可平均可分成24份。
使用`col`来建立垂直方向一列,在`row`中使用,并且可用span、gutter配置分栅格和间距。
示例:
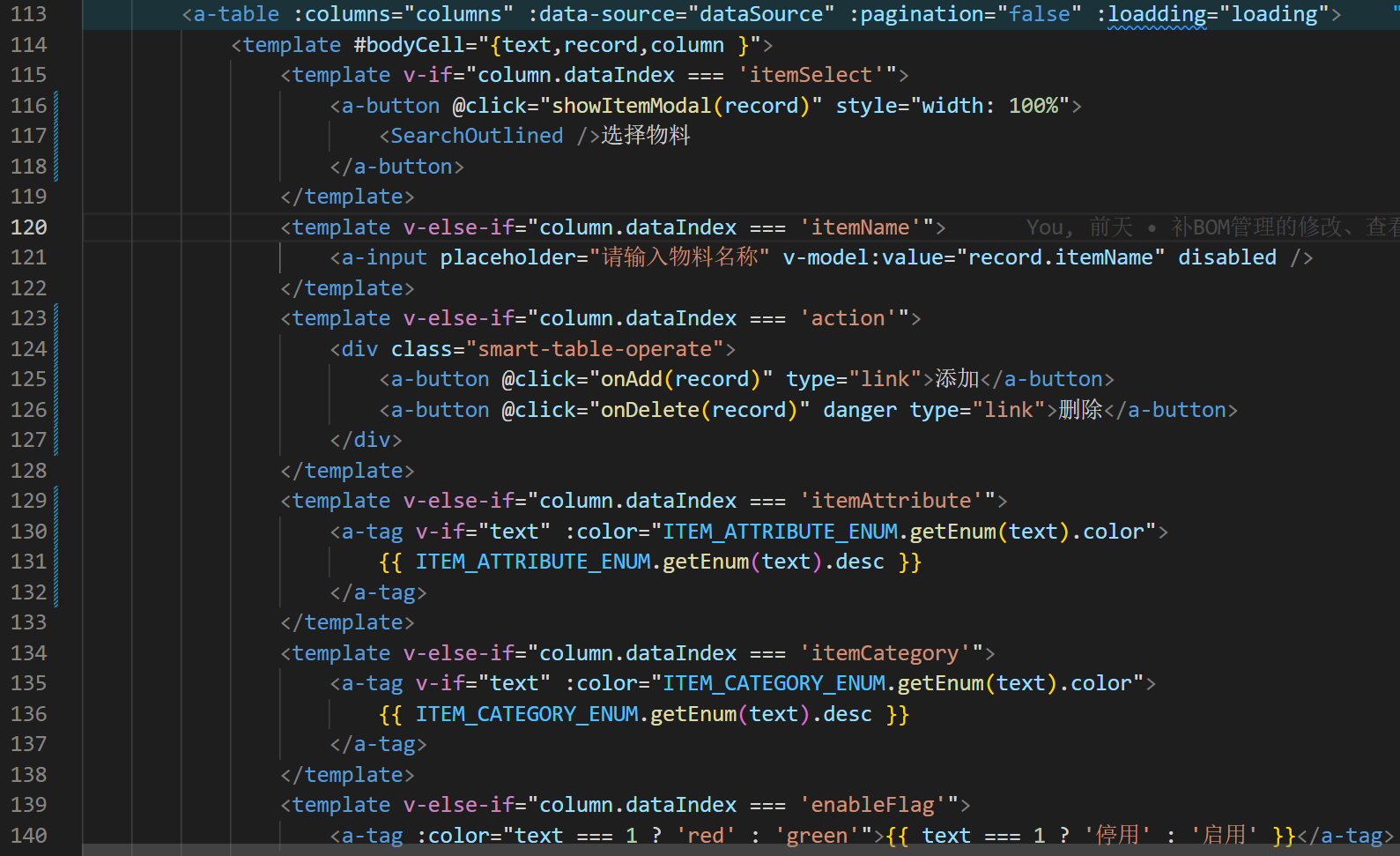
二,自定义表单Table
第一步创建表格:
1.#bodyCell是创建的插槽名称,标签内放自己想展示的内容,可以放按钮,图片,任何你想放的元素(#是创建插槽,bodyCell是自己定义的插槽名称)。
2.:columns列,描述数据对象。
3.record是固定写法,以后获取行信息用。
第二步引用数据:
1.在column上绑定数据。
示例:

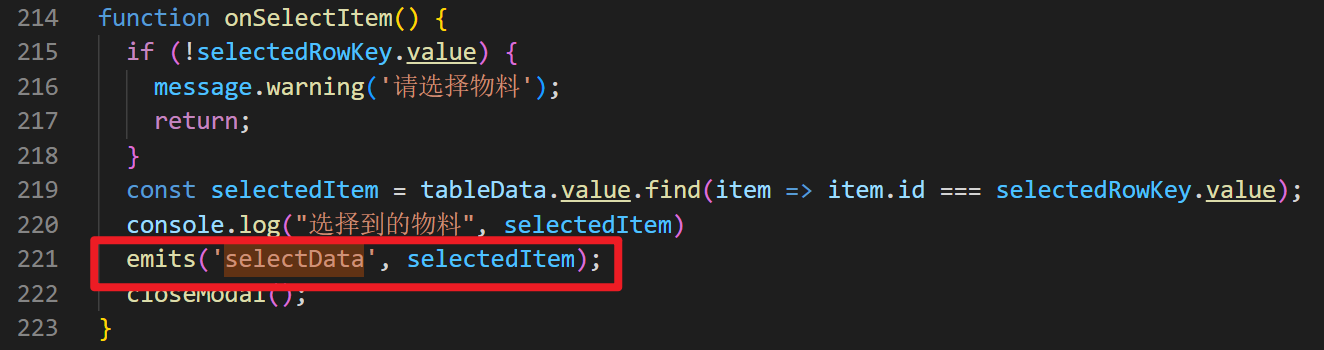
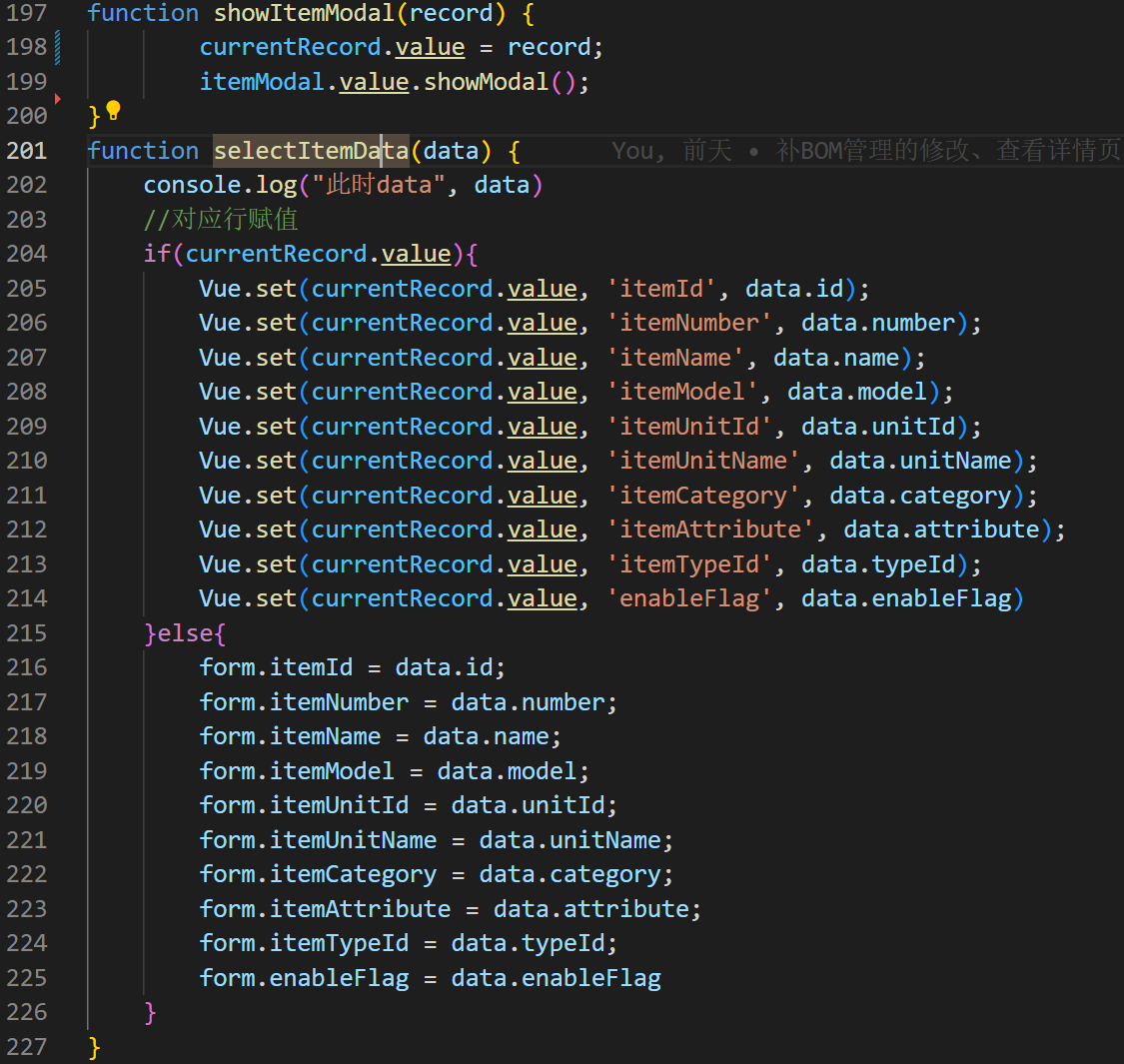
三,引入组件
第一步引入组件。
import ItemTableSelectModal from "/@/components/business/mes/item/item-table-select-modal/index.vue"第二步子组件暴露属性/方法。
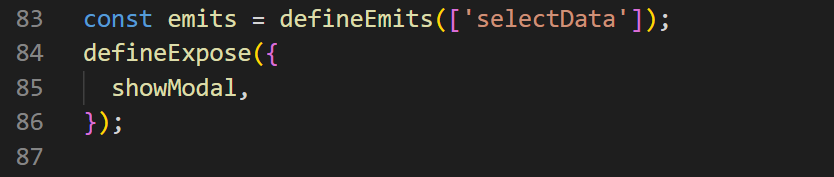
defineExpose放在<scipt setup>下使用的,目的是把属性和方法暴露出去,可以用于父子组件通信,子组件把属性暴露出去, 父组件用ref获取子组件DOM,子组件暴露的方法或属性可以用dom获取。


