前端页面常见问题
自动刷新:
方法一:基于smart admin框架,使用SmartLoading组件
概述:SmartLoading是Smart Admin框架提供的一个加载动画组件,它基于Pinia状态管理来确保在应用中全局只存在一个加载实例。
显示加载动画:
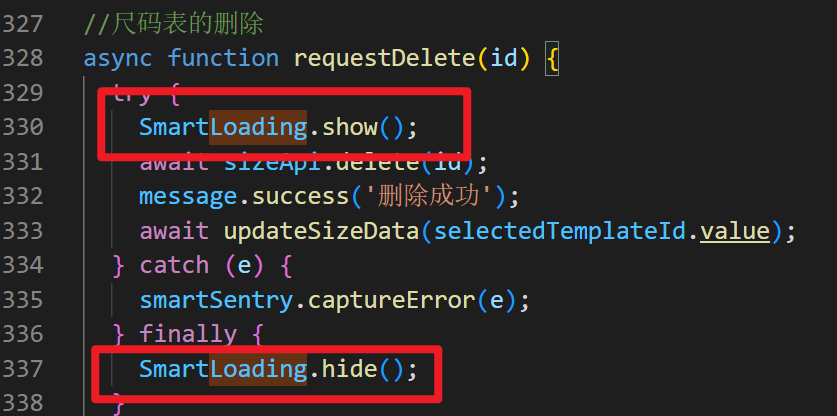
在发起API请求之前,调用SmartLoading.show()来显示加载动画。
隐藏加载动画:
请求完成后,无论是成功还是失败,都调用SmartLoading.hide()来隐藏加载动画。这通常在.then()和.catch()方法的回调函数中完成,或者使用.finally()确保无论结果如何都会执行。
例子:
方法二:Vue异步更新
概述:Vue的异步更新机制允许你在数据变化之后等待DOM更新。通过this.$nextTick()方法实现的,
在数据变化后使用this.$nextTick(): 当更改了数据,并且需要在DOM更新之后执行某些操作时,可以将这些操作放在this.$nextTick()的回调函数中。
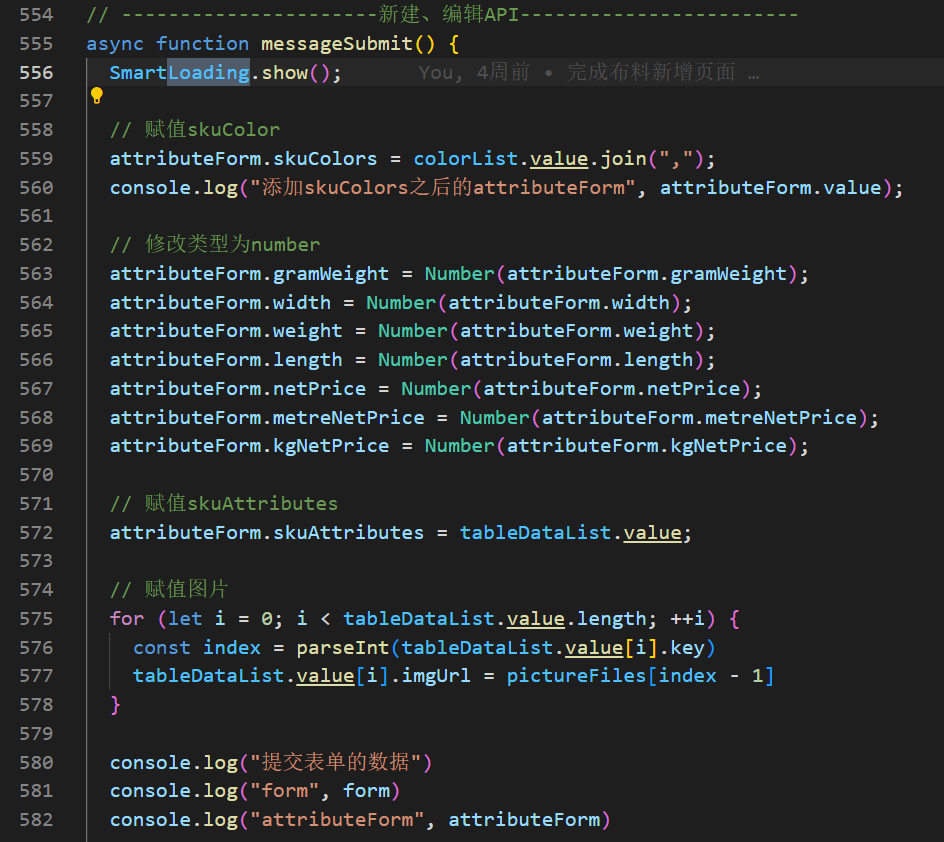
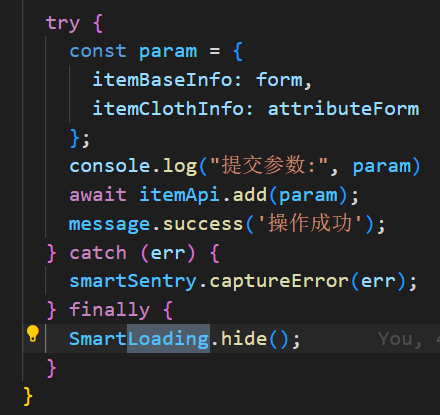
项目中修改如下:



异步提交数据对应
前端页面常见问题
http://localhost:8090//archives/qian-duan-ye-mian-chang-jian-wen-ti