学习笔记10.1
定位
相对定位 :
position: relative;
/* 以原来的位置上方差100px
左方100px */
top: 100px;
left: 100px;相对自己原来的位置移动,
并且移动后原来的位置也保留,后面来的块不能占用原来
的位置,即不脱标绝对定位:
绝对定位 看相对于最近设置了
定位点父容器的位置 如果父元素没有定位
那么就以浏览器为父类.father{
position: relative;
width: 500px;
height: 500px;
background-color: skyblue;
}
.son{
position: absolute;
left: 0;
bottom: 0;
width: 200px;
height: 200px;
background-color: pink;
}子类位于父类左下角(父类已经定位)

绝对定位不占有位置,会脱标
子绝父相
子类绝对定位,父类相对定位
那么可以运用这个性质,子类绝对定位,可以在父类中随便排布,而且不会影响其他盒子(浮动布局时,子类有多个那么第二个一定在第一个之后),此外父亲相对定位,不会脱标,不被其他标准流块影响
.father{
position: relative;
}
.son{
width: 50px;
height: 50px;
position: absolute;
top: 0;
left: 140px;
background-image: url(hot图标.jpg);
}
.son2{
width: 50px;
height: 50px;
position: absolute;
background-image: url(hot图标.jpg);
bottom: 70px;
left: 0;
}
</style>
</head>
<body>
<div class="father">
<img src="class1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
<div class="son"></div>
<div class="son2"></div>
</div> 固定定位:
固定定位:
.fixed{
background-repeat: no-repeat;
width: 100px;
height: 100px;
background-image: url(hot图标.jpg);
position: fixed;
top: 20px;
right: 10px;
}
</style>
</head>
<body>
<!--已浏览器的可视窗口为参照点移动 -->
<div class="fixed"></div>固定定位也是脱标的
用fixed定位的算法
.content{
margin: 0 auto;
width: 400px;
height: 800px;
background-color: pink;
}
.fixed{
width: 100px;
height: 200px;
position: fixed;
/* 先走可视窗口的一半 */
left: 50%;
/* 再走版心的一半 */
margin-left: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="content">
<div class="fixed"></div>
</div>
粘性定位
.sticky{
margin: 1000px auto;
position: sticky;
top: 0;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="sticky">wsnav</div>当与上边距离为0时,变成固定定位
Z-index
控制定位盒子显示的顺序,值越大,越先显示,值越小,越容易被其他盒子盖住(只有定位了的盒子才能调整z-index值)
绝对定位居中(子类在父类居中)
案例
视频遮罩层显示
.tudo{
width: 444px;
height: 320px;
margin: 30px auto;
position: relative;
}
img{
/* 图片始终和父类盒子一样大 */
width: 100%;
height: 100%;
}
.mask{
display: none;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,.3);
}
.mask img{
width: 50px;
height: 50px;
position: absolute;
top: 50%;
margin-top: -25px;
left: 50%;
margin-left: -25px;
}
.tudo:hover .mask{
display: block;
}
</style>
</head>
<body>
<div class="tudo">
<img src="土豆.jpg" alt="">
<div class="mask"><div>
<img src="显示.svg" alt="">
</div></div>
</div>
</body>
先使用子绝父向,将遮罩层定位到父类图片上
将遮罩层display:none设置为隐藏
运用hover:设置a当鼠标经过图像时,遮罩层显示
.tudo:hover .mask{
display: block;这段的意思是,当鼠标经过tudo时,mask发生变化,display被覆盖为block,显示
显示
.father{
width: 400px;
height: 400px;
background-color: red;
position: relative;
margin: 100px auto;
}
.son{
width: 100px;
height: 100px;
background-color: green;
position: absolute;
/* 绝对定位居中算法,先父类的50%,
再按调整的方向,运用margin值,区负的自身长度的一半 */
left: 50%;
margin-left: -50px;
top: 50%;
margin-top: -50px;加了定位的行元素可以直接设置长宽visibility
.a{
width: 100px;
height: 100px;
visibility:hidden;
background-color: pink;
}
.b{width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<!-- 可见性 -->
<div class="a"></div>
<div class="b"></div>
</body>
</html>hidden:元素不可见,但原位置存在
overflow
.a,.b,.c,.d{
width: 100px;
height: 100px;
border: 3px solid pink;
margin-top: 5px;
}
.a{
margin-left: 150px;
overflow: visible;
/* 溢出内容仍然可视 */
}
.b{
overflow: hidden;
/* 溢出内容不可视 */
}
.c{
overflow: scroll;
/* 给块添加滚动条 */
}
.d{
overflow: auto;
/* 只给块添加纵向滚动条 */
}
单行文字溢出添加省略号
.a{
width: 140px;
height: 50px;
background-color: pink;
/* 强制一行显示 */
white-space:nowrap ;
/* 溢出的部分隐藏 */
overflow: hidden;
/* 添加省略号 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="a">张宇成张宇成张宇成张宇成</div>
</body>
多行文字溢出
.a{
width: 100px;
/* 不设置高度让文字自动撑开 */
background-color: pink;
/* 溢出部分不显示 */
overflow: hidden;
/* 文本溢出部分添加省略号 */
text-overflow: ellipsis;
/* 弹性伸缩盒子显示 */
display: -webkit-box;
/* 在最后一行设置省略号出现 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="a">张宇成张宇成张宇成张宇成张宇成张宇成张宇成张宇成</div>
</body>
精灵图
将一些不怎么改变的小图标集合在一张图内

