uniapp开发小程序使用微信云托管
问题:由于微信开发者工具是原生开发的具有局限性 以及插件过少的原因,我们更乐意使用uni-app进行开发,但如何使用uni-app开发的同时使用微信云托管,这就是一个问题
一、 先创建一个cloudfunctions文件夹

像这样,在里面放一空文件就行什么js啊css什么的都行,这样才能进行后续的拷贝。
配置路径
然后我们就可以去uniapp里的manifest.json文件里配置cloudfunctions文件夹的位置了,以我这为例子就是
"cloudfunctionRoot": "cloudfunctions/"因为uniapp不会将这个文件编译到mp-weixin平台,所以这里我们把它拷贝过去。这里我也是参考了这篇文章的代码。先下载一个插件。
npm install -save copy-webpack-plugin@5.1.1下载完成后在vue.config.js文件中进行如下配置
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(__dirname, 'cloudfunctions'),
to: path.join(__dirname, 'try-music/dist', process.env.NODE_ENV === 'development' ? 'dev' : 'build', process.env.UNI_PLATFORM, 'cloudfunctions')
}
])
]
}
}
找到uniapp中创建的文件编译到相应环境下的包内。
把自己的路径对应写上就行。
二、初始化,然后就能调用了。
一.初始化
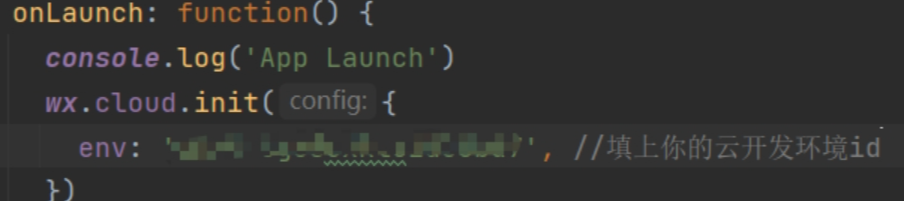
在App.vue文件中的onLounch中加入

这个直接在微信官方文档也能查看。
二 .调用方法

到这里你就可以直接在uniapp中使用微信云托管服务了,
uniapp开发小程序使用微信云托管
http://localhost:8090//archives/uniappkai-fa-xiao-cheng-xu-shi-yong-wei-xin-yun-tuo-guan