第三步父组件ref获取子组件DOM。
<item-table-select-modal ref="itemModal" @select-data="selectItemData" />
四,提交【注意事项】
前端表单提交处理函数,通过异步API调用与后端交互时。注意必须确保所有发送到后端的数据类型与API文档中定义的类型严格匹配。
// ----------------- 提交按钮-----------------
const onSubmit = async() => {
console.log("提交");
form.bomDetailList = dataSource.value;
//修改数据类型为整形
form.itemId = parseInt(form.itemId);
form.itemTypeId = parseInt(form.itemTypeId);
form.itemUnitId = parseInt(form.itemUnitId);
form.bomDetailList.forEach(item => {
item.itemId = parseInt(item.itemId);
item.itemTypeId = parseInt(item.itemTypeId);
item.itemUnitId = parseInt(item.itemUnitId);
});
console.log("提交的form", form);
if(id){
loading.value = true;
try{
await bomApi.update(form)
message.success("编辑成功");
// 路由跳转回页面
router.push({
path: '/mes/bom/list',
});
}catch(err){
smartSentry.captureError(err)
message.error("编辑失败");
}finally{
loading.value = false;
}
}else{
try {
loading.value = true;
await bomApi.add(form)
message.success("添加成功");
//路由跳转回页面
router.push({
path: '/mes/bom/list',
});
} catch (err) {
smartSentry.captureError(err)
message.error("添加失败");
} finally {
loading.value = false;
}
}
};五,现存问题
编辑功能的物料选择模态框可正常使用,新建功能显示没有定义。
前端开发BOM管理页面
http://localhost:8090//archives/qian-duan-kai-fa-bomguan-li-ye-mian