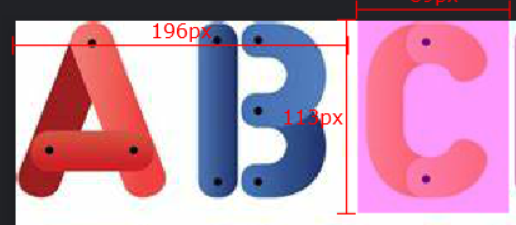
利用背景图图片位置来修改,来显示想要的图标
.z,.y,.c{
width: 86px;
height: 115px;
background-color: pink;
border: 5px solid pink;
margin:20px auto;
background: url(字母表.jpg) no-repeat;
}
.z{
/* 第一个是左右,第二个是上下,背景图左移动
取负 ,右移动取正,下移动取负,上移动取正*/
background-position:-380px -475px ;
}
.y{
background-position:-300px -475px ;
}
.c{
background-position: -200px 5px;
}
</style>
</head>
<body>
<div class="z"></div>
<div class="y"></div>
<div class="c"></div>
</body>
 字体图标
字体图标
字体图标的使用场景
字体图标的下载方式


图标编辑

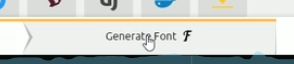
下载图标

使用方法
下载好压缩包且解压后,将font文件夹放到要用的html文件同一个文件夹下

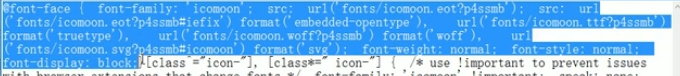
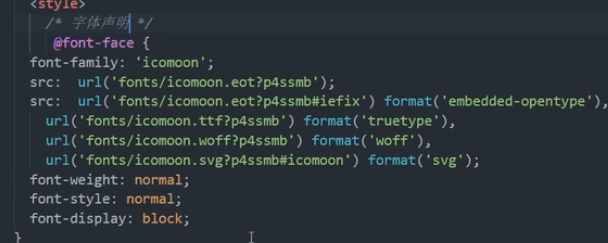
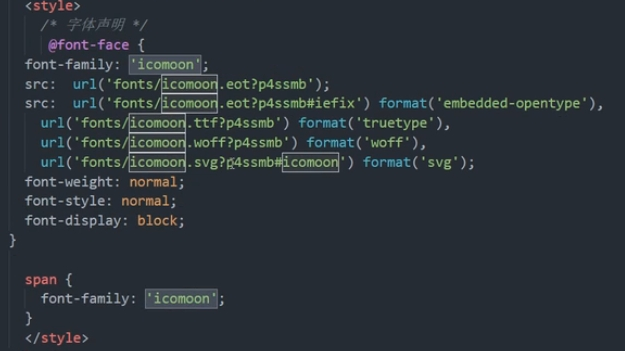
打开fonts文件,找到style文本,复制一下内容到css文件中或者<stlye></stlye>内


