前端以组件引入的方式编写页面代码
习惯于在同一个文件内同时编写html,css样式和js语法,这样造成了一个页面有上千行代码,十分不利于我们后期的修改或者增加,这样我将页面内的图表代码,样式写在另一个文件,再再主文件中区引入改文件,这样就是实现了以组件引入的方式编写前端代码。

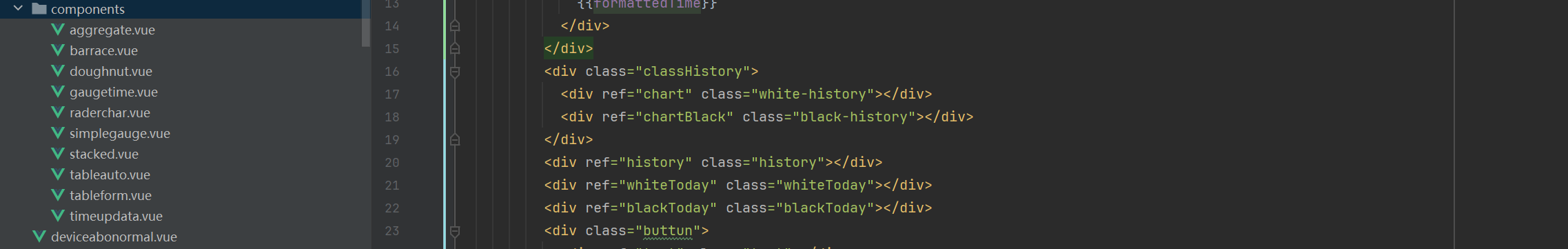
component内的每一个vue文件都是对应的一个图标。
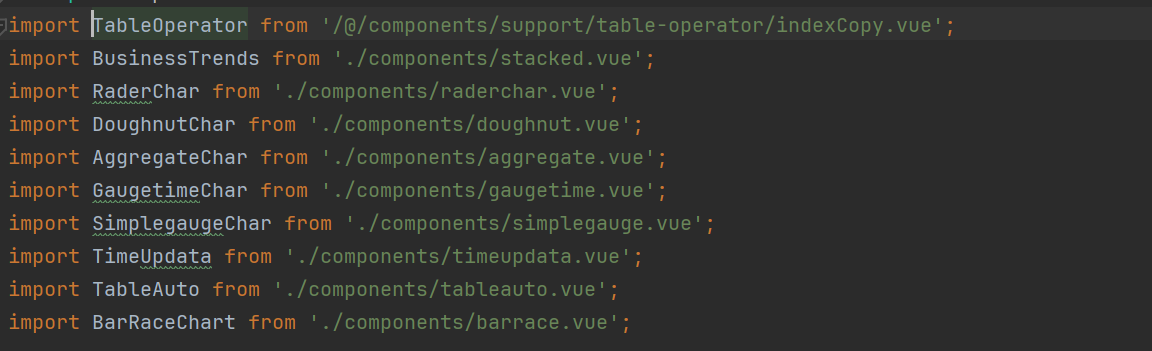
再主文件中以这样的方式引入

这样就能够使得开发效率更高。
在编写页面时,会出现无法显示页面,例如页面全白。
这是后就要查看代码是否出现了语法错误,

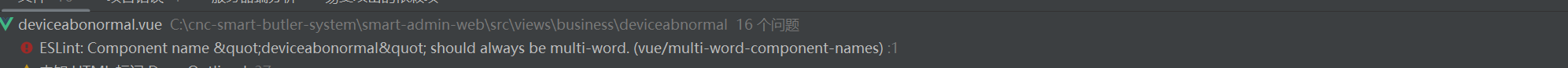
当然也有一些错误时无关紧要甚至会误导我们找出代码中真正错误的部分。
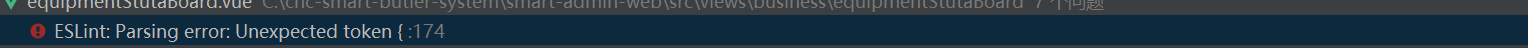
例如:
ESLint: Parsing error: Unexpected token { 这个错误信息表明 ESLint 在解析 JavaScript 代码时遇到了一个意外的 { 字符。这个错误通常是由于以下几种情况引起的:
多余的
{:代码中可能不小心多写了一个{字符。括号不匹配:可能有一个
{没有与之对应的},导致解析器在错误的位置期望一个闭合的括号。错误的代码结构:可能是在不应该有
{的地方放置了{,比如在一个表达式的中间。注释中的
{:如果{出现在注释中,并且注释的格式不正确,ESLint 可能会将其解释为代码的一部分。字符串中的
{:如果{出现在字符串中,并且字符串的闭合引号丢失,ESLint 可能会错误地将其解释为代码的一部分。
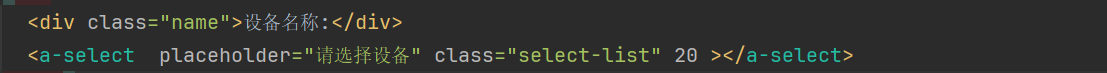
这是关于改报错AI所提供的解释,但是页面无法显示的问题没有出在这里。而是
这个地方在更新时或者人为的差错,在此处多加了20使得页面无法显示。
前端以组件引入的方式编写页面代码
http://localhost:8090//archives/qian-duan-yi-zu-jian-yin-ru-de-fang-shi-bian-xie-ye-mian-dai-ma