Vue(4)
组件通信
组件通信, 就是指组件与组件之间的数据传递
组件的数据是独立的,无法直接访问其他组件的数据
想用其他组件的数据 → 组件通信
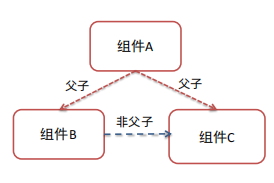
组件关系

父子关系
通信解决方案
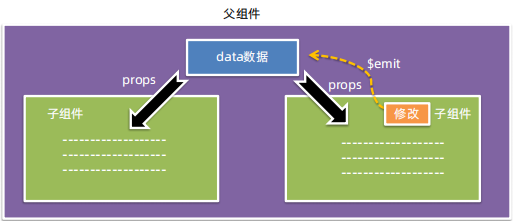
props&emit
prop
定义
组件上注册的一些自定义属性
作用
向子组件传递数据特点
特点
可以传递任意数量的prop
可以传递任意类型的prop
校验
为组件的prop 指定验证要求,不符合要求,控制台就会有错误提示
类型校验
非空校验
默认值
自定义校验
props: {
校验的属性名: {
type: 类型,
required: true,//是否必填
default: 默认值,//默认值
validator(val) {
//自定义逻辑
return 是否通过校验
}
}
} props: {
w: {
type: Number,
required: true,
default: 0,
validator(val) {
// console.log(val)
if (val >= 100 || val <= 0) {
console.error('传入的范围必须是0-100之间')
return false
} else {
return true
}
},
},
},
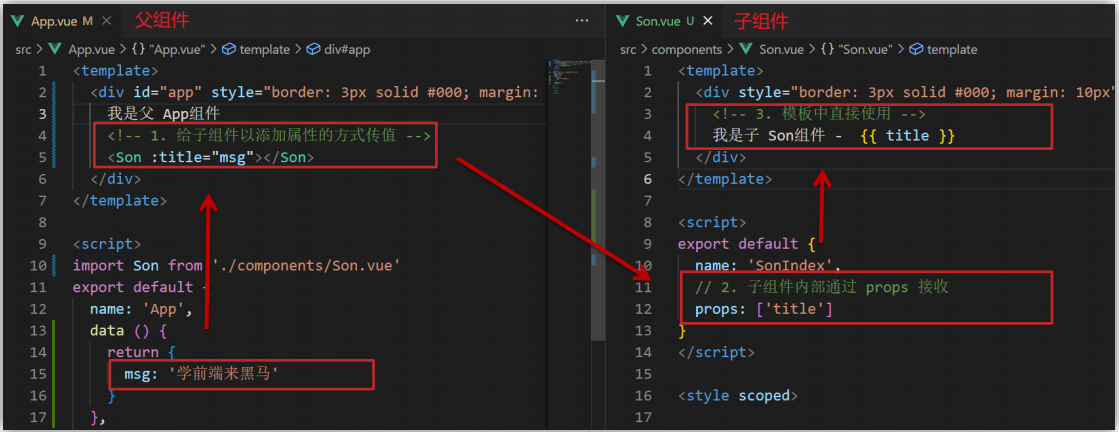
父组件通过 props 将数据传递给子组件
父中给子添加属性传值
子props 接收
子组件使用

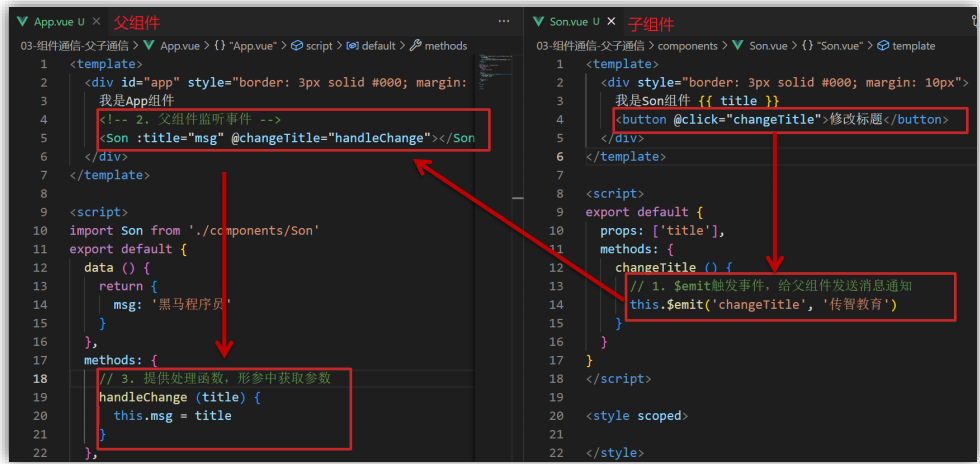
子组件利用 $emit 通知父组件修改更新
子$emit 发送消息
父中给子添加消息监听
父中实现处理函数

非父子关系
通信解决方案
provide & inject
event bus
通用解决方案
Vuex (适合复杂业务场景)
进阶语法
v-model
原理
v-model本质上是一个语法糖。例如应用在输入框上,就是 value属性 和 input事件 的合写。
作用
提供数据的双向绑定
数据变,视图跟着变
value
视图变,数据跟着变
@input
注意
$event 用于在模板中,获取事件的形参
表单类组件封装 & v-model 简化代码
父传子
数据 应该是父组件 props 传递 过来的,拆解 v-model 绑定数据
子传父
监听输入,子传父传值给父组件修改
.sync修饰符
作用
可以实现子组件与父组件数据的双向绑定,简化代码
特点
prop属性名,可以自定义,非固定为 value
场景
封装弹框类的基础组件, visible属性 true显示 false隐藏
本质
就是 :属性名 和 @update:属性名 合写
ref 和 $refs
作用
利用 ref 和 $refs 可以用于 获取 dom 元素, 或 组件实例
特点
查找范围 → 当前组件内
获取 dom
目标标签 – 添加 ref 属性
<div ref="chartRef">我是渲染图表的容器</div>
恰当时机, 通过 this.$refs.xxx, 获取目标标签
mounted () {
console.log(this.$refs.chartRef)
},
获取组件
目标组件 – 添加 ref 属性
<BaseForm ref="baseForm"></BaseForm>
恰当时机, 通过 this.$refs.xxx, 获取目标组件,就可以调用组件对象里面的方法
this.$refs.baseForm.组件方法()
Vue异步更新
需求:编辑标题, 编辑框自动聚焦
点击编辑,显示编辑框
this.isShowEdit = true // 显示输入框
让编辑框,立刻获取焦点
$nextTick
等 DOM 更新后, 才会触发执行此方法里的函数体
语法
this.$nextTick(函数体)
this.$nextTick(() => {
this.$refs.inp.focus()
})