将特殊字符运用到文件内

1.在span内粘贴这个框就行

2.声明字体图标

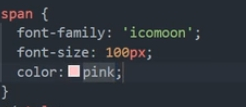
字体图标也是字体,也有字体的性质
追加新字体图标
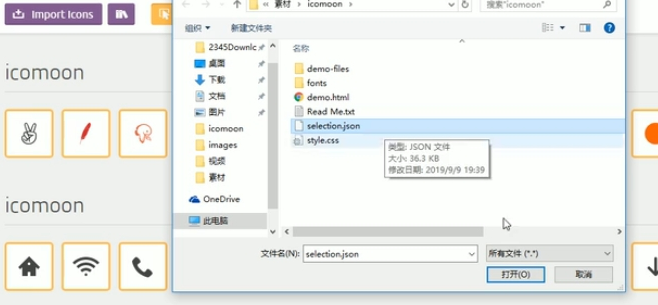
点击import icons,选择selection.json

选择好要追加的图标后,下载新的压缩包,重复之前的步骤并将之前的清除。
三角形
<style>
.a{
/* 将长宽设置为0 */
width: 0;
height: 0;
/* 边框粗细表示三角的大小 */
border-top: 10px solid pink;
border-left: 10px solid #000;
border-bottom: 10px solid red;
border-right: 10px solid green;
}
.b{
width: 0;
height: 0;
/* 将其他三个角设置为透明 */
border: 50px solid transparent;
/* 箭头向右指 */
border-left: 10px solid #000;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
</body>50px表示三角形的高
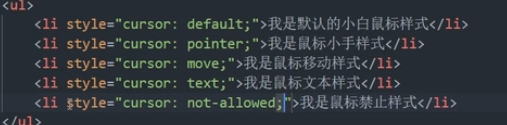
鼠标样式

文本框外边框取消与放拖拽
<style>
input,textarea{
outline: none;
}
textarea{
resize: none;
}
</style>
</head>
<body>
<!--1.取消轮廓 -->
<input type="text">
<!-- 防止文本框拖拽 -->
<textarea name="" id="" cols="30" rows="10"></textarea>
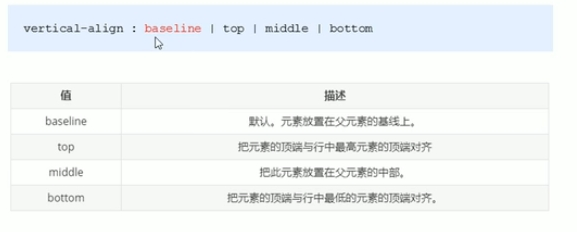
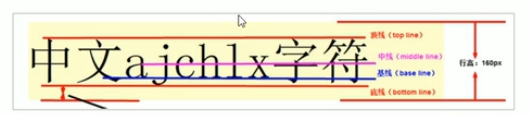
</body>文本与图片排版
<style>
.a{
display: inline-block;
}
.a img{
/* 使用这个必须是行或行内块元素 */
vertical-align: middle;
}
</style>
</head>
<body>
<div class="a"><img src="图片.jpg" alt="">123</div>
</body>


学习笔记10.1
http://localhost:8090//archives/xue-xi-bi-ji-10.1